 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction comparative au positionnement relatif et au positionnement absolu CSS
Introduction comparative au positionnement relatif et au positionnement absolu CSS
Introduction comparative au positionnement relatif et au positionnement absolu CSS
Positionnement CSS, comme son nom l'indique, l'attribut CSS position définit la façon dont les éléments sont positionnés sur la page Web.
Il existe donc plusieurs types de positionnement : statique, relatif, absolu, fixe, collant, initial et hérité. Tout d’abord, expliquons ce que signifient tous ces types.
statique - Il s'agit de la valeur par défaut et tous les éléments apparaissent séquentiellement dans le document.
relatif - L'élément est positionné par rapport à sa position normale.
absolu - L'élément est positionné de manière absolue par rapport à son premier élément parent positionné.
fixé - L'élément est relatif à la fenêtre du navigateur.
sticky - l'élément est positionné en fonction de la position de défilement de l'utilisateur.
Maintenant que nous avons expliqué les bases, nous allons discuter davantage des deux valeurs de position les plus couramment utilisées - relative et absolue.
Qu'est-ce que le positionnement relatif ?
Lorsque vous définissez la position par rapport à l'élément, rien ne se passera sans ajouter d'autres propriétés de positionnement (haut, bas, droite, gauche). Lorsque vous ajoutez une position autre que relative, par exemple left: 20px, l'élément se déplacera de 20px vers la droite par rapport à sa position normale. Ici vous pouvez voir cet élément lié à lui-même. Lorsqu'un élément est déplacé, aucun autre élément de la mise en page n'est affecté.
Choses à noter lors de la définition de la position - Limiter la portée des éléments enfants positionnés de manière absolue par rapport à l'élément. Cela signifie que tout élément enfant de cet élément peut être positionné de manière absolue dans ce bloc.
Après cette brève explication, nous devons la soutenir en montrant un exemple.
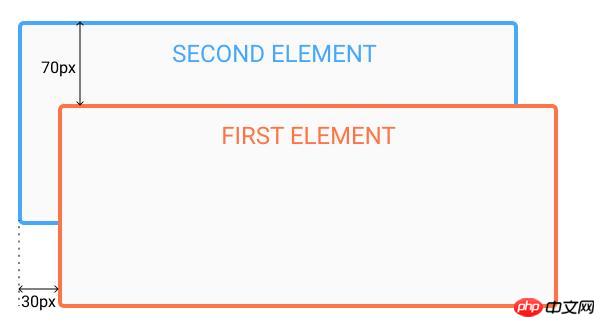
Dans cet exemple, vous verrez comment un élément positionné relativement se déplace lorsque ses propriétés changent. Le premier élément se déplace vers la gauche et vers le haut par rapport à sa position normale, tandis que le deuxième élément reste dans la même position car aucune propriété de positionnement supplémentaire n'est modifiée.
HTML :
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS :
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
Qu'est-ce que le positionnement absolu ?
Le positionnement absolu vous permet de placer les éléments exactement là où vous le souhaitez.
Le positionnement absolu se fait par rapport au premier élément parent positionné de manière relative (ou absolue). Sans élément parent positionné, un élément dont la position est définie sur absolue sera directement associé à l'élément HTML (la page elle-même).
Une chose importante à retenir lors de l'utilisation du positionnement absolu est de s'assurer qu'il n'est pas surutilisé car il entraînerait des difficultés de maintenance.
La prochaine chose est de montrer un exemple de positionnement absolu.
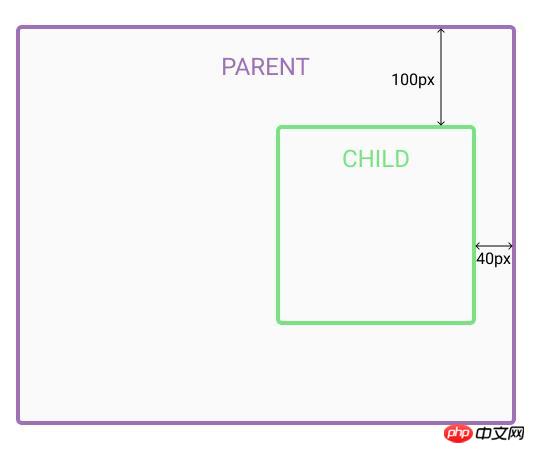
Dans l'exemple, la position de l'élément parent est définie sur relative. Désormais, lorsque vous définissez la position d'un élément enfant sur absolue, tout autre positionnement sera effectué par rapport à l'élément parent. L'élément enfant se déplace de 100 px par rapport au haut de l'élément parent, et l'élément parent se déplace de 40 px vers la droite.
HTML :
<div id=”parent”> <div id=”child”></div> </div>
CSS :
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
A travers ces exemples vous avez vu des éléments positionnés de manière absolue et relative la différence entre. Nous espérons que cet article pourra vous aider à comprendre certaines questions liées au positionnement absolu et relatif et sera utile pour votre apprentissage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser les fonctions de carte et de localisation dans Uniapp
Oct 16, 2023 am 08:01 AM
Comment utiliser les fonctions de carte et de localisation dans Uniapp
Oct 16, 2023 am 08:01 AM
Comment utiliser les fonctions de carte et de positionnement dans uniapp 1. Introduction générale Avec la popularité des applications mobiles et le développement rapide de la technologie de positionnement, les fonctions de carte et de positionnement sont devenues un élément indispensable des applications mobiles modernes. uniapp est un framework de développement d'applications multiplateforme développé sur la base de Vue.js, qui peut permettre aux développeurs de partager du code sur plusieurs plateformes. Cet article expliquera comment utiliser les cartes et les fonctions de positionnement dans uniapp et fournira des exemples de code spécifiques. 2. Utilisez le composant uniapp-amap pour implémenter la fonction map
 Comment localiser les écouteurs sans fil Apple s'ils sont perdus_Comment localiser les écouteurs sans fil Apple
Mar 23, 2024 am 08:21 AM
Comment localiser les écouteurs sans fil Apple s'ils sont perdus_Comment localiser les écouteurs sans fil Apple
Mar 23, 2024 am 08:21 AM
1. Tout d'abord, nous ouvrons l'application [Recherche] sur le téléphone mobile et sélectionnons l'appareil dans la liste sur l'interface de l'appareil. 2. Ensuite, vous pouvez vérifier l'emplacement et cliquer sur l'itinéraire pour y naviguer.
 Comment utiliser un plugin WordPress pour implémenter la fonctionnalité de localisation instantanée
Sep 05, 2023 pm 04:51 PM
Comment utiliser un plugin WordPress pour implémenter la fonctionnalité de localisation instantanée
Sep 05, 2023 pm 04:51 PM
Comment utiliser les plugins WordPress pour implémenter la fonction de localisation instantanée Avec la popularité des appareils mobiles, de plus en plus de sites Web commencent à fournir des services basés sur la géolocalisation. Dans les sites WordPress, nous pouvons utiliser des plug-ins pour mettre en œuvre des fonctions de positionnement instantané et fournir aux visiteurs des services liés à leur situation géographique. 1. Choisissez le bon plug-in Il existe de nombreux plug-ins proposant des services de géolocalisation dans la bibliothèque de plug-ins WordPress. En fonction des besoins et des exigences, choisir le bon plug-in est la clé pour obtenir une fonctionnalité de positionnement instantané. En voici quelques-uns
 Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap - Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap
Apr 01, 2024 pm 02:11 PM
Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap - Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap
Apr 01, 2024 pm 02:11 PM
1. Cliquez pour accéder au logiciel de cartographie Amap sur votre téléphone mobile. 2. Cliquez sur Mon dans le coin inférieur droit. 3. Cliquez pour accéder à la carte familiale. 4. Cliquez sur Créer ma carte familiale. 5. Une fois la création réussie, un code d'invitation apparaîtra et pourra être partagé avec un autre téléphone mobile.
 Méthodes pour résoudre le problème de l'emplacement des fuites de mémoire dans le développement du langage Go
Jul 01, 2023 pm 12:33 PM
Méthodes pour résoudre le problème de l'emplacement des fuites de mémoire dans le développement du langage Go
Jul 01, 2023 pm 12:33 PM
Méthodes pour résoudre le problème de l'emplacement des fuites de mémoire dans le développement du langage Go : Les fuites de mémoire sont l'un des problèmes courants dans le développement de programmes. Dans le développement du langage Go, en raison de l'existence de son mécanisme automatique de récupération de place, les problèmes de fuite de mémoire peuvent être moindres que dans d'autres langages. Cependant, lorsque nous sommes confrontés à des applications volumineuses et complexes, des fuites de mémoire peuvent toujours se produire. Cet article présentera quelques méthodes courantes pour localiser et résoudre les problèmes de fuite de mémoire dans le développement du langage Go. Tout d’abord, nous devons comprendre ce qu’est une fuite de mémoire. En termes simples, une fuite de mémoire fait référence au
 Comment changer les informations de localisation et comment modifier l'adresse
Mar 12, 2024 pm 09:52 PM
Comment changer les informations de localisation et comment modifier l'adresse
Mar 12, 2024 pm 09:52 PM
Nous savons tous très clairement que Taku APP est une plateforme de chat et sociale très fiable. Elle permet désormais à tout le monde de se faire des amis en ligne. Certaines des formes de se faire des amis ici permettent principalement aux gens de se faire des amis par emplacement. Après tout, il peut localiser automatiquement vos informations de localisation actuelles et mieux vous mettre en contact avec des amis proches les uns des autres dans la même ville, afin que tout le monde puisse discuter plus facilement et se sentir spécial, plusieurs fois. Afin de faire connaissance avec plus d'amis ailleurs, chacun a l'idée de modifier son adresse, mais il ne sait pas comment modifier ses informations de localisation, ce qui est très difficile, donc l'éditeur de ce site. a également collecté des informations spécifiques
 Comment retrouver rapidement l'emplacement d'un téléphone Huawei après sa perte ?
Mar 24, 2024 am 08:48 AM
Comment retrouver rapidement l'emplacement d'un téléphone Huawei après sa perte ?
Mar 24, 2024 am 08:48 AM
Dans la société actuelle, les téléphones portables sont devenus un élément indispensable de nos vies. En tant que marque de smartphones bien connue, les téléphones mobiles Huawei sont profondément appréciés des utilisateurs. Cependant, avec la popularité des téléphones mobiles et l’augmentation de la fréquence d’utilisation, les téléphones portables sont souvent perdus. Une fois notre téléphone perdu, nous avons tendance à nous sentir anxieux et confus. Alors, si malheureusement vous perdez votre téléphone Huawei, comment retrouver rapidement son emplacement ? Étape 1 : Utilisez la fonction de positionnement du téléphone mobile. Les téléphones mobiles Huawei disposent de puissantes fonctions de positionnement intégrées. Les utilisateurs peuvent utiliser l'option « Sécurité » dans les paramètres du téléphone mobile.
 Introduction à la suppression d'une page de contenu dans Word
Mar 26, 2024 am 10:06 AM
Introduction à la suppression d'une page de contenu dans Word
Mar 26, 2024 am 10:06 AM
Titre : Introduction à la suppression d'une page de contenu dans Word Lors de la modification d'un document à l'aide de Microsoft Word, vous pouvez parfois rencontrer une situation dans laquelle vous devez supprimer le contenu d'une certaine page. Vous souhaiterez peut-être supprimer une page vierge ou un contenu inutile. sur une certaine page du document. En réponse à cette situation, nous pouvons adopter certaines méthodes pour supprimer rapidement et efficacement une page de contenu. Ensuite, quelques méthodes pour supprimer une page de contenu dans Microsoft Word seront présentées. Méthode 1 : Supprimer le contenu d'une page Tout d'abord, ouvrez le document Word qui doit être modifié. Certainement





