interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment implémenter une barre de suivi de progression en utilisant CSS ? (exemple de code)
Comment implémenter une barre de suivi de progression en utilisant CSS ? (exemple de code)
Comment implémenter une barre de suivi de progression en utilisant CSS ? (exemple de code)
Cet article vous explique comment utiliser le CSS pour implémenter une barre de suivi de progression ? (Exemple de code), les amis dans le besoin peuvent s'y référer.
Il s'agit d'un petit tutoriel sur la façon de créer un widget d'interface utilisateur très simple pour indiquer à l'utilisateur à quelle étape du processus il se trouve.

Nous allons commencer avec un petit morceau de HTML :
<ol class="track-progress">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>Nous allons maintenant réinitialiser le style de la liste ordonnée et faire apparaître les éléments de la liste en un seul doubler . Nous utilisons le code CSS suivant :
.track-progress {
margin: 0;
padding: 0;
overflow: hidden;
}
.track-progress li {
list-style-type: none;
display: inline-block;
position: relative;
margin: 0;
padding: 0;
text-align: center;
line-height: 30px;
height: 30px;
background-color: #f0f0f0;
}Vous obtiendrez l'effet suivant :

Laissez ce tracker occuper toute la largeur disponible. Pour plus de flexibilité, nous ajouterons un attribut HTML à la balise tracker
- pour déclarer le nombre d'étapes du processus. De cette façon, nous pouvons ajouter une largeur par défaut en modifiant la valeur de la propriété.
- On peut le faire avec des commentaires HTML :
<ol class="track-progress" data-steps="3"> <li> Site Information </li><!-- --><li> Data Source </li><!-- --><li> Final Details </li> </ol>Copier après la connexionqui ressembleraient à ceci :

J'aimerais ajouter une sorte de flèche pour indiquer les étapes La direction réelle de la séquence, j'avais donc besoin d'un balisage supplémentaire pour isoler le contenu de l'étape des autres matériaux de décoration :
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> </li> </ol>Copier après la connexionJ'ai ajouté une classe d'achèvement pour représenter les différents styles de progression. Voici le CSS :
.track-progress li > span { display: block; color: #999; font-weight: bold; text-transform: uppercase; } .track-progress li.done > span { color: #666; background-color: #ccc; }Copier après la connexionLe résultat est :

Pour ajouter la flèche nous utiliserons les pseudo :before et :after -éléments et donner des conseils pour créer des bordures de grande taille afin de créer des coins :
.track-progress li > span:after,.track-progress li > span:before { content: ""; display: block; width: 0px; height: 0px; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: #f0f0f0; border-width: 15px; } .track-progress li > span:after { top: -5px; z-index: 1; border-left-color: white; border-width: 20px; } .track-progress li > span:before { z-index: 2; }Copier après la connexionL'effet est :

Maintenant, nous appliquons le style correctement afin que la couleur de la flèche correspond à l'état de l'étape précédente Faites correspondre et supprimez la flèche dans le premier élément :
.track-progress li.done + li > span:before { border-left-color: #ccc; } .track-progress li:first-child > span:after,.track-progress li:first-child > span:before { display: none; }Copier après la connexionL'effet est :

Nous voulons maintenant ajouter l'apparence d'une flèche au début et à la fin du tracker afin de pouvoir ajouter plus de marqueurs :
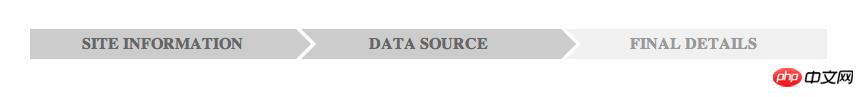
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> <i></i> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> <i></i> </li> </ol>Copier après la connexion.track-progress li:first-child i,.track-progress li:last-child i { display: block; height: 0; width: 0; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: white; border-width: 15px;}.track-progress li:last-child i { left: auto; right: -15px; border-left-color: transparent; border-top-color: white; border-bottom-color: white;}Copier après la connexionLe résultat final est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
HTML :
<ol class="track-progress" data-steps="3">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>CSS :
.track-progress[data-steps="3"] li { width: 33%; }
.track-progress[data-steps="4"] li { width: 25%; }
.track-progress[data-steps="5"] li { width: 20%; } devient l'effet suivant :

Pour supprimer cet espace blanc ennuyeux, nous devons supprimer l'espace blanc entre les balises

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton