
Cet article vous présente ce qu'est radial-gradient() en CSS ? Utilisation de radial-gradient(). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
En CSS, nous pouvons obtenir une transition douce entre deux ou plusieurs couleurs spécifiées en définissant des dégradés. Et comme les dégradés sont générés par le navigateur, les éléments avec des effets de dégradé sont plus beaux lorsqu'ils sont agrandis. [Recommandations vidéo associées : Tutoriel CSS3]
Deux types de dégradés peuvent être définis en CSS :
1 Dégradés linéaires - vers le bas/le haut/la gauche/la droite/. direction diagonale
2. Dégradés radiaux (Radial Gradients) - définis par leurs centres
Nous avons mentionné dans l'article précédent [linéaire- en CSS Que peut faire gradient() ? L'utilisation de l'attribut Linear-gradient() du gradient linéaire a été introduite dans [explication détaillée de Linear-gradient()] et ne sera pas présentée ici. Examinons en détail radial gradient--utilisation de l'attribut radial-gradient().
Dans un dégradé radial, au lieu que les couleurs s'estompent doucement d'un côté de la boîte de dégradé à l'autre comme dans un dégradé linéaire, elles émergent plutôt d'un point unique et se dirigent doucement vers l'extérieur dans une forme circulaire ou ovale. .
radial-gradient() spécifie un dégradé radial en indiquant la taille et la forme du centre du dégradé (où se trouvera une ellipse à 0 %) et la forme de l'extrémité (une ellipse à 100 %). Les arrêts de couleur sont donnés sous forme de liste, de la même manière que Linear-gradient(). En commençant au centre du dégradé et en progressant vers (et éventuellement au-delà) la forme finale, des ellipses concentriques à échelle uniforme sont dessinées et colorées en fonction des arrêts de couleur spécifiés.
La syntaxe de base de l'attribut radial-gradient()
La syntaxe du dégradé radial est :
radial-gradient( [ <ending-shape> || <size> ] [ at <position> ] ,<color-stop-list> )
Par exemple :
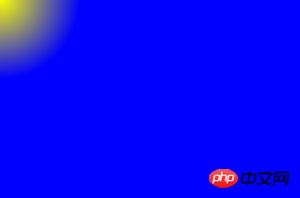
background: radial-gradient(5em circle at top left, yellow, blue)
définit un dégradé radial circulaire de 5 em de large avec son centre dans le coin supérieur gauche.

L'analyse des paramètres est la suivante :
Détermine le centre du dégradé, qui peut être omis, mais si ce paramètre est omis, il sera par défaut centré.
Vous pouvez définir deux valeurs : cercle (cercle) ou ellipse (ellipse) pour déterminer la forme finale du dégradé ; une forme de cercle ou d'ovale, peut être omise.
Détermine la taille de la forme finale du dégradé. En cas d'omission, la valeur par défaut est "le coin le plus éloigné". Il peut être donné explicitement via des mots-clés. À des fins de définition de mots clés, considérez les bords de la boîte de dégradé comme s'étendant à l'infini dans les deux directions plutôt que comme des segments de ligne finis.
Si la forme finale est un ovale, ses axes sont alignés avec les axes horizontal et vertical.
accepte les mots-clés suivants comme valeur de paramètre
le plus proche -side : La forme d'extrémité est dimensionnée de manière à ce qu'elle s'insère exactement dans la zone de dégradé latérale la plus proche du centre du dégradé. Si la forme est ovale, elle coupe exactement le côté le plus proche dans chaque dimension.
côté le plus éloigné : Identique au côté le plus proche, sauf que la taille de la forme finale est basée sur le côté le plus éloigné.
coin le plus proche : Cette forme de fin est dimensionnée de manière à ce que la boîte de dégradé de coin qu'elle traverse soit la plus proche du centre du dégradé. Si la forme est une ellipse, la forme d'extrémité est donnée avec le même rapport hauteur/largeur que si le côté le plus proche était spécifié.
coin le plus éloigné : Identique au coin le plus proche, sauf que la taille de la forme finale est basée sur le coin le plus éloigné. Si la forme est une ellipse, les proportions de la forme d'extrémité sont les mêmes que si le côté le plus éloigné était spécifié.
Remarque :
1 Si
Les pourcentages ne sont pas autorisés ici ; ils peuvent uniquement être utilisés pour spécifier la taille des dégradés elliptiques, pas des dégradés circulaires.
2. Si
Donne explicitement la taille de l'ellipse. La première valeur représente le rayon horizontal et la deuxième valeur représente le rayon vertical. La valeur en pourcentage est relative à la dimension correspondante de la zone de dégradé. Les valeurs négatives ne sont pas valides.
Exemple de dégradé radial
Exemple 1 : Différentes manières de spécifier un dégradé radial de base
radial-gradient(yellow, green); radial-gradient(ellipse at center, yellow 0%, green 100%); radial-gradient(farthest-corner at 50% 50%, yellow, green);
radial-gradient(circle, yellow, green);

radial-gradient(red, yellow, green);

示例二:显示了一个以盒子以外的某点为中心的渐变
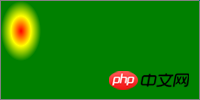
radial-gradient(farthest-side at left bottom, red, yellow 50px, green);

示例三:设置
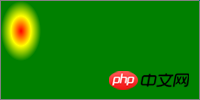
radial-gradient(closest-side at 20px 30px, red, yellow, green); radial-gradient(20px 30px at 20px 30px, red, yellow, green);

radial-gradient(closest-side circle at 20px 30px, red, yellow, green); radial-gradient(20px 20px at 20px 30px, red, yellow, green);

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!