
Ce que cet article vous apporte, c'est une explication détaillée de l'utilisation de l'attribut pointer-events (exemples de code), afin que vous puissiez comprendre ce que l'attribut pointer-events peut faire et quels sont ses effets. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Dans l'article précédent [Une brève discussion sur ce qu'est l'attribut pointer-events ? Utilisation de l'attribut pointer-events ] Nous avons présenté ce qu'est l'attribut pointer-events et découvert la syntaxe d'utilisation applicable aux éléments HTML. Donc, dans cet article, examinons de plus près l’utilisation de l’attribut pointer-events. [Tutoriel vidéo d'apprentissage recommandé : Tutoriel CSS3]
Tout d'abord, jetons un coup d'œil au rôle de l'attribut pointer-events :
Quand sur un élément HTML Lors de l'utilisation de l'attribut pointer-events, il peut spécifier si l'élément peut répondre aux événements de souris (ou tactiles). Il peut être utilisé pour empêcher les clics, les états (activité CSS, états de focus et de survol) et les opérations du curseur (par exemple, afficher le curseur du pointeur sur les liens).
Vous pouvez faire en sorte qu'un élément réponde aux événements du pointeur (auto), ou l'empêcher de le faire (aucun). Si vous l'empêchez de répondre aux événements de pointeur, les éléments situés en dessous deviendront la cible de ces événements. Si vous cliquez sur cet élément, l'élément en dessous recevra l'événement click. Il en va de même pour le survol et les autres opérations du curseur. Par exemple, vous pouvez sélectionner le texte dans les éléments situés sous l'élément à définir sur pointer-events : aucun (voir l'exemple ci-dessous).
L'attribut pointer-events est très utile dans différents scénarios. L'un des avantages de cette propriété est qu'elle vous permet d'utiliser pointer-events: none pour créer un défilement à 60 ips.
Nous pouvons utiliser (remplacer) désactiver les événements de pointeur pour un élément sur les éléments enfants : si un élément a pointer-events:auto sur ses éléments enfants (c'est-à-dire activé), il le fera même si son élément parent le fait non. Capacité à gérer et à répondre aux événements de clic.
Regardons un exemple de l'attribut pointer-events :
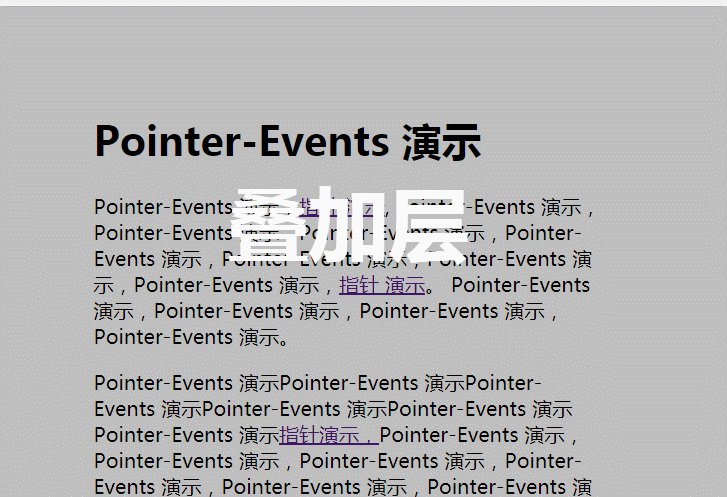
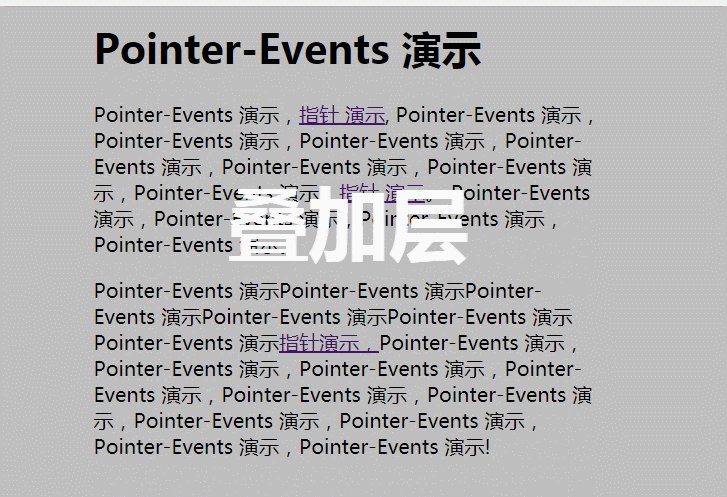
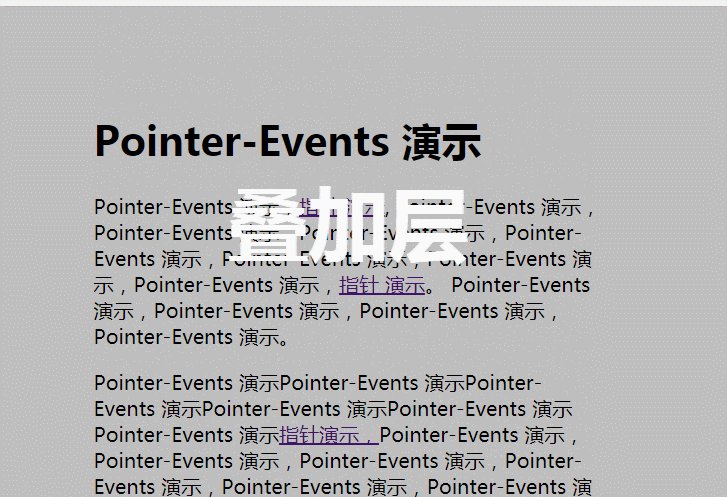
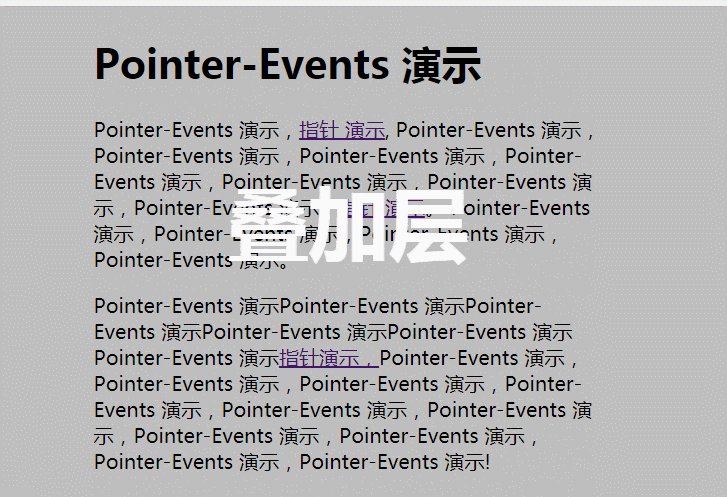
Dans l'exemple, l'élément overlay est positionné sur toute la page et la superposition a le pointeur- événements : aucun, vous pouvez donc sélectionner le texte et cliquer sur la balise d'ancrage en dessous. Remarquez également comment le curseur se transforme en pointeur (en forme de paume) lorsque vous survolez un lien, car l'état de survol les déclenche.
Code HTML :
<div class="overlay"><h1>覆盖层</h1></div>
<div class="container">
<h1>Pointer-Events 演示</h1>
<p>
Pointer-Events 演示,<a href="#">指针 演示</a>, Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,<a href="#">指针 演示</a>。 Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示。
</p>
<p>
Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示<a href="#">指针演示,</a>Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示!
</p>
</div>Code css :
.container {
margin: 40px auto;
width: 510px;
background-color: white;
padding: 2em;
font-size: 20px;
}
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.25);
z-index: 1;
color: white;
text-align: center;
pointer-events: none;
}
.overlay h1 {
font-size: 80px;
line-height: 4;
}Regardez l'effet démo :

Vous essayez également de changer la valeur none en auto pour voir comment la superposition empêche les événements de pointeur de se déclencher sur le lien et tout ce qui se trouve en dessous.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article. Vous pouvez également essayer l'effet vous-même et approfondir votre compréhension. J'espère que cela sera utile à votre étude.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!