 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment forcer l'affichage du texte de la zone de saisie en majuscule ? (exemple de code)
Comment forcer l'affichage du texte de la zone de saisie en majuscule ? (exemple de code)
Comment forcer l'affichage du texte de la zone de saisie en majuscule ? (exemple de code)
Le contenu de cet article est de présenter comment forcer l'affichage du texte de la zone de saisie en majuscule ? (Exemple de code), laissez chacun maîtriser plusieurs méthodes de conversion forcée en majuscules. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Parfois, dans un formulaire, vous souhaitez accepter uniquement le texte en majuscules dans certains champs de saisie ou de zone de texte. Alors, comment puis-je forcer la conversion des lettres minuscules saisies en texte majuscule ? Du JavaScript au CSS en passant par le code côté serveur, il existe en fait de nombreuses façons de résoudre ce problème ennuyeux.
Jetons un coup d'œil à la méthode d'implémentation à travers un exemple de code simple.
1. Utilisez JavaScript pour modifier le texte lors de la saisie (vous devez utiliser la saisie en anglais)
Utilisez toUpperCase() pour convertir les majuscules
C'est la méthode la plus évidente et la plus courante, mais aussi la moins conviviale. À chaque frappe, un événement JavaScript est déclenché pour convertir la valeur en majuscule.
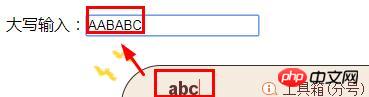
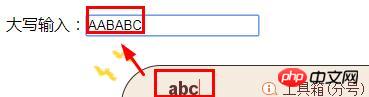
<input type="text" onkeyup="this.value = this.value.toUpperCase();">
Jetons un coup d'œil à l'effet. Entrez un « a » minuscule et il apparaîtra :

Mais cette méthode le fera. apparaître Autres questions :
1. Lorsque nous utilisons la méthode de saisie chinoise et que nous appuyons sur Shift pour saisir des caractères, des caractères répétés apparaîtront, par conséquent, la saisie en anglais doit être utilisée ;

2. Essayez de saisir « AAA » dans la zone de saisie ci-dessus, sélectionnez le « A » au milieu et essayez de le changer en « ABBA ». Vous obtenez «ABAB», car la définition de la valeur déplace le curseur à la fin du texte.
Ensuite, apportons une amélioration et soyons capables de positionner la position du curseur
Si vous déplacez le curseur vers une position antérieure dans le texte et tapez, il sera répercuté retour à ce qui a été tapé à la fin du texte. Nous avons donc besoin d'un code supplémentaire pour conserver la position du curseur :
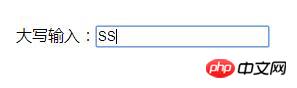
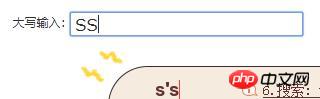
<input type="text" onkeyup=" var start = this.selectionStart; var end = this.selectionEnd; this.value = this.value.toUpperCase(); this.setSelectionRange(start, end); ">
Pour voir l'effet, saisissez ss :

et lorsque nous saisissons "AAA " , sélectionnez le "A" au milieu et essayez de le changer en "ABBA", le résultat de 'ABAB' n'apparaîtra plus.
2. Utilisez css+php pour modifier le texte
En fait, peu importe si la saisie du formulaire est en majuscule ou en minuscule. Les choses importantes sont :
1. Le texte vu par l'utilisateur sera utilisé
2. Notre gestionnaire de formulaire convertit le texte en majuscule avant utilisation ;
Dans cet esprit, nous pouvons abandonner tout le JavaScript précédent et utiliser à la place une simple solution CSS et PHP (ou backend équivalent) :
code html+css
<input style="text-transform: uppercase;" type="text" name="fieldname">
Code php :
<?PHP $_POST['fieldname'] = strtoupper($_POST['fieldname']); ?>
Rendu :

Si vous utilisez les techniques appropriées, vous voyez comme c'est simple ! Un seul style CSS (peut être déplacé vers une feuille de style externe), ainsi qu'une ligne PHP, peuvent déjà exister. Aucun JavaScript ou jQuery requis.
Résumé : Ce qui précède est tout le contenu présenté dans cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment pouvez-vous empêcher une classe d'être prolongée ou une méthode d'être remplacée en PHP? (mot-clé final)
Apr 08, 2025 am 12:03 AM
Comment pouvez-vous empêcher une classe d'être prolongée ou une méthode d'être remplacée en PHP? (mot-clé final)
Apr 08, 2025 am 12:03 AM
Dans PHP, le mot-clé final est utilisé pour empêcher les classes d'être héritées et les méthodes écrasées. 1) Lors du marquage de la classe comme final, la classe ne peut pas être héritée. 2) Lors du marquage de la méthode comme final, la méthode ne peut pas être réécrite par la sous-classe. L'utilisation de mots clés finaux garantit la stabilité et la sécurité de votre code.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





