 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quels sont les sélecteurs de base en CSS ? Quels sont les quatre sélecteurs CSS de base ?
Quels sont les sélecteurs de base en CSS ? Quels sont les quatre sélecteurs CSS de base ?
Quels sont les sélecteurs de base en CSS ? Quels sont les quatre sélecteurs CSS de base ?
Dans l'article précédent, nous avons appris En quoi consistent les règles de grammaire CSS ? Tant d’étudiants ne savent pas quels sont les sélecteurs de base de ss ? Quels sont les quatre sélecteurs CSS de base ? Résumons-les ci-dessous.

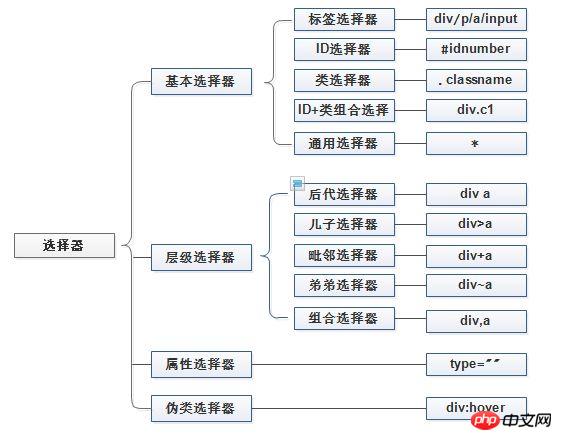
1 : Quels sont les sélecteurs CSS de base
1.css sélecteur d'attribut
2.css ? Sélecteur de balises
Sélecteur 3.cssID
Caractère générique 4.css
2 : Quels sont les sélecteurs avancés en CSS
1.sélecteur de balises CSS
Le sélecteur de balises CSS concerne en fait tous les types de balises sur la page. Nous appelons les descriptions communes communes et les descriptions indescriptibles appelées individualité. Nous voyons sur la page que input, div et ul peuvent tous être des sélecteurs. Quelle que soit la profondeur de la balise, elle peut être sélectionnée et toutes les balises sont sélectionnées, pas une seule.
2.cssID selector
En CSS, nous utilisons # pour personnaliser le nom # fait référence à l'utilisation d'une balise spéciale et ne peut être utilisé qu'une seule fois, dans n'importe quelle balise HTML, peut avoir l'attribut id. , mais la condition préalable est qu'il commence par une lettre, et il ne peut pas commencer par une lettre, ou il porte le même nom que l'étiquette. Certains experts recommandent également d’essayer de ne pas utiliser d’identifiants au niveau CSS.
Sélecteur de classe 3.css
Nous utilisons . pour représenter le sélecteur de classe en CSS Nous utilisons des classes pour le représenter, ce qui est en fait plus flexible. La classe et l'identifiant sont très similaires et la même balise peut utiliser de nombreux sélecteurs de classe ou plusieurs balises.
4. Le caractère générique du CSS peut remplacer n'importe quelle balise. Actuellement, certains navigateurs ne prennent pas en charge son utilisation.
Ce qui précède est quels sont les sélecteurs de base du CSS ? Une introduction complète aux quatre sélecteurs CSS de base. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et





