
Le contenu de cet article est de vous présenter qu'est-ce que le dégradé répété de CSS3 ? Comment utiliser ? (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d’abord, présentons Qu’est-ce qu’un dégradé répétitif ?
En plus du dégradé linéaire [linear-gradient()] et du dégradé radial [radial-gradient()], en CSS3, des dégradés répétés peuvent également être implémentés. Les dégradés répétitifs en CSS3 peuvent être divisés en deux types :
Dégradé linéaire répétitif : répéter-linear-gradient()
Dégradé radial répétitif : répéter-radial-gradient()
Ensuite, voyons comment deux dégradés répétitifs sont utilisés à travers un exemple de code simple.
Dégradé répétitif, lors du rendu, la couleur de fin sera répétée à l'infini dans les deux sens, leur position est la différence entre la position de la dernière couleur de fin spécifiée et la position du premier décalage multiple de couleur de fin spécifié. Par exemple, un dégradé linéaire répétitif (rouge 10 px, bleu 50 px) équivaut à un dégradé linéaire (..., rouge -30 px, bleu 10 px, rouge 10 px, bleu 50 px, rouge 50 px, bleu 90 px, ...). Notez que la dernière couleur d'arrêt et la première couleur d'arrêt coïncident toujours à la limite de chaque groupe, ce qui produira des transitions nettes si le dégradé ne commence pas et ne se termine pas par la même couleur.
En fait, la syntaxe des dégradés répétitifs est la même que celle des dégradés non répétitifs. Par exemple :
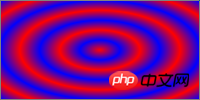
repeating-linear-gradient(red, blue 20px, red 40px);
Rendu :
<🎜. >
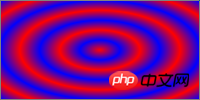
repeating-radial-gradient(red, blue 20px, red 40px);

repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%);
trouver la couleur moyenne du dégradé par les étapes suivantes :
1 Définir la liste comme une liste initiale vide de couleurs RGBA, et définir le total. longueur comme première La distance entre la première et la dernière couleur. 2. Pour chaque paire de patchs de couleur adjacents, définissez le poids comme la moitié de la distance entre les deux patchs de couleur divisée par la longueur totale. Ajoutez deux listes d'entrées, la première est obtenue par la couleur représentant le premier arrêt de couleur dans RGBA et met à l'échelle tous les composants en poids, la seconde est obtenue par le deuxième arrêt de couleur de la même manière. 3. Additionnez les entrées de la liste afin de générer la couleur moyenne et de la renvoyer. Résumé : Ce qui précède est tout le contenu présenté dans cet article, j'espère qu'il sera utile à l'étude de chacun.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
 Que signifie bios ?
Que signifie bios ?
 Vérifiez si le port est ouvert sous Linux
Vérifiez si le port est ouvert sous Linux
 Que dois-je faire si le fichier chm ne peut pas être ouvert ?
Que dois-je faire si le fichier chm ne peut pas être ouvert ?
 Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ?
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10