
Cet article explique comment créer un graphique à barres 3D à l'aide de CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
L'exemple de création d'un graphique à barres tridimensionnel présenté dans cet article utilise l'effet 3D de perspective et de rotation, pas seulement la transformation d'inclinaison. Le résultat est un graphique qui peut être visualisé dans n’importe quelle direction.
Présentons étape par étape comment le construire. L'exemple de code fonctionne mieux dans le navigateur WebKit et fonctionne également très bien dans Firefox (v13).
1. Configurez la grille
Configurez d'abord un élément #stage, où nous pouvons définir la perspective dans laquelle toute transformation 3D sera visualisée. Fondamentalement, la position du spectateur par rapport à l'écran plat. Ensuite, puisque nous créons le graphique, nous devons configurer les axes et la grille (#chart).
Bien que nous puissions facilement créer une image d'arrière-plan et la mosaïquer pour former un motif de grille, nous avons décidé d'utiliser la syntaxe de dégradé linéaire CSS. Dans tout le code ci-dessous, -moz-styles copie uniquement -webkit-styles.
<style type="text/css">
#stage {
-webkit-perspective: 1200px;
-webkit-perspective-origin: 0% 0%;
-moz-perspective: 1200px;
-moz-perspective-origin: 0% 0%;
background: rgba(0,255,255,0.2);
}
#chart {
position: relative;
margin: 10em auto;
width: 400px;
height: 160px;
border: 1px solid #000;
background: -webkit-repeating-linear-gradient(left, rgba(0,0,0,0) 0, rgba(0,0,0,0) 38px, #ccc 40px), -webkit-repeating-linear-gradient(bottom, rgba(0,0,0,0), rgba(0,0,0,0) 38px, #ccc 40px);
background: -moz-repeating-linear-gradient(left, rgba(0,0,0,0) 0, rgba(0,0,0,0) 38px, #ccc 40px), -moz-repeating-linear-gradient(bottom, rgba(0,0,0,0), rgba(0,0,0,0) 38px, #ccc 40px);
-webkit-transform-origin: 50% 50%;
-webkit-transform: rotateX(65deg);
-webkit-transform-style: preserve-3d;
-moz-transform-origin: 50% 50%;
-moz-transform: rotateX(65deg);
-moz-transform-style: preserve-3d;
}
</style>La taille du graphique est de 400 x 160 pixels, la grille est de 40 pixels. Comme vous pouvez le voir, la grille d’arrière-plan se compose de deux dégradés répétitifs s’étendant horizontalement et verticalement. La carte a été inclinée de 65 degrés par rapport à l'écran.
2. Définir un graphique à barres 3D
Chaque barre du graphique est composée de quatre côtés et d'un capuchon. Le style ici concerne la classe CSS Bar, qui peut ensuite être utilisée plusieurs fois dans différentes positions et couleurs. Ils sont définis en HTML, comme vous le verrez sous peu.
Pour visualiser la transformation appliquée, pensez au plan transversal vertical sur la page. Faites ensuite pivoter les quatre côtés pour les éloigner de nous pour former les piliers. Simple.
<style type="text/css">
.bar {
position: absolute;
bottom: 40px;
margin: 0 4px;
width: 32px;
height: 40px;
outline: 1px solid #000;
text-align: center;
line-height: 40px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
font-size: 20px;
}
.barfront, .barback, .barleft, .barright {
position: absolute;
outline: inherit;
background: inherit;
}
.barfront {
width: inherit;
bottom: 0;
-webkit-transform: rotateX(90deg);
-webkit-transform-origin: 50% 100%;
-moz-transform: rotateX(90deg);
-moz-transform-origin: 50% 100%;
}
.barback {
width: inherit;
top: 0;
-webkit-transform: rotateX(-90deg);
-webkit-transform-origin: 50% 0;
-moz-transform: rotateX(-90deg);
-moz-transform-origin: 50% 0;
}
.barright {
height: inherit;
right: 0;
-webkit-transform: rotateY(-90deg);
-webkit-transform-origin: 100% 50%;
-moz-transform: rotateY(-90deg);
-moz-transform-origin: 100% 50%;
}
.barleft {
height: inherit;
left: 0;
-webkit-transform: rotateY(90deg);
-webkit-transform-origin: 0% 50%;
-moz-transform: rotateY(90deg);
-moz-transform-origin: 0% 50%;
}
</style>Dans le code CSS, nous ne définissons pas la position ni la couleur des barres dans le graphique. Cela doit être fait individuellement pour chaque élément. Mais veuillez noter que nous utilisons l'attribut hériter lorsque cela est possible pour simplifier ce processus.
3. Balisage HTML du graphique à barres
Ici vous pouvez voir le code utilisé en pratique pour la démonstration ci-dessous. Il y a trois barres sur le graphique. Chaque barre est un div avec quatre divs enfants constituant les quatre côtés. Vous pouvez avoir autant de barres que vous le souhaitez et les placer n'importe où sur le graphique.
<div id="stage"> <div id="chart"> <div class="bar" style="left: 80px; background: rgba(255,0,0,0.8); -webkit-transform: translateZ(80px); -moz-transform: translateZ(80px);"> <div class="barfront" style="height: 80px;"></div> <div class="barback" style="height: 80px;"></div> <div class="barright" style="width: 80px;"></div> <div class="barleft" style="width: 80px;"></div> 20 </div> <div class="bar" style="left: 120px; background: rgba(0,127,255,0.8); -webkit-transform: translateZ(120px); -moz-transform: translateZ(120px);"> <div class="barfront" style="height: 120px;"></div> <div class="barback" style="height: 120px;"></div> <div class="barright" style="width: 120px;"></div> <div class="barleft" style="width: 120px;"></div> 30 </div> <div class="bar" style="left: 160px; background: rgba(255,255,0,0.8); -webkit-transform: translateZ(40px); -moz-transform: translateZ(40px);"> <div class="barfront" style="height: 40px;"></div> <div class="barback" style="height: 40px;"></div> <div class="barright" style="width: 40px;"></div> <div class="barleft" style="width: 40px;"></div> 10 </div> </div> </div>
Dans le code ci-dessus, vous pouvez voir en surbrillance le code qui définit la position x des barres dans le graphique ainsi que la hauteur de chaque barre (nécessaire pour chaque barre qui constitue l'élément du graphique à barres définition). Là on applique les couleurs (rouge, bleu, jaune) légèrement transparentes.
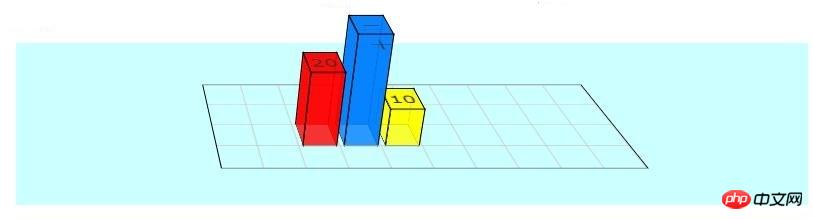
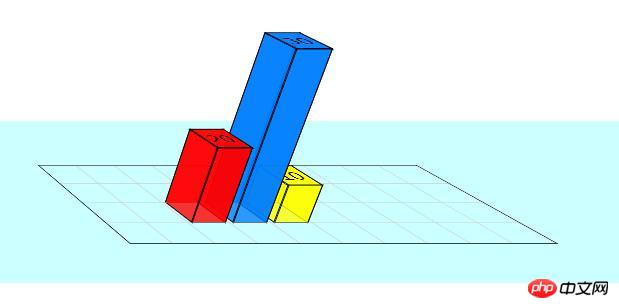
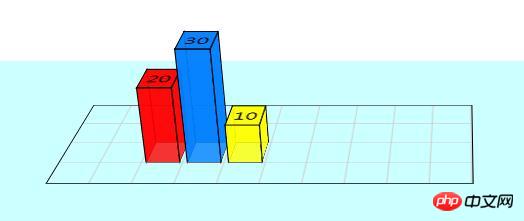
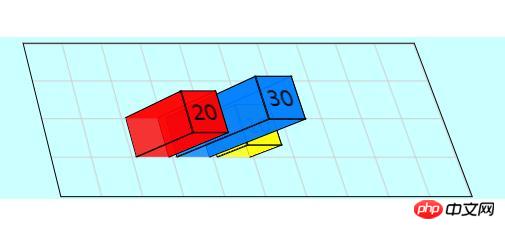
4. Résultat final
Si vous utilisez un navigateur WebKit (Safari, Chrome, iPhone, iPad), alors vous devriez également voir le graphique à barres 3D. Certains curseurs qui peuvent être utilisés pour modifier certaines valeurs. Dans Firefox, le graphique à barres présente quelques artefacts et le curseur s'affiche comme une zone de saisie normale, mais il fonctionne toujours.

Explication :
Vous pouvez changer la hauteur de la barre en modifiant la valeur de la case .bar, par exemple :
<div class="bar" style="max-width:90%"> <div class="barfront" style="height: 180px;"></div> <div class="barback" style="height: 180px;"></div> <div class="barright" style="width: 180px;"></div> <div class="barleft" style="width: 180px;"></div> 30 </div>

Modifiez les valeurs dans la zone #stage et la zone #chart pour afficher le graphique à barres sous différents angles
#stage {
-webkit-perspective: 1200px;
-webkit-perspective-origin: 60% 0%;
-moz-perspective: 1200px;
-moz-perspective-origin: 60% 0%;
background: rgba(0, 255, 255, 0.2);
} 
#chart {
-webkit-transform-origin: 50% 50%;
-webkit-transform: rotateX(22deg);
-webkit-transform-style: preserve-3d;
-moz-transform-origin: 50% 50%;
-moz-transform: rotateX(22deg);
-moz-transform-style: preserve-3d;
}
Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 qu'est-ce que jpa
qu'est-ce que jpa
 Avantages et inconvénients des serveurs de sites Web étrangers gratuits
Avantages et inconvénients des serveurs de sites Web étrangers gratuits
 Quelle est la raison de l'échec de la résolution DNS ?
Quelle est la raison de l'échec de la résolution DNS ?
 utilisation de la fonction heure locale
utilisation de la fonction heure locale
 l'explorateur Windows a cessé de fonctionner
l'explorateur Windows a cessé de fonctionner
 Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe