Qu'est-ce que Dreamweaver ? Comment l'utiliser ?
Cet article présente principalement ce qu'est Dreamweaver et comment l'utiliser initialement.
1. Introduction à Dreamweaver CC : Un outil utilisé par Abode pour la conception et le développement de sites Web. Bref, il est puissant. Prend en charge l'utilisation simultanée d'autres outils Adobe, prise en charge complète du style CSS, environnement de codage intégré, prend en charge la vidéo FLV, multiplateforme
2 Tutoriel d'installation d'introduction : Tutoriel d'installation et de crackage de Dreamweaver
. 3 , opérations de raccourci :
Rechercher dans le document actuel : Ctrl + F (sous Windows) et Cmd + F (sous Mac)
Rechercher et remplacer dans plusieurs fichiers : Ctrl + Shift + F (sous Windows) et Cmd + Shift + F (sur Mac)
Remplacer dans le document actuel : Ctrl + H (sous Windows) et Cmd + Alt + F (sur Mac)
Édition rapide : Ctrl + E
Document rapide ( accéder rapidement aux pages Web pour trouver les propriétés CSS) : Ctrl + K
Ouvrir le document : Ctrl + O
Nouveau document : Ctrl + N
Utiliser plusieurs curseurs pour écrire et modifier du code :
Pour ajouter le curseur sur plusieurs lignes consécutives, maintenez la touche Alt enfoncée, puis cliquez et faites glisser verticalement.
Pour ajouter le curseur à plusieurs lignes non contiguës, maintenez la touche Ctrl enfoncée et cliquez sur chaque ligne où vous souhaitez placer le curseur.
Pour sélectionner du texte sur plusieurs lignes consécutives, maintenez la touche Alt enfoncée et faites glisser dans le sens diagonal.
Pour sélectionner du texte sur plusieurs lignes discontinues, veuillez d'abord sélectionner une partie du texte, puis appuyez sur Maintenez la touche Ctrl enfoncée. (Windows) ou la touche Cmd (Mac) et continuez à sélectionner le texte restant.
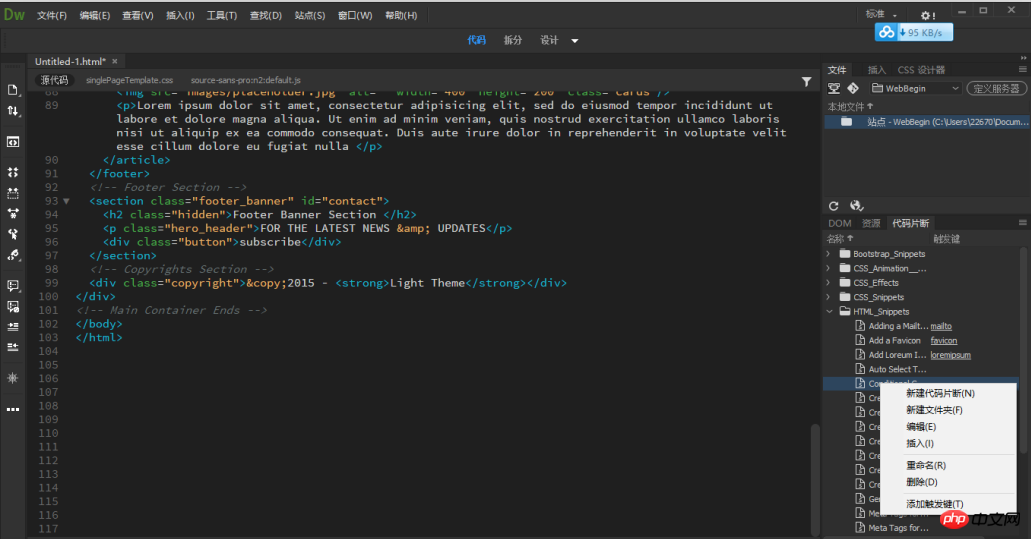
Actions avancées : prise en charge des extraits personnalisés et des touches de déclenchement 
Les touches de déclenchement sont des chaînes de texte conviviales spécifiées pour les extraits. Par exemple, pour créer mailto Extrait de code lié où vous pouvez saisir « mailto » et le définir comme clé de déclenchement. Après avoir attribué la touche de déclenchement, placez votre curseur dans le document, tapez « mailto » et appuyez sur Tab. clé. Dreamweaver insère ensuite l'extrait de code correspondant dans votre document.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Intégrer une vidéo à l'aide de Dreamweaver : insérez un élément vidéo. Sélectionnez et téléchargez un fichier vidéo. Définissez le type de vidéo, l'URL, la taille, la lecture automatique et les commandes. Insérez une vidéo. Facultatif : Personnalisez l'apparence de la vidéo.
 Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
L'ajustement de l'espacement des lignes dans Dreamweaver est un processus en quatre étapes : sélectionnez le texte, ouvrez le panneau Paragraphe, ajustez les options d'espacement des lignes et enfin cliquez sur OK pour appliquer les modifications.
 Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
 Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Vous pouvez définir des polices dans Dreamweaver en sélectionnant une police, une taille et une couleur à l'aide du panneau Propriétés. Utilisez CSS pour définir les polices pour l'ensemble de votre site Web ou pour des éléments spécifiques. Définissez la police directement dans le code HTML à l'aide de la balise "font".
 Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Pour définir Dreamweaver sur le chinois, procédez comme suit : Ouvrez Dreamweaver ; modifiez la langue de l'interface utilisateur sur Chinois simplifié ou Chinois traditionnel dans les préférences ; redémarrez Dreamweaver ; consultez l'élément du menu Aide "À propos de Dreamweaver" pour vérifier les paramètres de langue.
 Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
L'exportation d'une page Web dans Dreamweaver implique les étapes suivantes : Exporter un fichier HTML : sélectionnez Exporter dans le menu Fichier, sélectionnez HTML, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter des fichiers CSS et JavaScript : choisissez Exporter dans le menu Fichier, sélectionnez CSS ou JavaScript, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter une image : faites un clic droit sur l'image, sélectionnez « Exporter », sélectionnez le format de l'image et le nom du fichier, puis cliquez sur « Enregistrer ».
 Comment ajouter une zone de texte dans Dreamweaver
Apr 09, 2024 am 01:15 AM
Comment ajouter une zone de texte dans Dreamweaver
Apr 09, 2024 am 01:15 AM
Ajouter une zone de texte dans Dreamweaver : ouvrez un nouveau document et insérez un champ de texte de tableau. Définissez les propriétés de la zone de texte, notamment le nom, la hauteur, la largeur et l'habillage, via le panneau Propriétés. Double-cliquez sur la zone de texte pour saisir du texte et utilisez la fonction d'édition de texte pour définir le style du texte. Personnalisez l'apparence et le comportement des zones de texte avec CSS. Utilisez l'onglet HTML du panneau Propriétés pour afficher et modifier le code de la zone de texte.






