
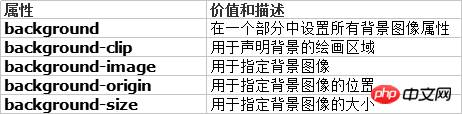
Qu'est-ce que l'attribut CSS background ? Quelles sont les propriétés d’arrière-plan CSS ? Je pense que de nombreux amis qui viennent d'entrer en contact avec CSS se poseront de telles questions. Ce chapitre vous présentera ce qu'est l'attribut d'arrière-plan CSS ? Comment implémenter plusieurs attributs. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile. [Lecture recommandée : Comment définir 4 coins arrondis en CSS ? css définit 4 méthodes de coins arrondis ]
Les propriétés CSS multi-arrière-plan sont utilisées pour ajouter une ou plusieurs images à la fois sans utiliser de code HTML. Nous pouvons ajouter des images selon nos besoins. Un exemple de syntaxe pour plusieurs images d'arrière-plan est le suivant :
#multibackground {
background-image: url(/css/images/logo.png), url(/css/images/border.png);
background-position: left top, left top;
background-repeat: no-repeat, repeat;
padding: 75px;}Les attributs sont affichés comme suit :

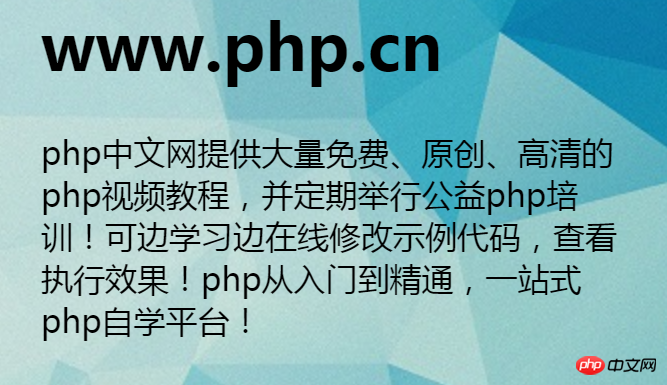
Ce qui suit est un exemple illustrant plusieurs images d'arrière-plan. images :
<html>
<head>
<style>
#multibackground {
background-image: url(/css/images/logo.png), url(/css/images/border.png);
background-position: left top, left top;
background-repeat: no-repeat, repeat;
padding: 75px;
}
</style>
</head>
<body>
<div id = "multibackground">
<h1>www.php.cn</h1>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
</div>
</body>
</html>L'effet est le suivant :

Vous pouvez également définir la taille de l'arrière-plan :
Plusieurs attributs d'arrière-plan ajoutent différentes tailles à différentes images. Un exemple de syntaxe ressemble à ceci :
#multibackground {
background: url(/css/imalges/logo.png) left top no-repeat, url(/css/images/boarder.png) right bottom no-repeat, url(/css/images/css.gif) left top repeat;
background-size: 50px, 130px, auto;}Comme le montre l'exemple ci-dessus, chaque image a des dimensions spécifiques de 50 px, 130 px et une taille automatique.
Ce qui précède concerne ce qu'est l'attribut d'arrière-plan CSS ? Pour une introduction complète sur la façon d'implémenter plusieurs attributs, si vous souhaitez en savoir plus sur les didacticiels vidéo CSS3, veuillez prêter attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de gestion de configuration ?
Quels sont les outils de gestion de configuration ?
 Scripts VBS couramment utilisés
Scripts VBS couramment utilisés
 odm
odm
 moyens visibles
moyens visibles
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 Quels sont les systèmes de gestion communs ?
Quels sont les systèmes de gestion communs ?
 Comment supprimer complètement MongoDB si l'installation échoue
Comment supprimer complètement MongoDB si l'installation échoue
 Comment configurer un nom de domaine automatiquement redirigé
Comment configurer un nom de domaine automatiquement redirigé
 commandes communes postgresql
commandes communes postgresql