 programmation quotidienne
programmation quotidienne
 connaissance HTML
connaissance HTML
 Comment utiliser les composants de formulaire dans Mip
Comment utiliser les composants de formulaire dans Mip
Comment utiliser les composants de formulaire dans Mip
Cet article présente principalement comment utiliser les composants de formulaire dans MIP.
Mip est un accélérateur Web mobile. Dans l'article précédent, je vous ai présenté plusieurs composants couramment utilisés dans MIP, tels que le Composant Carrousel, le Composant Inline frame. , composant de menu réduit, composant de téléchargement de promotion d'application, etc.
Manuel de référence recommandé : "Manuel de documentation MIP"
Cette section continue de présenter l'utilisation des composants de formulaire.
L'exemple de code de base du composant de formulaire (formulaire mip-form, Soumission de formulaire) est le suivant :
<mip-form method="get" url="http://www.php.cn?we=123">
<input type="text" name="username" validatetarget="username" validatetype="must" placeholder="姓名">
<div target="username">姓名不能为空</div>
<input type="number" name="age" validatetarget="age" validatetype="must" placeholder="年龄">
<div target="age">年龄不能为空</div>
<input type="submit" value="提交">
</mip-form>Remarque, le script suivant doit être introduit dans le corps du fichier mip.
<script src="https://c.mipcdn.com/static/v1/mip-form/mip-form.js"> </script>
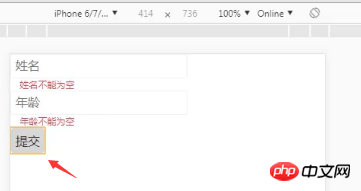
Accès via le navigateur, l'effet est le suivant :

Lorsque nous cliquons sur Soumettre lorsqu'il est vide, l'invite dans l'image ci-dessus apparaît.
Parmi eux, quelques attributs importants sont introduits :
méthode : Indique la méthode de soumission du formulaire. Si la méthode de soumission du formulaire est la publication, une adresse HTTPS doit être utilisée.
url : doit être une adresse commençant par HTTP(S) ou //
validatetarget : indique l'invite de vérification correspondant à la balise, utilisez Rechercher l'élément d'affichage de l'invite lorsqu'il correspond à une erreur
validatetype : Indique le type de validation, utilisé pour prendre en charge la validation simple. Actuellement, l'e-mail, le téléphone, l'identifiant et la personnalisation sont fournis. Lorsqu'elle est personnalisée, vous devez renseigner validatereg
Options obligatoires : Non
validatereg : indique une vérification personnalisée et complète les règles de vérification personnalisées du webmaster. Si le type de validation est personnalisé, vous devez remplir les règles de validation correspondantes
clear : indique le commutateur du bouton clear dans le formulaire
fetch-url : avec cet attribut, vous pouvez activer la logique de données de demande asynchrone. Le composant actualisera les informations locales selon le modèle dans les blocs de soumission-succès et d'erreur de soumission en fonction de l'état de retour des données.
Cet article est une introduction à l'utilisation de base des composants de formulaire dans MIP. Il est simple et facile à apprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)




