
Cet article vous apporte une explication détaillée du dégradé radial CSS3, définissant avec précision la forme et la taille du dégradé et ajoutant plusieurs couleurs de terminaison. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Forme et taille bien définies
Dans l'article précédent [Explication détaillée de la façon dont le dégradé radial CSS3 définit le center et Dans "Taille et forme ", nous introduisons la méthode de définition du centre du dégradé et l'utilisation de mots-clés pour définir la forme et la taille du dégradé. Vous pouvez vous y référer. Cependant, nous devons parfois définir plus précisément la taille et la forme d'un dégradé radial, ce qui nécessite d'utiliser des valeurs de longueur ou des valeurs en pourcentage. Comme indiqué ci-dessous :
.demo {
/* Safari 5.1 - 6.0 */
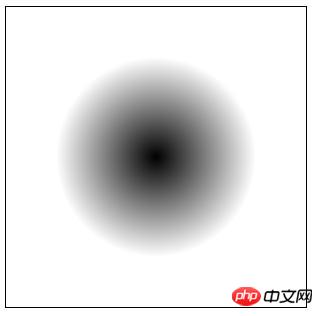
background-image: -webkit-radial-gradient(center center, 100px 100px, black, white);
/* 标准的语法 */
background-image: radial-gradient(center center, 100px 100px, black, white);
}Rendu :

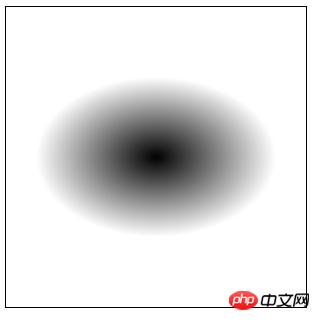
Cela définit un cercle parfait d'un diamètre de 100px. On peut également définir une ellipse : < 🎜. >
.demo {
/* Safari 5.1 - 6.0 */
background-image: -webkit-radial-gradient(center center, 120px 80px, black, white);
/* 标准的语法 */
background-image: radial-gradient(center center, 120px 80px, black, white);
}

End Color et placement des couleurs
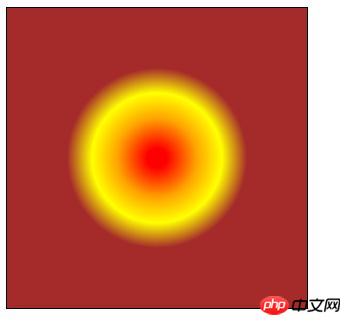
Les derniers paramètres de la fonction radial-gradient() servent à définir les couleurs avec lesquelles le dégradé commence et se termine, ainsi que les couleurs de transition intermédiaires. Bien sûr, la valeur de couleur peut être n'importe quelle valeur valide dans les couleurs CSS, et nous pouvons également choisir la position à ajouter pour chaque couleur. Voici un exemple d'utilisation de pourcentages pour placer quatre couleurs à des intervalles spécifiques :.demo {
/* Safari 5.1 - 6.0 */
background-image: -webkit-radial-gradient(center center, 100px 100px, red 10%, orange 40%, yellow 65%, brown 90%);
/* 标准的语法 */
background-image: radial-gradient(center center, 100px 100px, red 10%, orange 40%, yellow 65%, brown 90%);
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quelles sont les méthodes de stockage des données ?
Quelles sont les méthodes de stockage des données ?
 Pourquoi la carte de téléphone portable est-elle limitée aux appels d'urgence ?
Pourquoi la carte de téléphone portable est-elle limitée aux appels d'urgence ?
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Quelle est la différence entre le protocole TCP et le protocole UDP ?
Quelle est la différence entre le protocole TCP et le protocole UDP ?
 Comment retirer des frais sur WeChat
Comment retirer des frais sur WeChat
 Que signifie la passerelle Edge Computing ?
Que signifie la passerelle Edge Computing ?