interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment l'attribut display de CSS réalise-t-il la conversion mutuelle entre les éléments de niveau bloc et les éléments en ligne ?
Comment l'attribut display de CSS réalise-t-il la conversion mutuelle entre les éléments de niveau bloc et les éléments en ligne ?
Comment l'attribut display de CSS réalise-t-il la conversion mutuelle entre les éléments de niveau bloc et les éléments en ligne ?
Nous savons qu'il existe deux types d'éléments en HTML : les éléments de niveau bloc et les éléments en ligne. L'attribut display peut réaliser la conversion mutuelle entre les éléments de niveau bloc et les éléments en ligne en HTML. Sans plus tarder, passons directement au texte.
Par défaut, la valeur d'affichage par défaut du paragraphe
(élément de niveau bloc) est bloc, mais peut être rendue sous forme de valeur en ligne :
p{ display: inline;}Pourquoi ne pas utiliser Qu'en est-il d'un élément HTML en ligne, tel que ?
Parce que vous choisissez l'élément HTML pour sa signification, pas pour son rendu. Si nous décidons qu'un paragraphe convient le mieux à notre contenu, nous ne pouvons pas modifier les balises uniquement à des fins de style. CSS implémente les styles.
En bref, l'affichage permet de changer le type d'un élément sans en changer la signification.
Chaque option d'affichage a un comportement de rendu spécifique :
le bloc occupera toute la largeur
l'inline sera traité comme du texte brut
inline-block comme c'est Comme son nom l'indique, c'est un composite de comportement de bloc et de comportement en ligne, l'option "le meilleur des deux mondes"
l'élément de liste est similaire à un bloc occupant toute la largeur disponible, mais affichant des puces supplémentaires
table, table-row et table-cell ont tous un comportement très spécifique, bien qu'inattendu, ce qui rend les mises en page plus intéressantes
affichage : bloc
Cela convertira n’importe quel élément en élément de bloc.
Cette technique est souvent utilisée pour les liens afin d'augmenter leur zone cliquable et peut être facilement évaluée en définissant la couleur d'arrière-plan.
.menu a{ background: red; color: white;}<ul class="menu">
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">文章</a>
</li>
<li>
<a href="#">视频</a>
</li>
<li>
<a href="#">登录</a>
</li></ul>L'effet est le suivant :

Si on convertit ces liens en blocs, on augmentera leur zone cible :
.menu a{ background: red; color: white; display: block;}L'effet est le suivant :

affichage : en ligne
Cela convertira n'importe quel élément en un élément en ligne, comme s'il s'agissait simplement de texte brut.
Il est souvent utilisé pour créer une navigation horizontale où les éléments de liste sont sémantiquement mais pas visuellement utiles.
<ul class="menu">
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">文章</a>
</li>
<li>
<a href="#">视频</a>
</li>
<li>
<a href="#">登录</a>L'effet est le suivant :

.menu li{ display: inline;}L'effet est le suivant :

display: list-item
Le seul élément HTML list-item affiché est (sans surprise) l'élément de liste
Afficher les éléments de la liste en utilisant des puces (si dans une liste non ordonnée
- ) ou en utilisant des nombres incrémentiels (si dans une liste ordonnée
- est généralement rendu sous la forme display: block ou display: inline car ils sont plus flexibles.
display: none
L'application de l'élément display: none; HTML le supprimera de votre page Web, comme s'il n'avait jamais existé dans votre code.
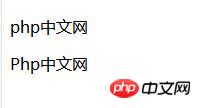
<p>php中文网</p> <p class="class">PHP中文网</p> <p>Php中文网</p>
Copier après la connexion.class{ display: none;}Copier après la connexionL'effet est le suivant :

Il y a 3 paragraphes dans le code, mais seulement 2 apparaissent, comme si le 2ème Le paragraphe n'a jamais existé.
visibilité : cachée
Visibilité et affichage des propriétés CSS. Un peu similaire. L'application masquera l'élément sur la page avec visible : caché ; mais elle le rendra seulement invisible : il occupera toujours l'espace qu'il devrait.
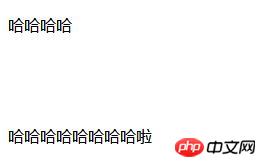
<p>哈哈哈哈</p> <p class="class">哈哈哈哈哈哈</p> <p class="class">哈哈哈哈哈哈哈哈</p> <p>哈哈哈哈哈哈哈哈啦</p>
Copier après la connexion.class{ visibility: hidden;}Copier après la connexionL'effet est le suivant :

Il y a 5 paragraphes dans le code, seulement 2 apparaissent, mais l'espace que le Le paragraphe masqué devrait occuper est toujours Ils existent, mais vous ne pouvez pas les voir.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
- ).
Étant donné que le rendu de ces puces et chiffres varie selon les navigateurs et qu'il est difficile à styliser en CSS, display: list-item n'utilise jamais cette règle. En fait,

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.