Vous donner une compréhension approfondie du positionnement CSS
Lorsque les gens ne sont pas familiers avec la mise en page CSS, ils ont tendance à se tourner vers le positionnement. Le positionnement semble être un concept facile à comprendre. Sur la surface, vous pouvez spécifier exactement où et où se trouvent les blocs. Bien que le positionnement soit un peu plus complexe qu’il n’y paraît à première vue. Il y a quelques choses que les débutants doivent savoir avant que le positionnement ne devienne un bon choix. Une fois que vous avez une compréhension plus approfondie du fonctionnement du positionnement CSS, vous pouvez obtenir d'excellents effets avec le positionnement.
Modèle de boîte CSS et type de position
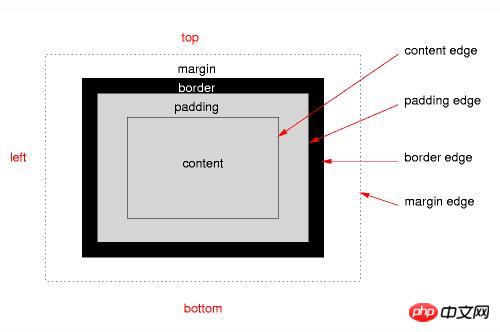
Afin de comprendre le positionnement, vous devez d'abord comprendre le modèle de boîte CSS. Chaque élément en CSS est contenu dans une boîte rectangulaire, chaque boîte a une zone définie pour le contenu, un remplissage autour de ce contenu, une bordure entoure les deux et le bord extérieur de la bordure sépare une boîte de la suivante. La boîte sépare et vous pouvez le voir dans l'image ci-dessous. (Recommandation du cours : tutoriel vidéo CSS)

Le schéma de positionnement définit la position des cases dans la disposition globale et comment chaque case affecte les autres autour c'est une boîte. Les schémas de positionnement incluent des flux de documents normaux, des nombres à virgule flottante et plusieurs types d'éléments positionnés.
Les 5 valeurs requises pour la propriété CSS position :
position : absolue
position : relative
position : fixe
position : statique
position : hériter
Permettez-moi de vous présenter brièvement les deux dernières propriétésposition : statique et position : hériter
Le positionnement statique est le réglage par défaut. Tout élément avec position:static est dans le flux de documents normal. Le modèle de boîte définit les règles relatives à son emplacement et à la manière dont il affecte les autres boîtes.
Les éléments positionnés statiques ignoreront toutes les valeurs des attributs top, right, bottom et left ainsi que toute déclaration z-index. Pour utiliser l'un de ces attributs, l'élément doit avoir un positionnement absolu, relatif ou fixe appliqué.
Héritez comme toutes les propriétés CSS sauf que l'élément courant reçoit la même valeur que son élément parent.
Regardons en détail les trois attributs précédents position : absolue, position : relative, position : fixe
Positionnement absolu (position : absolu)
Les éléments positionnés de manière absolue sont complètement supprimés du flux normal de documents. Les éléments positionnés de manière absolue n'existent pas en ce qui concerne les éléments qui les entourent. C'est comme si la propriété display de l'élément était définie sur none. Si vous souhaitez conserver l'espace afin que d'autres éléments ne bougent pas pour le remplir, vous devez le décrire d'une autre manière.
Vous pouvez définir la position des éléments positionnés de manière absolue via les propriétés haut, droite, bas et gauche. Vous n'en définissez généralement que deux, en haut ou en bas, à gauche ou à droite. Par défaut, chacun a une valeur définie automatiquement.
La clé pour comprendre le positionnement absolu est de connaître l'emplacement de l'origine. Si top est défini sur 20px, alors la question que vous devriez poser est 20px.
Les éléments positionnés de manière absolue sont positionnés par rapport au premier élément parent auquel une position statique est appliquée. Si aucun élément parent de la chaîne ne remplit cette condition, un élément en position absolue est positionné par rapport à la fenêtre du document. Hein?
Tous ces discours sur les proches peuvent prêter à confusion, surtout quand on n'a pas encore parlé de positionnement relatif.
Lorsque vous définissez position:absolute sur un élément, css dit de regarder l'élément parent, et s'il a également un positionnement appliqué (non statique), l'origine d'un élément positionné de manière absolue est le coin supérieur gauche de l'élément parent.
Si le parent n'a pas de ciblage appliqué, accédez au parent du parent et vérifiez si le ciblage a été appliqué. Si c'est le cas, alors le coin supérieur gauche de l'élément est l'origine de notre élément en position absolue. Sinon, continuez à parcourir le DOM jusqu'à ce que vous atteigniez l'élément positionné ou que le bord le plus extérieur de la fenêtre du navigateur ne puisse pas être atteint.
Positionnement relatif (position : relative)
Les éléments positionnés relativement sont positionnés en fonction des mêmes attributs haut, droite, bas et gauche, mais uniquement à partir de l'endroit où ils se trouvent normalement changement de position. Dans un sens, ajouter un positionnement relatif équivaut à ajouter une différence très importante. Les éléments entourant un élément positionné relativement se comportent comme si cette transition n'existait pas. Ils l'ont ignoré.
Considérez-le comme une image fantôme légèrement éloignée de l'image réelle. Un élément positionné relativement se comporte comme un fantôme, tandis que tous les autres éléments se comportent comme s'il s'agissait de l'image originale non fantôme. Cela permet aux éléments de se chevaucher, car des éléments positionnés relativement peuvent se déplacer dans l'espace occupé par leurs éléments voisins.
Les éléments relativement positionnés sont retirés du flux normal de documents, mais affectent toujours les éléments qui les entourent. Ces éléments se comportent comme si les éléments positionnés étaient toujours dans le flux de documents normal.
Nous n’avons pas besoin de demander où se trouve le positionnement relatif. La réponse est toujours un flux de documentation normal. Au niveau des éléments, c'est un peu comme ajouter des marges, au niveau des éléments adjacents, c'est un peu comme ne rien faire.
Positionnement fixe
Le positionnement fixe fonctionne de la même manière que le positionnement absolu, mais il existe quelques différences.
Premièrement, les éléments à position fixe sont toujours positionnés par rapport à la fenêtre du navigateur et assument les attributs haut, droit, bas et gauche désormais familiers. Ce positionnement s’oppose à l’ignorance de son élément parent.
La deuxième différence est inhérente au nom. Les éléments positionnés fixes sont fixes. Ils ne bougent pas lorsque la page défile. Vous indiquez à l'élément où il doit être et il ne bouge jamais. Peut-être pas si rebelle que ça, finalement.
Les éléments positionnés fixes peuvent être similaires aux images d'arrière-plan fixes dans le sens où le bloc conteneur est toujours la fenêtre du navigateur. Si vous définissez une image d'arrière-plan sur un corps, celle-ci se comporte à peu près comme un élément à position fixe, avec moins de précision dans sa position.
Les images d'arrière-plan ne peuvent pas non plus changer de position dans la troisième dimension, ce qui nous amène au z-index.
Z-Index, plan de percée
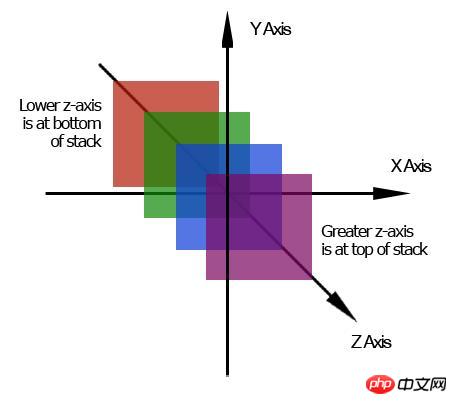
Cette page est un plan bidimensionnel. Il a une largeur et une hauteur. Nous vivons dans un monde tridimensionnel, qui comprend également la profondeur et l'indice z, qui correspond à cette profondeur. Des dimensions supplémentaires entrent et sortent de la page.

Le z-index supérieur est au-dessus du z-index inférieur et se déplace vers le début de la page. Au lieu de cela, un z-index inférieur se trouve derrière un z-index plus élevé et recule vers le dos de la page.
Sans z-index, positionner les éléments est un peu ennuyeux. Ils n'ont pas de dimension supplémentaire en les utilisant, mais si le z-index est appliqué, vous pouvez faire des choses créatives et permettre à un élément d'être au-dessus ou derrière un autre élément. Par défaut, tous les éléments ont un z-index de 0 et des nombres négatifs peuvent être attribués.
Z-Index est en réalité beaucoup plus complexe que ce que j'ai décrit ici. Rappelez-vous maintenant le concept de base des dimensions supplémentaires et de l'ordre d'empilement, et rappelez-vous que l'attribut z-index n'est disponible que pour les éléments positionnés.
Questions de positionnement
Vous pouvez voir quelques questions courantes via des éléments de positionnement, dont chacun nécessite une phrase ou deux.
1. Vous ne pouvez pas appliquer l'attribut position et l'attribut float au même élément en même temps. Les deux sont des instructions contradictoires sur le schéma de positionnement à utiliser. Si vous ajoutez les deux au même élément, l'élément qui apparaît en dernier dans le code CSS devrait être l'élément utilisé.
2. Les marges ne s'effondreront pas sur les éléments positionnés de manière absolue. Disons que vous disposez d'une application de paragraphe avec des marges de 20 px. Juste en dessous du paragraphe se trouve l'image du dessus avec une marge de 30 px appliquée. L'espace entre le paragraphe et l'image n'est pas de 50px (20px + 30px), mais de 30px (30px > 20px). C’est ce qu’on appelle l’effondrement des marges. Deux marges sont fusionnées (ou réduites) en une seule marge.
Les éléments positionnés de manière absolue n'ont pas de marges réduites, ce qui peut les faire se comporter différemment que prévu
IE a un z-index qui tourne un peu mal. Dans IE6, l'élément select apparaît toujours en haut de la pile, quel que soit son z-index et celui des autres éléments qui l'entourent.
Un autre problème de z-index avec IE6 et IE7 avec des contextes empilés. IE examine le parent le plus externe avec un positionnement appliqué pour déterminer quel groupe d'éléments se trouve en haut de la pile, plutôt que de regarder chaque élément individuel.
<div style = “ z-index :0 ” > <p style = “ z-index :10 ” > </ p> </ DIV> <img style = “ z-index :5 ” / alt="Vous donner une compréhension approfondie du positionnement CSS" >
Vous vous attendez à ce que le paragraphe soit en haut de la pile car il a l'index z le plus élevé. Mais IE6 et IE7 placeront l’image en haut du paragraphe car deux piles différentes seront affichées. Un pour le div et un pour l'image. L'image a un z-index plus élevé que le div, elle sera donc au-dessus de tout ce qui se trouve à l'intérieur du div.
Résumé
La propriété position définit un élément pour qu'il fonctionne selon l'un des schémas de positionnement CSS. Vous pouvez définir des valeurs absolues, relatives, fixes, statiques (par défaut) et héritées sur les éléments positionnés.
Les schémas de positionnement (y compris les éléments positionnés CSS) définissent les règles relatives à l'emplacement de la boîte dans la mise en page et à la manière dont les éléments adjacents sont affectés par l'élément positionné.
z-index ne peut être appliqué qu'aux éléments positionnés. Il ajoute une troisième dimension à la page et définit l'ordre d'empilement des éléments
La propriété position semble facile à comprendre, mais la façon dont elle fonctionne est un peu différente de ce qu'elle paraît en surface. Vous pourriez penser que le positionnement relatif est plus susceptible d’être un positionnement absolu. Lors du développement de mises en page, vous devez souvent utiliser des flotteurs et un positionnement sur des éléments spécifiques que vous souhaitez séparer de la mise en page.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.






