Qu'est-ce qu'un objet DOM ? Introduction aux objets DOM
Ce que cet article vous apporte concerne les objets DOM ? Une introduction aux objets DOM a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.

1. Objet DOM
DOM, le nom complet est "Document Object Model (Document Object Model)", qui est organisé par le W3C une norme définie.
Dans le développement front-end, nous avons souvent besoin d'ajouter un élément ou de supprimer un élément quelque part sur la page. Cette opération d'ajout d'éléments et de suppression d'éléments est implémentée via DOM.
Pour parler franchement, DOM est une interface. Nous pouvons utiliser DOM pour faire fonctionner divers éléments sur la page, comme ajouter des éléments, supprimer des éléments, remplacer des éléments, etc. Maintenant, tout le monde comprendra. N'oubliez pas que DOM est le modèle objet de document et que le modèle objet de document est le DOM. Beaucoup de gens ne savent pas ce qu'est le « modèle objet de document » lorsqu'ils le voient lorsqu'ils apprennent le DOM ?
2. Structure DOM
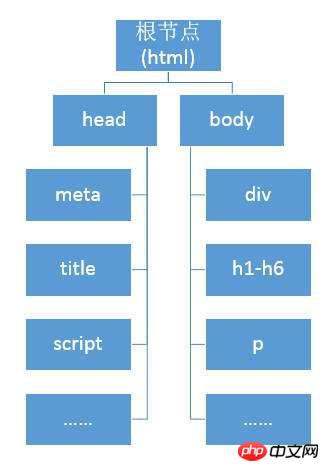
DOM utilise une structure arborescente comme structure hiérarchique et représente divers éléments ou contenus sur la page sous forme de nœuds d'arborescence.
Exemple :
<html>
<head>
<title><title>
<body>
<h1 id="php中文网">php中文网</h1>
<p>php中文网成立.....</p>
</body>
</html>Dans le DOM, chaque élément est considéré comme un nœud, et chaque nœud est un "objet". C'est-à-dire que lorsque nous opérons des éléments, nous traitons chaque nœud d'élément comme un objet, puis utilisons les propriétés et méthodes de cet objet pour effectuer les opérations associées. (Cette phrase est trop importante pour comprendre les opérations DOM).
Ci-dessous, nous introduisons plusieurs concepts sur les nœuds.
1. Nœud racine
Dans un document HTML, html est le nœud racine.
2. Nœud parent
Le nœud au-dessus d'un nœud est le nœud parent du nœud Par exemple, le nœud parent de h1 est body et le nœud parent de body est html.
3. Nœuds enfants
Les nœuds sous un nœud sont les nœuds enfants de ce nœud. Par exemple, h1 est le nœud enfant de body.
4. Nœuds frères
Si plusieurs nœuds sont au même niveau et ont le même nœud parent, alors ces nœuds sont des nœuds frères.
Par exemple, h1 et p sont des nœuds frères car ils ont le même corps de nœud parent.
Ce qui précède est une introduction à ce qu'est un objet DOM ? Une introduction complète à l'introduction des objets DOM. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...






