 outils de développement
outils de développement
 sublime
sublime
 Comment utiliser et déboguer des programmes JavaScript avec Web Inspector dans Sublime
Comment utiliser et déboguer des programmes JavaScript avec Web Inspector dans Sublime
Comment utiliser et déboguer des programmes JavaScript avec Web Inspector dans Sublime
La colonne tutorielle suivante de sublime vous présentera l'installation de Web Inspector et le débogage du code JavaScript dans Sublime.
Adresse de téléchargement de SublimeText3 :
Version chinoise de SublimeText3 : http://www.php.cn/xiazai/gongju/93
Version Mac de SublimeText3 : http://www.php.cn/xiazai/gongju/500
Nouvelle version de SublimeText3 Linux : http://www.php. cn /xiazai/gongju/1471
SublimeText3 Version anglaise : http://www.php.cn/xiazai/gongju/1473
Sublime Text Editor dispose d'un plug-in Web Inspector pour le débogage du code JavaScript. Cela nous aide à définir des points d'arrêt, à inspecter la console et à évaluer des extraits de code. Dans ce chapitre, vous en apprendrez plus sur ce plugin.
Installation de Sublime Web Inspector
Les étapes spécifiques sont les suivantes :
Étape 1
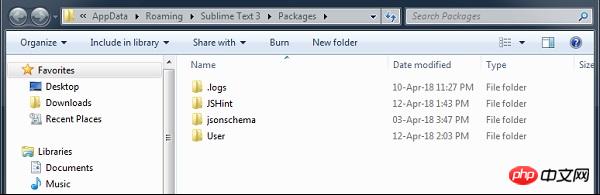
Utilisez l'option de menu Préférences → Parcourir les packages pour obtenez le chemin du package logiciel installé comme indiqué dans la capture d’écran donnée.

Étape 2
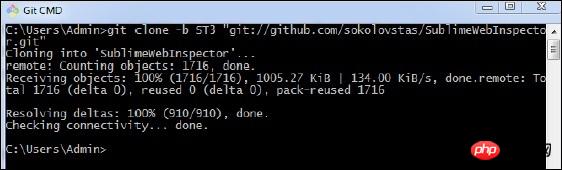
À l'aide de l'invite de commande git, clonez le package pour déboguer l'application Web Javascript à l'aide du référentiel git comme indiqué ci-dessous. La commande est affichée
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

Étape 3
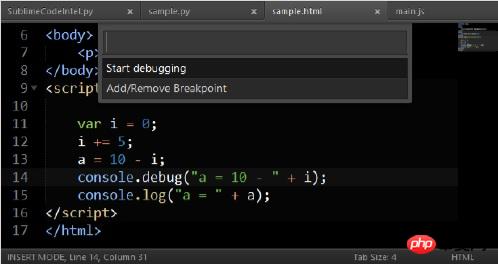
Pour tester l'installation, ouvrez le panneau de commande et lancez l'Inspecteur Web. Vous pouvez utiliser le raccourci Web Inspector Ctrl + Shift + R sous Windows et Cmd + Shift + R sur les systèmes OSX. Vous pouvez voir tous les points d'arrêt requis pour les applications JavaScript comme indiqué ci-dessous
 <.>
<.>
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Pour ouvrir des fichiers HTML, vous devez utiliser un navigateur tel que Google Chrome ou Mozilla Firefox. Pour ouvrir un fichier HTML à l'aide d'un navigateur, procédez comme suit : 1. Ouvrez votre navigateur. 2. Faites glisser et déposez le fichier HTML dans la fenêtre du navigateur, ou cliquez sur le menu Fichier et sélectionnez Ouvrir.
 Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
IDLE et Jupyter Notebook sont recommandés pour les débutants, et PyCharm, Visual Studio Code et Sublime Text sont recommandés pour les étudiants intermédiaires/avancés. Les IDE cloud Google Colab et Binder fournissent des environnements Python interactifs. D'autres recommandations incluent Anaconda Navigator, Spyder et Wing IDE. Les critères de sélection comprennent le niveau de compétence, la taille du projet et les préférences personnelles.
 Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
HTML peut être utilisé pour ouvrir des fichiers locaux comme suit : Créez un fichier .html et importez la bibliothèque jQuery. Créez un champ de saisie qui permet à l'utilisateur de sélectionner un fichier. Écoutez l'événement de sélection de fichier et utilisez un objet FileReader() pour lire le contenu du fichier. Affichez le contenu du fichier lu sur la page Web.
 Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Voici les étapes pour utiliser le code copié en Python : Copiez et collez le code dans un éditeur de texte. Créez un fichier Python. Exécutez le code à partir de la ligne de commande. Comprenez à quoi sert le code et comment il fonctionne. Modifiez le code si nécessaire et réexécutez-le.
 Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Étapes pour créer un fichier .py en Python : ouvrez un éditeur de texte (tel que Notepad, TextMate ou Sublime Text). Créez un nouveau fichier et entrez le code Python en faisant attention à l'indentation et à la syntaxe. Lors de l'enregistrement du fichier, utilisez une extension .py (par exemple, my_script.py).
 Que puis-je utiliser pour ouvrir du HTML ?
Apr 21, 2024 am 11:36 AM
Que puis-je utiliser pour ouvrir du HTML ?
Apr 21, 2024 am 11:36 AM
Les fichiers HTML peuvent être ouverts à l'aide d'un navigateur (tel que Chrome, Firefox, Edge, Safari, Opera) : recherchez le fichier HTML (extension .html ou .htm) faites un clic droit/appuyez longuement sur le fichier ; ; sélectionnez le fichier que vous souhaitez utiliser le navigateur.
 Créer et ouvrir des documents HTML vides
Apr 09, 2024 pm 12:06 PM
Créer et ouvrir des documents HTML vides
Apr 09, 2024 pm 12:06 PM
Créez un document HTML : utilisez un éditeur de texte pour saisir la structure HTML et enregistrez-la sous forme de fichier .html. Ouvrez un document HTML : double-cliquez sur le fichier ou utilisez l'option Fichier > Ouvrir de votre navigateur. Cas pratique : Créez un nouveau fichier HTML, ajoutez un titre, une feuille de style et un contenu, puis enregistrez-le sous forme de fichier .html.
 Quel logiciel d'édition HTML est facile à utiliser ?
Apr 17, 2024 am 04:54 AM
Quel logiciel d'édition HTML est facile à utiliser ?
Apr 17, 2024 am 04:54 AM
Pour résumer, les éditeurs HTML suivants sont très appréciés : Visual Studio Code : multiplateforme, riche en fonctionnalités, gratuit et open source. Sublime Text : logiciel payant hautes performances, hautement personnalisable. Atom : multiplateforme, évolutif, open source et gratuit. Brackets : dédiés au développement front-end, interface intuitive, open source et gratuit. Notepad++ : léger, rapide, puissant, open source et gratuit. Lorsque vous choisissez un éditeur HTML, tenez compte de facteurs tels que la compatibilité de la plateforme, la fonctionnalité, l'extensibilité, le prix et la convivialité.





