 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment ajouter plusieurs effets de transformation à une animation CSS3 (exemple de code)
Comment ajouter plusieurs effets de transformation à une animation CSS3 (exemple de code)
Comment ajouter plusieurs effets de transformation à une animation CSS3 (exemple de code)
Cet article vous explique comment ajouter plusieurs effets de transformation (exemples de code) aux animations CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Dans l'article précédent [Utilisation simple de l'attribut de transformation et de l'attribut de transition de l'animation CSS3], la méthode d'ajout d'un effet de transformation pour réaliser une transformation d'animation simple a été introduite, mais il n'y a que un effet de transformation L'animation est trop monotone, comment ajouter plusieurs effets de transformation ? Ci-dessous, nous vous présenterons comment ajouter plusieurs effets de transformation.
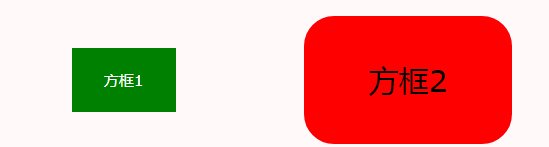
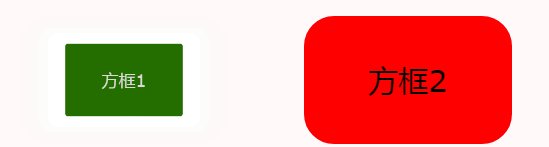
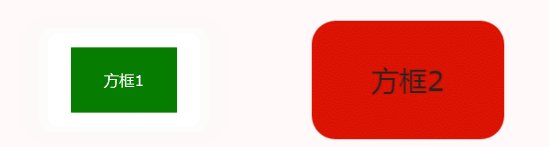
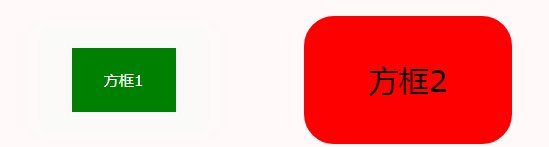
Tout d’abord, voyons à quoi ressemblent les multiples transformations d’un élément ?

La case de gauche commence par de petits coins carrés verts, tandis que la case de droite est plus grande avec une bordure rouge et des coins arrondis. Le survol de l'une ou l'autre case déclenche une animation qui fait que la case 1 prend l'apparence de la case 2, et vice versa.
Encore une fois, nous utilisons toujours uniquement HTML et CSS pour y parvenir. Sans transformations CSS, les deux cases changeront toujours la couleur de leur bordure et éventuellement leur rayon, mais cela se produira immédiatement, plutôt qu'une animation d'une seconde.
Alors, comment cet effet est-il obtenu ?
C'est très simple, pour appliquer plusieurs transformations à un même élément, il suffit de les lister les unes après les autres à l'aide d'espaces. Exemple :
code html :
<div id="submenu"></div>
code css :
#submenu {
width: 100px;
height: 60px;
margin: 100px auto;
background-color: #eee;
border: 2px solid green;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
#submenu:hover {
background-color: #fc3;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}Veuillez noter qu'IE10 n'utilise plus le préfixe de transformation, mais la transformation est toujours requis - ms-.
Cela signifie que lorsque vous survolez la boîte, elle changera de couleur, pivotera et évoluera en une seconde comme ceci :
Description : L'attribut
transform contrôle la rotation, la mise à l'échelle, le mouvement et l'inclinaison de l'élément ; l'attribut
transition implémente l'effet de transition de l'élément, permettant à l'élément de passer d'un état à un autre, c'est vraiment émouvant
Vu la compatibilité, il faut utiliser les préfixes : -webkit-, -moz-, -o-, -ms-.
Résumé : ce qui précède correspond à tout le contenu présenté dans cet article. Vous pouvez l'essayer vous-même et assembler diverses transformations pour voir l'effet et approfondir votre compréhension. J'espère que cela sera utile à l'apprentissage de tout le monde. Je recommande des vidéos connexes : tutoriel CSS3 !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et



)


