
Ce que cet article vous apporte, c'est l'utilisation simple de l'attribut transform et de l'attribut transition de l'animation CSS3 (exemple de code), afin que chacun puisse comprendre comment l'attribut Transforms et l'attribut transition de CSS3 réalisent la transformation de l'animation. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Qu'est-ce que la transformation CSS3 ? Qu'est-ce que ça fait ?
La propriété Transform applique une transformation 2D ou 3D à l'élément. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément.
Transform est utilisé pour modifier l'apparence des éléments dans le navigateur par traduction, rotation ou d'autres méthodes. Lorsqu'elle est définie dans une feuille de style, la transition est appliquée lors du rendu de la page, de sorte que vous ne voyez aucune animation.
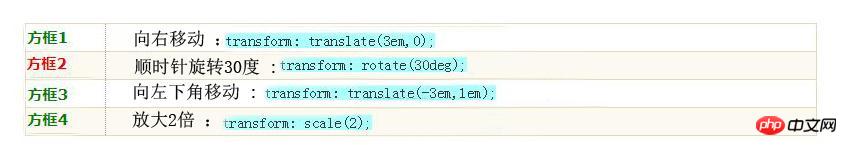
Ci-dessous, nous avons placé quatre DIV identiques, stylisés sous forme de boîtes de 100 x 60 pixels avec une bordure de 2 pixels. Par la suite, utilisez l'attribut transform pour transformer chaque élément d'une manière ou d'une autre : Le code HTML et CSS est le suivant :
 Il est à noter que le texte est toujours sélectionnable dans l'élément transformé même lorsqu'il est pivoté, et la mise à l'échelle de l'élément affecte tout, y compris les propriétés de largeur de bordure et de taille de police, pas seulement la taille de la boîte.
Il est à noter que le texte est toujours sélectionnable dans l'élément transformé même lorsqu'il est pivoté, et la mise à l'échelle de l'élément affecte tout, y compris les propriétés de largeur de bordure et de taille de police, pas seulement la taille de la boîte.
2. Effet de transformation d'animation
L'attribut de transformation ne peut faire pivoter, mettre à l'échelle, déplacer et incliner que statiquement les éléments, mais lorsqu'il est utilisé avec l'attribut de transition, l'effet de transformation d'animation peut être obtenu, par exemple :
<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
}
</style>
<div class="showbox" style="transform: translate(3em,0);">box 1</div>
<div class="showbox" style="transform: rotate(30deg); border-color: red;">box 2</div>
<div class="showbox" style="transform: translate(-3em,1em);">box 3</div>
<div class="showbox" style="transform: scale(2);">box 4</div>
<div style="clear: left;"></div>Ne trouvez-vous pas que c'est cool, les animations CSS peuvent être appliquées non seulement aux transformations, mais aussi à d'autres CSS propriétés , notamment : l'opacité, la couleur et quelques autres. Vous pouvez également compiler vous-même différents effets d'animation, j'espère que cela vous sera utile pour votre apprentissage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Avantages et inconvénients des serveurs de sites Web étrangers gratuits
Avantages et inconvénients des serveurs de sites Web étrangers gratuits
 Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
 outil de test d'application
outil de test d'application
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut
 qu'est-ce qu'Ed
qu'est-ce qu'Ed
 Code source du site Web
Code source du site Web
 Explication détaillée de l'opérateur de déplacement Java
Explication détaillée de l'opérateur de déplacement Java
 Comment utiliser le curseur MySQL
Comment utiliser le curseur MySQL
 Que montre l'autre partie après avoir été bloquée sur WeChat ?
Que montre l'autre partie après avoir été bloquée sur WeChat ?