
Cet article vous présente principalement la méthode spécifique de implémentation de div pour qu'il soit centré horizontalement.
Pour les débutants en HTML/CSS, tout le monde doit être conscient des différentes manières de centrer les divs (telles que le centrage horizontal, le centrage vertical, etc.). Après tout, une excellente mise en page des divs est la clé de la création de pages Web. . composants de base.
Référence recommandée : "tutoriel html"
Ci-dessous nous vous présenterons la méthode pour réaliser un div centré horizontalement avec un simple exemple. . L'effet de
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Div水平居中</title>
</head>
<body>
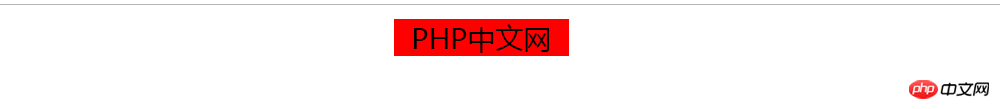
<div style="text-align: center;margin: 0 auto;background: red;width: 100px;">
PHP中文网
</div>
</body>
</html> est le suivant :

Ici, nous utilisons principalement l'attribut de style "text-align : centre ; » et « marge : 0 auto; ». L'attribut
text-align indique l'alignement horizontal du texte dans l'élément. La valeur de l'attribut center signifie que le texte est disposé au milieu. L'attribut raccourci
margin définit tous les attributs de marge dans une seule déclaration. La valeur de l'attribut est 0 auto signifie que le navigateur calcule la marge et la définit sur 0.
Afin de permettre à chacun de comprendre la différence entre la marge et l'alignement du texte de manière plus intuitive et claire, nous montrerons le rôle de chaque attribut en détail.
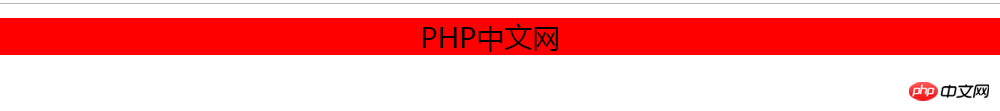
1. Nous annulons la largeur du div dans le code ci-dessus L'effet est le suivant :

D'après l'image. nous pouvons constater que, lorsque nous ne définissons pas de largeur pour le div mais que nous avons toujours des attributs d'alignement de texte et de marge, le contenu du div reste toujours centré horizontalement.
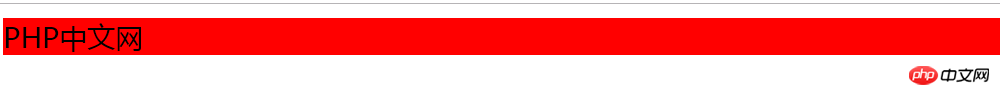
2. Si nous annulons l'attribut text-align, l'effet est le suivant :

À ce stade, le texte dans le div n'est pas plus centré.
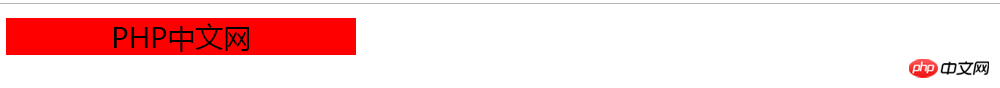
3. Si nous annulons l'attribut margin mais définissons l'alignement et la largeur du texte, l'effet est le suivant :

À ce stade, nous pouvons trouver ça, Le texte est centré mais le div n'est plus centré horizontalement.
Remarque : Tous les navigateurs prennent en charge les attributs d'alignement du texte et de marge.
Pour résumer, si vous souhaitez obtenir le centrage horizontal du div spécifié, vous devez utiliser les deux attributs "text-align: center;" et "margin: 0 auto;" en combinaison.
Cet article concerne la méthode spécifique pour réaliser le centrage horizontal de Div. Il est très simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!