 interface Web
interface Web
 js tutoriel
js tutoriel
 Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)
Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)
Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)
Les carrousels sont souvent au centre de l'attention, utilisés dans les galeries de photos ou occupant une grande place sur de nombreux sites Web contemporains. Alors qu'Adobe Flash a souvent été l'outil de choix pour travailler avec CSS3 et JavaScript dans le passé, les carrousels peuvent être facilement implémentés sans beaucoup de code.
La technique que j'utilise ici est l'un des moyens les plus simples d'implémenter un carrousel simple avec une belle transition en fondu en utilisant JavaScript et CSS3 standards.
Le HTML de base est trivial. Mettez simplement quelques images dans un conteneur div :
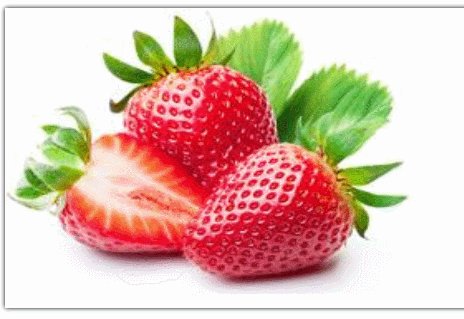
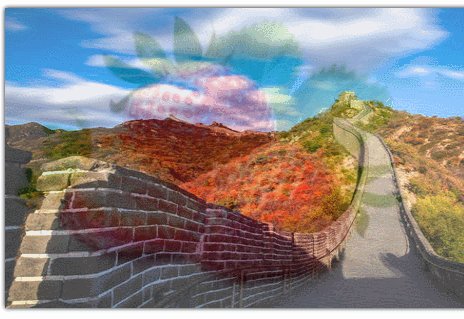
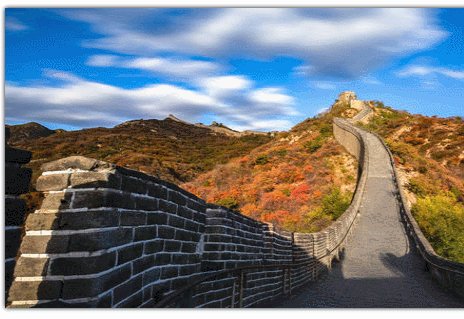
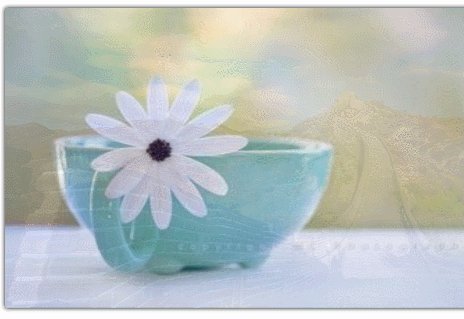
<div class="slides"> <img src="/static/imghw/default1.png" data-src="image/cup.jpg" class="lazy" alt="Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)" > <img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" alt="Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)" > <img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" alt="Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)" > <img src="/static/imghw/default1.png" data-src="image/strawberry.jpg" class="lazy" alt="Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)" > <img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" alt="Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)" > </div>
Utilisez CSS pour empiler toutes les images à l'intérieur du conteneur et définir des transitions (des préfixes spécifiques au navigateur peuvent devoir être utilisés pour les transitions) :
/* the slide container with a fixed size */
.slides {
box-shadow: 0px 0px 6px black;
margin: 0 auto;
width: 500px;
height: 300px;
position: relative;
}
/* the images are positioned absolutely to stack. opacity transitions are animated. */
.slides img {
display: block;
position: absolute;
transition: opacity 1s;
opacity: 0;
width: 100%;
}
/* the first image is the current slide. it's faded in. */
.slides img:first-child {
z-index: 2;
/* frontmost */
opacity: 1;
}
/* the last image is the previous slide. it's behind the current slide and it's faded over. */
.slides img:last-child {
z-index: 1;
/* behind current slide */
opacity: 1;
}Après cette configuration simple, il ne reste plus qu'à changer l'ordre du carrousel pour faire avancer le spectacle du carrousel. L'extrait de code suivant déplace périodiquement la première image (l'image actuelle) vers la fin du conteneur, faisant de l'image suivante l'image actuelle. En raison des règles CSS définies ci-dessus, les modifications s'animent avec un fondu enchaîné.
function nextSlide() {
var q = function(sel) {
return document.querySelector(sel);
}
q(".slides").appendChild(q(".slides img:first-child"));
}
setInterval(nextSlide, 3000)Ce qui précède est l'analyse des étapes. Ce qui suit est le code complet
<div class="slides"> <img src="/static/imghw/default1.png" data-src="image/cup.jpg" class="lazy" alt="Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)" > <img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" alt="Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)" > <img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" alt="Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)" > <img src="/static/imghw/default1.png" data-src="image/strawberry.jpg" class="lazy" alt="Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)" > <img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" alt="Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)" > </div>
L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...



