 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser CSS relatif ? Explication détaillée de l'utilisation du positionnement relatif en CSS
Comment utiliser CSS relatif ? Explication détaillée de l'utilisation du positionnement relatif en CSS
Comment utiliser CSS relatif ? Explication détaillée de l'utilisation du positionnement relatif en CSS
Il y a quatre valeurs d'attributdans l'attribut position du CSS : statique (statique), relatif (relatif), fixe (fixe), absolu (absolu). L'article d'aujourd'hui vous le présentera. positionnement relatif en CSS. Sans plus tarder, voyons comment utiliser le relatif en CSS.
Tout d'abord, jetons un bref coup d'oeil sur la notion de positionnement relatif
D'après la définition sur le W3C, on peut savoir que le positionnement relatif est un concept très simple à appréhender . Si un élément est positionné de manière relative, il apparaîtra là où il se trouve. Vous pouvez ensuite déplacer l'élément "par rapport" à son origine en définissant une position verticale ou horizontale.
En bref, la case d'un élément réglé en positionnement relatif sera décalée d'une certaine distance. L'élément conserve sa forme non positionnée et l'espace qu'il occupait initialement.
Après avoir lu le concept de positionnement relatif en CSS, parlons de l'utilisation de relative en détail
Nous utilisons tous le positionnement relatif de cette façon en CSS :position: relative ;
Regardons d'abord un exemple
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
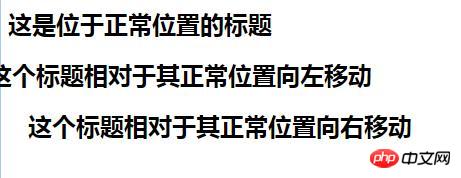
<h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2>
<h2 id="这个标题相对于其正常位置向左移动">这个标题相对于其正常位置向左移动</h2>
<h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
</body>
</html>L'effet est le suivant :

Après en lisant les exemples ci-dessus, nous connaissons probablement une utilisation simple du positionnement relatif. Examinons ensuite d'autres utilisations du positionnement relatif.
L'effet restrictif du relatif sur l'absolu
Nous savons que le positionnement absolu est l'attribut de positionnement de son premier élément ancêtre qui n'est pas un attribut statique s'il n'y en a pas. positionnement relatif ou fixe Dans le cas d'absolu, l'ajout d'attributs top/left, right/bottom et autres à absolu peut provoquer un décalage. Cependant, si position: relative est ajouté à l'élément parent, la capacité de décalage d'absolu est limitée par l'élément parent.
L'effet limitant du relatif sur le débordement
Regardons un exemple :
<div class="box">
<div class="son"></div></div>
<div class="box" style="position: relative">
<div class="son"></div></div>.box{
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son{
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}Dans cet exemple, La largeur et la hauteur de .box sont toutes deux de 50 px, tandis que la largeur et la hauteur de l'élément .son sont toutes deux de 100 px. Bien que l'élément .box ait un paramètre overflow:hidden, il ne peut toujours pas limiter la taille de l'élément .son. La hauteur est toutes deux de 100 px. Lorsque l'attribut de positionnement relatif est défini pour .box, la largeur et la hauteur de l'élément .son deviennent 50 px.
Effet limitant du relatif sur l'index z hiérarchique
Les deux absolus de la page ont des z-index différents et ont leurs propres niveaux lorsque les deux absolus sont lorsque le parent. classe a un relatif, leur hiérarchie dépend du z-index relatif de la classe parent.
Ce qui précède représente l'intégralité du contenu de cet article. Pour plus de détails sur le positionnement relatif des CSS, vous pouvez suivre le tutoriel vidéo CSS pour un apprentissage plus approfondi.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et





