
Le contenu de cet article est d'introduire l'utilisation de css+js pour faire pivoter des images à travers des exemples de code et de créer un carrousel de photos "infini" à commande manuelle. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Nous allons maintenant commencer à présenter comment obtenir cet effet.
1. Construisez le cadre du carrousel d'images
Le premier est HTML. C'est un peu plus difficile à lire car nous avons supprimé les espaces ou les retours chariot entre les éléments. De cette façon, nous pouvons référencer différentes images plus facilement à l'aide de JavaScript : les espaces ou les lignes créent de nouveaux nœuds dans certains navigateurs.
<div id="stage"> <div id="rotator"><a href="snow1.jpg"><img src="/static/imghw/default1.png" data-src="snow1.jpg" class="lazy" style="max-width:90%" alt="Comment obtenir un effet d'affichage de rotation d'image avec CSS (exemple de code)" ></a><a href="snow2.jpg"><img src="/static/imghw/default1.png" data-src="snow2.jpg" class="lazy" style="max-width:90%" alt="Comment obtenir un effet d'affichage de rotation d'image avec CSS (exemple de code)" ></a><a href="snow3.jpg"><img src="/static/imghw/default1.png" data-src="snow3.jpg" class="lazy" style="max-width:90%" alt="Comment obtenir un effet d'affichage de rotation d'image avec CSS (exemple de code)" ></a><a href="snow4.jpg"><img src="/static/imghw/default1.png" data-src="snow4.jpg" class="lazy" style="max-width:90%" alt="Comment obtenir un effet d'affichage de rotation d'image avec CSS (exemple de code)" ></a><a href="snow5.jpg"><img src="/static/imghw/default1.png" data-src="snow5.jpg" class="lazy" style="max-width:90%" alt="Comment obtenir un effet d'affichage de rotation d'image avec CSS (exemple de code)" ></a><a href="snow6.jpg"><img src="/static/imghw/default1.png" data-src="snow6.jpg" class="lazy" style="max-width:90%" alt="Comment obtenir un effet d'affichage de rotation d'image avec CSS (exemple de code)" ></a><a href="snow7.jpg"><img src="/static/imghw/default1.png" data-src="snow7.jpg" class="lazy" style="max-width:90%" alt="Comment obtenir un effet d'affichage de rotation d'image avec CSS (exemple de code)" ></a><a href="snow8.jpg"><img src="/static/imghw/default1.png" data-src="snow8.jpg" class="lazy" style="max-width:90%" alt="Comment obtenir un effet d'affichage de rotation d'image avec CSS (exemple de code)" ></a></div> </div> <p id="controls"><a href="#" onclick="rollLeft(document.getElementById('rotator')); return false;">←</a> <a href="#" onclick="rollRight(document.getElementById('rotator')); return false;">→</a></p>
Comme vous pouvez le constater, il n’y a pas grand chose à expliquer là-bas. La galerie est contenue dans un DIV et comprend les photos/liens répertoriés, puis quelques liens de navigation avec des événements onclick.
2. Disposition des photos dans l'espace 3D
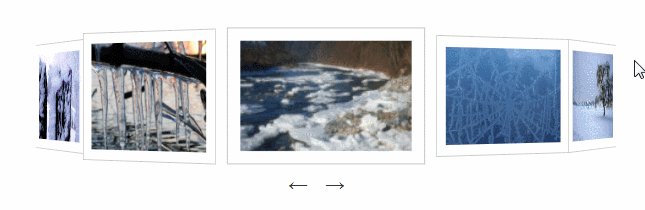
La forme est plus complexe. Ce que nous faisons ici, c'est donner aux cinq premières photos une forme concave et masquer toutes les photos supplémentaires (pour l'instant). Les photos externes pivotent de 60 degrés et les photos adjacentes pivotent de 30 degrés. La photo centrale est retirée de la page.
#stage {
margin: 1em auto;
height: 120px;
}
#rotator {
position: absolute;
white-space: nowrap;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
}
#rotator a img {
position: relative;
padding: 10px;
border: 1px solid #ccc;
vertical-align: middle;
}
#rotator a:nth-child(1) img {
-webkit-transform-origin: 100% 50% 0;
-webkit-transform: rotateY(-60deg);
-moz-transform-origin: 100% 50% 0;
-moz-transform: rotateY(-60deg);
}
#rotator a:nth-child(2) img {
-webkit-transform-origin: 0 50% 0;
-webkit-transform: rotateY(-30deg);
-moz-transform-origin: 0 50% 0;
-moz-transform: rotateY(-30deg);
}
#rotator a:nth-child(3) img {
-webkit-transform: translateZ(220px);
-moz-transform: translateZ(220px);
}
#rotator a:nth-child(4) img {
-webkit-transform-origin: 100% 50% 0;
-webkit-transform: rotateY(30deg);
-moz-transform-origin: 100% 50% 0;
-moz-transform: rotateY(30deg);
}
#rotator a:nth-child(5) img {
-webkit-transform-origin: 0 50% 0;
-webkit-transform: rotateY(60deg);
-moz-transform-origin: 0 50% 0;
-moz-transform: rotateY(60deg);
}
#rotator a:nth-child(n+6) {
display: none;
}Afin de référencer une seule photo/lien, nous utilisons la pseudo-classe nième-enfant (si elle n'est pas claire, merci de vous référer à l'article précédent [Explication détaillée du pseudo css -class nth-child() exemple】Introduction). Dans ce cas, le lien (A) est un enfant du DIV parent. Sans liens, les enfants seront des éléments IMG.
3. Faire pivoter les photos
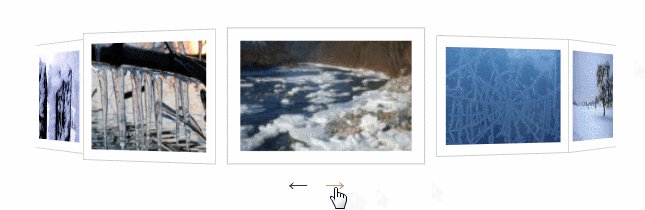
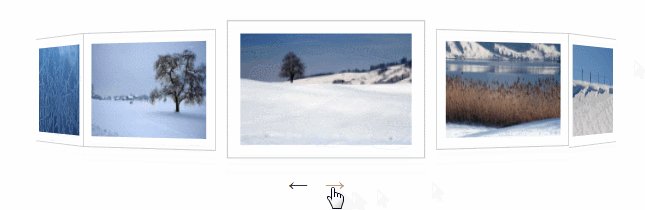
Le petit JavaScript (onclick) que vous avez vu auparavant appelle la fonction suivante. Tout ce qu'ils font, c'est prendre un élément d'une extrémité du tableau photos dans le DOM et le déplacer à l'autre extrémité :
<script type="text/javascript">
function rollRight(el)
{
el.insertBefore(el.lastChild, el.firstChild);
}
function rollLeft(el)
{
el.appendChild(el.firstChild);
}
</script>Le code JavaScript doit (presque toujours) être placé en bas de la page. .
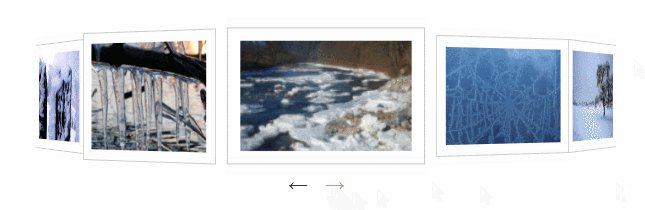
La première fonction prendra le nœud contenant la dernière photo/lien (visible ou caché) et le placera avant la première photo/lien. La deuxième fonction récupère la première photo/lien et la déplace à la fin de la ligne. Utiliser onclick n'est pas l'approche la plus élégante, mais pour l'instant c'est suffisant.
Au fur et à mesure que les nœuds bougent, ils adoptent le style attribué à la nouvelle position (1,2,3,4,5 ou 6+), donc tout ce que nous avons à faire est de changer leur position sans nous soucier du mouvement ou de la rotation.
4. Affichage des effets
Ici, vous pouvez voir un exemple de carrousel de photos rotatif :

Vous C'est fini, vous pouvez l'essayer vous-même !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!