
Cet article présente principalement l'utilisation des composants de couche contextuelle dans MIP.
Dans le développement de notre page front-end, l'effet rapide de la couche contextuelle doit avoir été exposé et utilisé par des amis qui apprennent le front-end.
Qu'est-ce que le composant de couche pop-up dans MIP (Mobile Web Accelerator) ?
En termes simples, il s'agit d'un composant flottant plein écran qui est affiché ou fermé sous le contrôle de l'utilisateur. Le composant couvre tout l'écran. Les éléments du composant seront masqués au-delà de l'écran et ne pourront pas glisser. .
Ci-dessous, nous présenterons son utilisation de base à travers le simple code du composant de couche popup mip.
<button on="tap:my-lightbox.toggle" id="btn-open" role="button" tabindex="0">
Open lightbox
</button>
<mip-lightbox id="my-lightbox"
layout="nodisplay"
class="mip-hidden">
<div class="lightbox">
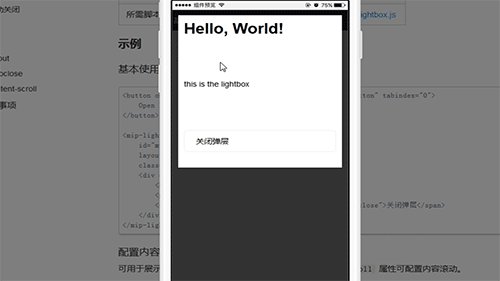
<h1>Hello, World!</h1>
<p> this is the lightbox</p>
<span on="tap:my-lightbox.toggle" class="lightbox-close">关闭弹层</span>
</div>
</mip-lightbox>Notez que l'utilisation de ce composant dans notre fichier mip nécessite l'introduction du script js suivant :
<script src="https://c.mipcdn.com/static/v1/mip-lightbox/mip-lightbox.js"> </script>
L'effet de base est le suivant :

Bien sûr, en plus de l'effet de couche contextuelle de base, vous pouvez également configurer la zone de contenu pour qu'elle puisse défiler en ajoutant le défilement de contenu attribut pour afficher les résultats de recherche et l'accord de l'utilisateur Contenu de longueur égale.
Vous pouvez également définir l'effet de fermeture automatique du compte à rebours de la couche contextuelle via l'attribut autoclose Personnalisez le compte à rebours pour qu'il se ferme automatiquement. Il doit être utilisé avec la balise class="mip". -lightbox-seconds", la balise class=" mip-lightbox-countdown" peut personnaliser le style du compte à rebours et le contenu du texte
Pour plus d'effets d'utilisation des composants de la couche contextuelle mip, il est recommandé de se référer à " Manuel de documentation MIP"
Cet article est une introduction simple à l'utilisation des composants de couche contextuelle dans MIP. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel échange est EDX ?
Quel échange est EDX ?
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?