 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment positionner des éléments HTML en utilisant CSS ? (avec des exemples)
Comment positionner des éléments HTML en utilisant CSS ? (avec des exemples)
Comment positionner des éléments HTML en utilisant CSS ? (avec des exemples)
Lors du positionnement du contenu sur une page, il existe un petit nombre de propriétés que vous pouvez utiliser pour vous aider à manipuler la position des éléments. Cet article vous montrera quelques exemples d'utilisation de la propriété CSS position pour inclure différents types d'éléments positionnés.
Pour utiliser le positionnement sur un élément, vous devez d'abord déclarer sa propriété position, qui précise le type de méthode de positionnement utilisée pour l'élément. À l'aide de la valeur de l'attribut position, positionnez l'élément à l'aide des attributs top, bottom, left et right. Leur position dépend également de leur valeur de position. (Cours recommandé : Tutoriel vidéo CSS)
Il existe cinq types de valeurs de positionnement : statique (statique), relative (relative), fixe (fixe), absolue (absolue), collante ( collant)
statique (statique)
Par défaut, les éléments HTML sont positionnés de manière statique, et les éléments sont positionnés selon le flux normal du document. positionnement statique L'élément ; n'est pas affecté par les propriétés top, bottom, left et right. Un élément positionné à l'aide de position: static n'aura pas d'autres méthodes de positionnement spéciales.
Le CSS pour définir la position sur statique est :
position: static;
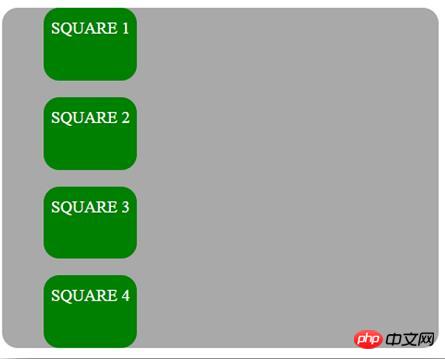
Voici ensuite un exemple d'utilisation d'une valeur de position statique :
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: WHITE;
font: Helvetica;
width: 420px;
}
.square-set,
.square {
border-radius: 15px;
}
.square-set {
background: darkgrey;
}
.square {
position: static;
background: Green;
height: 70px;
line-height: 40px;
text-align: center;
width: 90px;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>L'effet est le suivant :

relatif
L'élément est positionné par rapport à sa position normale selon le déroulement normal du document. Ensuite, le décalage est relatif à lui-même en fonction des valeurs supérieure, droite, inférieure et gauche. Le décalage n'affecte pas la position des autres éléments ; par conséquent, l'espace accordé à l'élément dans la mise en page est le même que si la position était statique. La définition des propriétés haut, droite, bas et gauche d'un élément positionné relativement l'entraînera à s'ajuster davantage par rapport à sa position normale. Les autres contenus ne seront pas ajustés pour s'adapter à l'espace blanc laissé par l'élément.
Le CSS utilisé pour définir la position relative est :
position: relative;
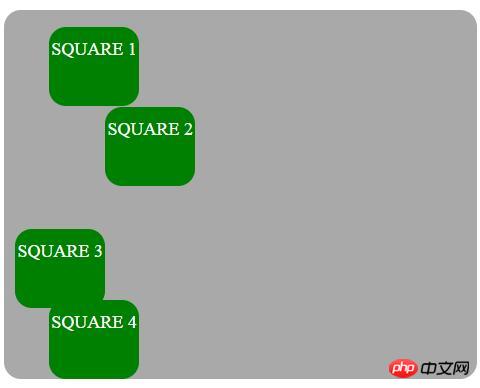
L'exemple suivant utilise une valeur de position relative :
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: white;
font: Helvetica ;
width: 420px;
}
.square-set,
.square {
border-radius: 15px;
}
.square-set {
background: darkgrey;
}
.square {
background: green;
height: 70px;
line-height: 40px;
position: relative;
text-align: center;
width: 80px;
}
.square-1 {
top: 15px;
}
.square-2 {
left: 50px;
}
.square-3 {
bottom: -23px;
right: 30px;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>L'effet est le suivant :

absolu
L'élément sera supprimé du flux normal du document et ne sera pas inclus dans la mise en page . L'élément crée de l'espace. L'élément est positionné par rapport à son ancêtre le plus récemment positionné, le cas échéant ; sinon, il est placé par rapport au bloc conteneur initial, sa position finale étant déterminée par les valeurs de haut, de droite, de bas et de gauche.
Le CSS pour définir la position sur absolu est :
position: absolute;
Avoir position : absolue ; positionne un élément par rapport à son ancêtre le plus proche. Si un élément positionné de manière absolue n'a pas d'ancêtre positionné, il utilisera le corps du document et se déplacera avec le défilement de la page. Un élément « positionné » est un élément dont la position statique est
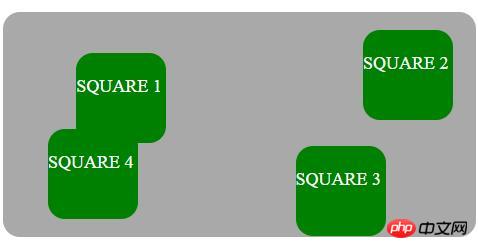
L'exemple suivant met l'accent sur la position absolue de l'élément :
<!DOCTYPE html>
<html>
<head>
<style>
.square-set {
color: WHITE;
background: darkgrey;
height: 200px;
position: relative;
border-radius: 15px;
font: Helvetica ;
width: 420px;
}
.square {
background: green;
height: 80px;
position: absolute;
width: 80px;
border-radius: 15px;
line-height: 60px;
}
.square-1 {
top: 10%;
left: 6%;
}
.square-2 {
top: 5;
right: -20px;
}
.square-3 {
bottom: -15px;
right: 40px;
}
.square-4 {
bottom: 0;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>L'effet est le suivant :

corrigé
Il supprime l'élément du flux normal du document et ne crée aucun espace pour l'élément dans la mise en page. L'élément est positionné par rapport au bloc conteneur initial établi par la fenêtre, sa position finale étant déterminée par les valeurs haut, droite, bas et gauche. Cette valeur crée toujours un nouveau contexte d'empilement.
Le CSS utilisé pour définir la position sur fixe ressemble à ceci :
position: fixed;
L'élément position : fixe est positionné par rapport à la fenêtre, ce qui signifie qu'il reste toujours même lorsque la page est affichée ; défile au même endroit. Les attributs top, right, bottom et left sont utilisés pour positionner les éléments.
sticky
Cet élément est positionné correspondant au flux normal du document puis par rapport à sa valeur en fonction des valeurs du haut, de droite, du bas et de gauche. décalage du niveau de bloc ascendant le plus proche (y compris les éléments liés à la table). Le décalage n'affecte pas la position des autres éléments.
Cette valeur crée toujours un nouveau contexte d'empilement. Notez qu'un élément collant "colle" à son ancêtre le plus proche, qui dispose d'un "mécanisme de défilement" même si cet ancêtre n'est pas l'ancêtre de défilement réel le plus proche.
Le CSS pour définir la position sur sticky est :
position: sticky;
position : sticky ; positionne l'élément en fonction de la position de défilement de l'utilisateur, et entre la position relative et la position fixe en fonction de la position de défilement. changer.
Éléments qui se chevauchent
网页上的重叠元素非常有用,可以突出显示,推广和关注我们网页上的重要内容。在您的网站上制作元素叠加是非常有用且非常有价值的功能设计实践。当元素被定位时,它们可以与其他元素重叠,因此为了指定顺序(应该在其他元素的前面或后面放置哪个元素),我们应该使用z-index属性。堆栈顺序较大的元素始终位于堆栈顺序较低的元素前面。作为通知,z-index属性仅适用于定位元素(position:absolute,position:relative或position:fixed)。
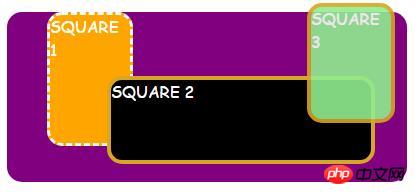
以下示例显示了z-index属性如何在不同的方块上工作:
<!DOCTYPE html>
<html>
<head>
<style>
.square-set {
color: white;
background: purple;
height: 170px;
position: relative;
border-radius: 15px;
font: Helvetica;
width: 400px;
}
.square {
background: orange;
border: 4px solid goldenrod;
position: absolute;
border-radius: 15px;
height: 80px;
width: 80px;
}
.square-1 {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.square-2 {
position: absolute;
z-index: 2;
background: black;
width: 65%;
left: 60px;
top: 3em;
}
.square-3 {
position: absolute;
z-index: 3;
background: lightgreen;
width: 20%;
left: 65%;
top: -25px;
height: 7em;
opacity: 0.9;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
</div>
</body>
</html>效果如下:

在图像上定位文本
下面的示例使用上述CSS定位值在图像上覆盖一些文本:
<!DOCTYPE html>
<html>
<head>
<style>
.module{
background:
linear-gradient{
rgba(0, 4, 5, 0.6),
rgba(2, 0, 3, 0.6)
),
url(http://www.holtz.org/Library/Images/Slideshows/Gallery/Landscapes/43098-DSC_64xx_landscape-keltern-1_wall.jpg);
background-size: cover;
width: 600px;
height: 400px;
margin: 10px 0 0 10px;
position: relative;
float: left;
}
.mid h3 {
font-family: Helvetica;
font-weight: 900;
color: white;
text-transform: uppercase;
margin: 0;
position: absolute;
top: 30%;
left: 50%;
font-size: 3rem;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="module mid">
<h3 id="Wild-nbsp-nature">Wild nature</h3>
</div>
</body>
</html>效果如下:

最后
在本文中,我们已经描述并给出了CSS定位类型的示例,并描述了如何重叠元素并在图像上添加一些文本。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)





