
Le contenu de cet article est de présenter comment utiliser les requêtes multimédias en CSS pour un design réactif ? (exemple détaillé), regardons l'utilisation de la largeur minimale et de la largeur maximale à travers un exemple simple. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
L'idée derrière le design réactif est d'utiliser la même base de code pour offrir une expérience exceptionnelle sur une variété d'appareils. Cela signifie que le code que nous écrivons doit être indépendant du périphérique. Réaliser un design réactif n'est pas une mince tâche et nous oblige à adopter la fluidité du Web plutôt que de nous efforcer de le contrôler. Les requêtes multimédias font partie intégrante de la mise en œuvre du responsive design.
L'extensibilité des requêtes multimédias permet une variété d'expressions multimédias complexes, mais les plus couramment utilisées dans le contexte du responsive design sont celles qui ciblent la largeur et, dans une moindre mesure, la hauteur.
D'une manière générale, il existe deux manières de construire une requête média comme celle-ci. Nous avons tendance à qualifier les requêtes basées sur des médias de largeur minimale de « mobile first ». Cela signifie que le style de base cible la plus petite fenêtre et applique des styles supplémentaires à mesure que la fenêtre s'agrandit. En revanche, les requêtes basées sur les médias de largeur maximale prennent la taille maximale de la fenêtre par défaut et appliquent des styles supplémentaires pour répondre aux tailles de fenêtre plus petites.
Utilisons un exemple simple pour illustrerComment utiliser les requêtes multimédias pour un design réactif ?
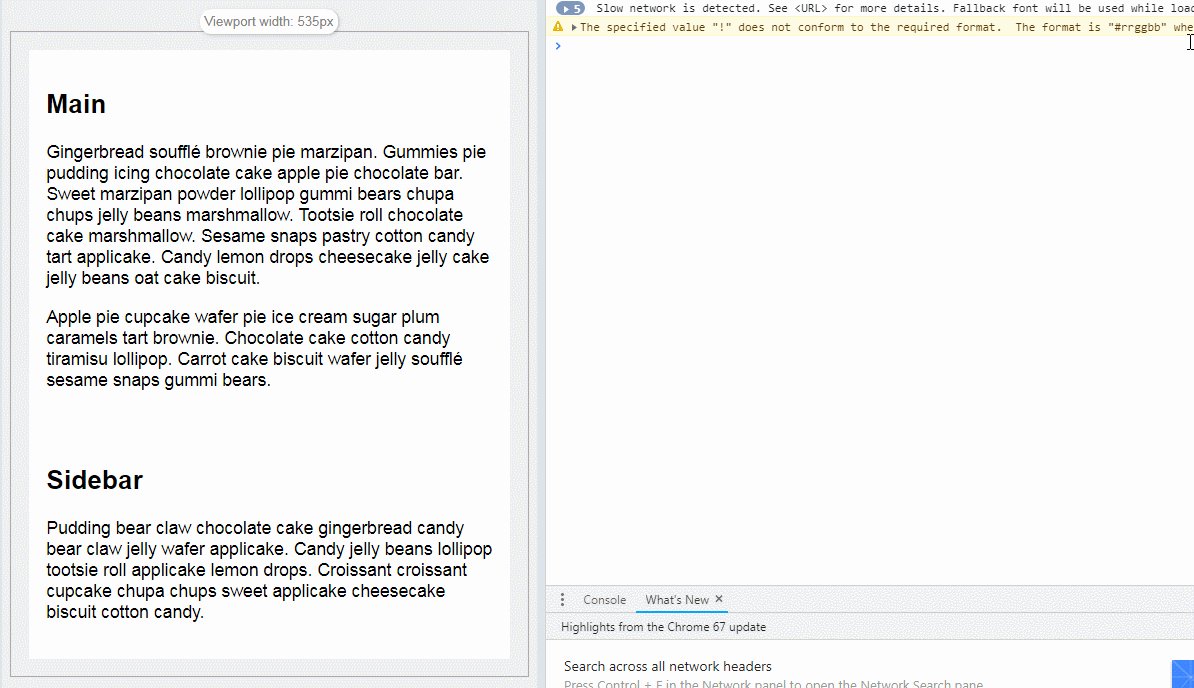
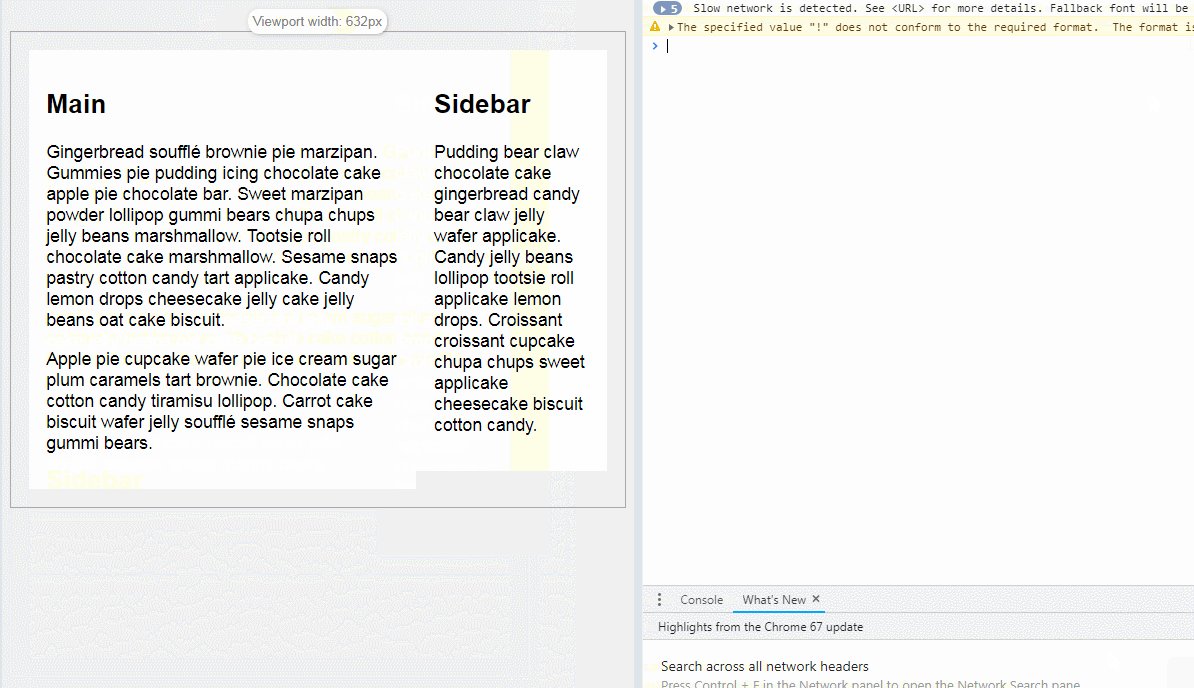
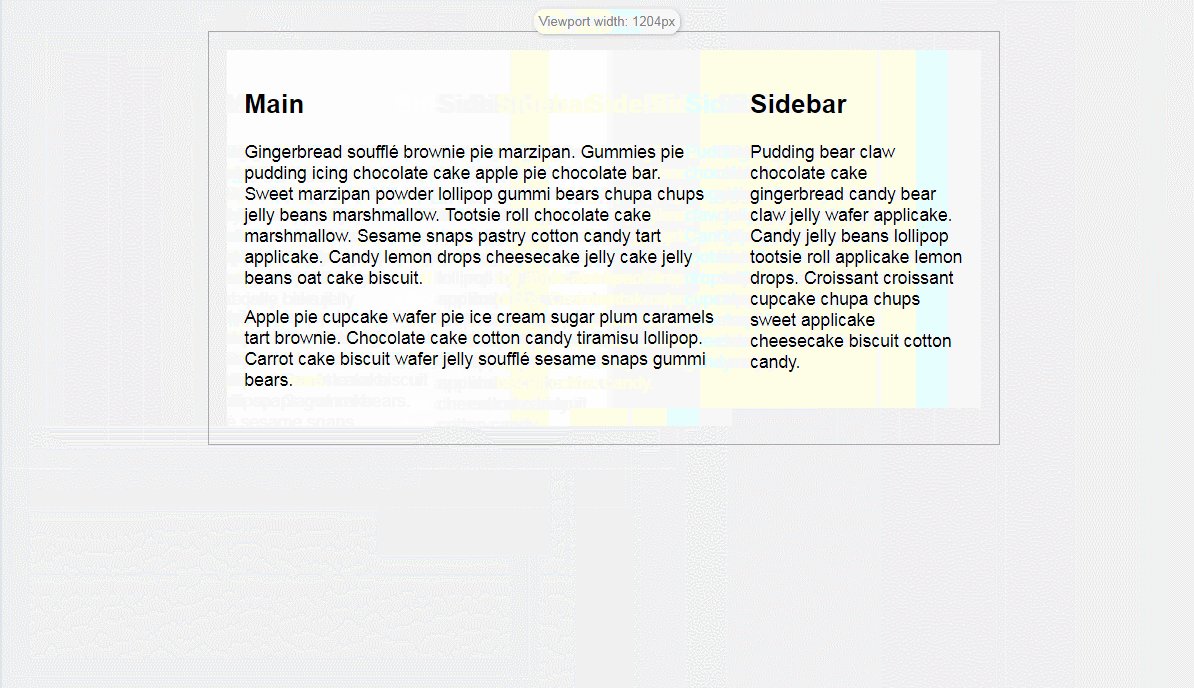
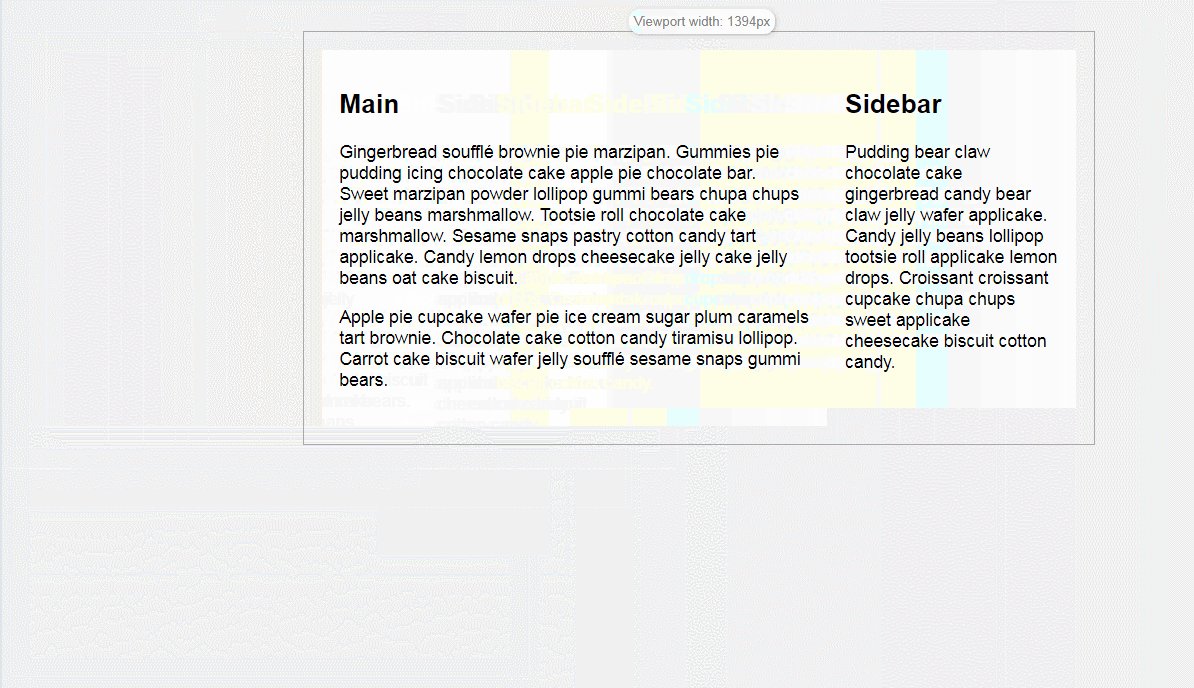
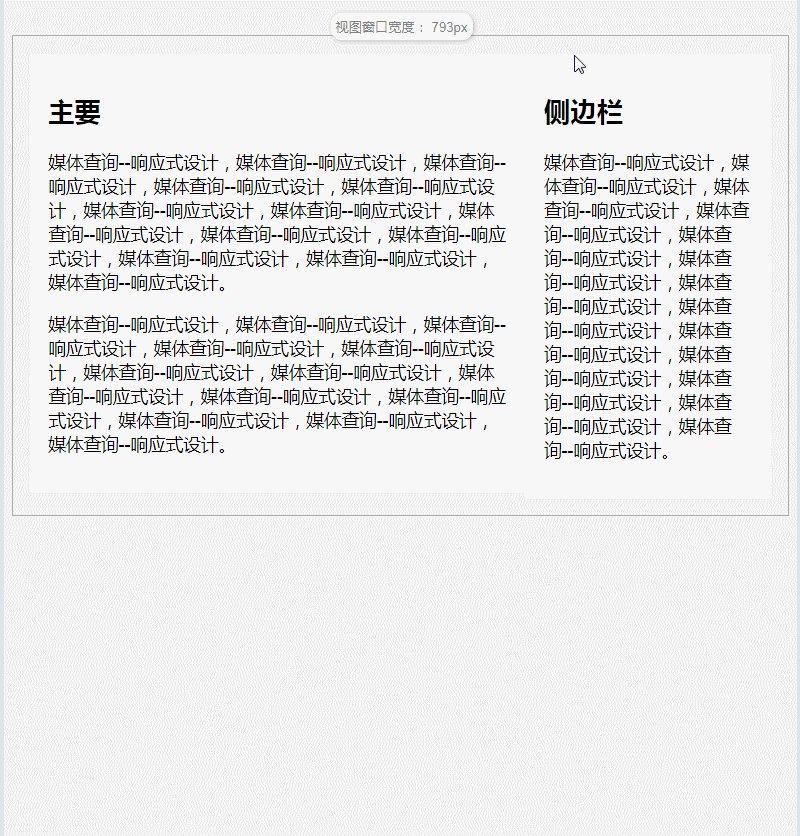
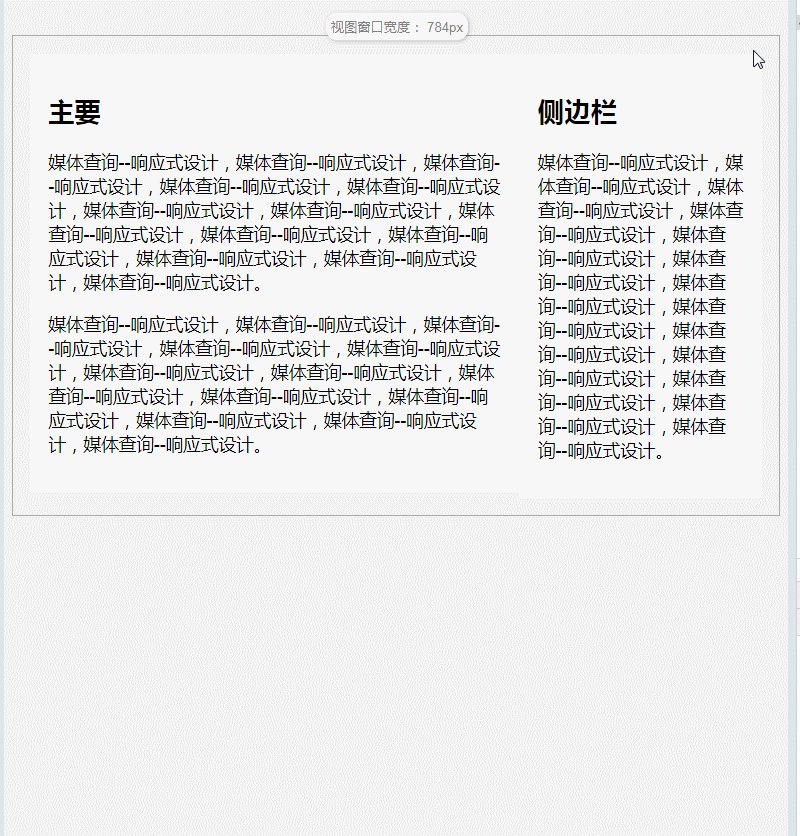
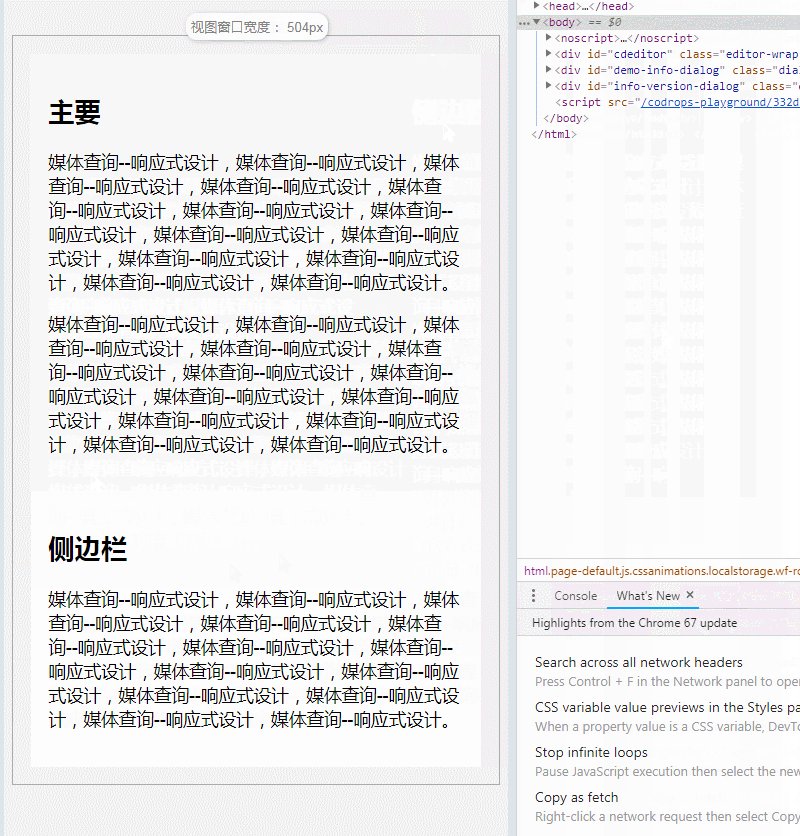
Supposons que nous ayons besoin d'une mise en page à deux colonnes, où la partie de contenu principale occupe les 3/4 de la page et la barre latérale de droite occupe 1/4 de la page. Ensuite, sur un appareil doté d'une fenêtre d'affichage étroite, tel qu'un téléphone mobile, nous souhaitons que la même page Web affiche le contenu de la barre latérale sous le contenu principal.
.container {
max-width: 45em;
}
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
@media (min-width: 35em) {
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
}
@media (max-width: 35em) {
.main {
width: 100%;
float: none;
}
.sidebar {
width: 100%;
float: none;
}
}Exemple de largeur minimale simple :
Premier coup d'oeil à la démo :

Ci-dessus Dans le exemple, la requête utilisée est :
@ media(min-width:35em){
/ *一些CSS属性* /
}On utilise du code simple pour indiquer au navigateur que lorsque l'écran est supérieur ou égal à 35em de large, appliquez le style contenu dans ce bloc, laissez main L'élément et l'élément de la barre latérale flottent et s'affichent sur la même ligne. Lorsque vous utilisez une requête multimédia de largeur minimale, notre style de base (c'est-à-dire le style par défaut lorsque les conditions multimédias ne fonctionnent pas) se lancera sur une taille d'écran plus étroite.
Pour ce scénario particulier, nous n'avons même pas besoin d'écrire de styles de base car l'élément principal et les éléments de la barre latérale sont des éléments de bloc et par défaut les navigateurs placent l'élément principal en haut et affichent l'élément de la barre latérale en haut. bas. C'est l'une des raisons pour lesquelles certains développeurs préconisent l'utilisation de requêtes multimédias de largeur minimale pour une conception réactive. En règle générale, vous écrirez moins de code.
Exemple simple de largeur maximale
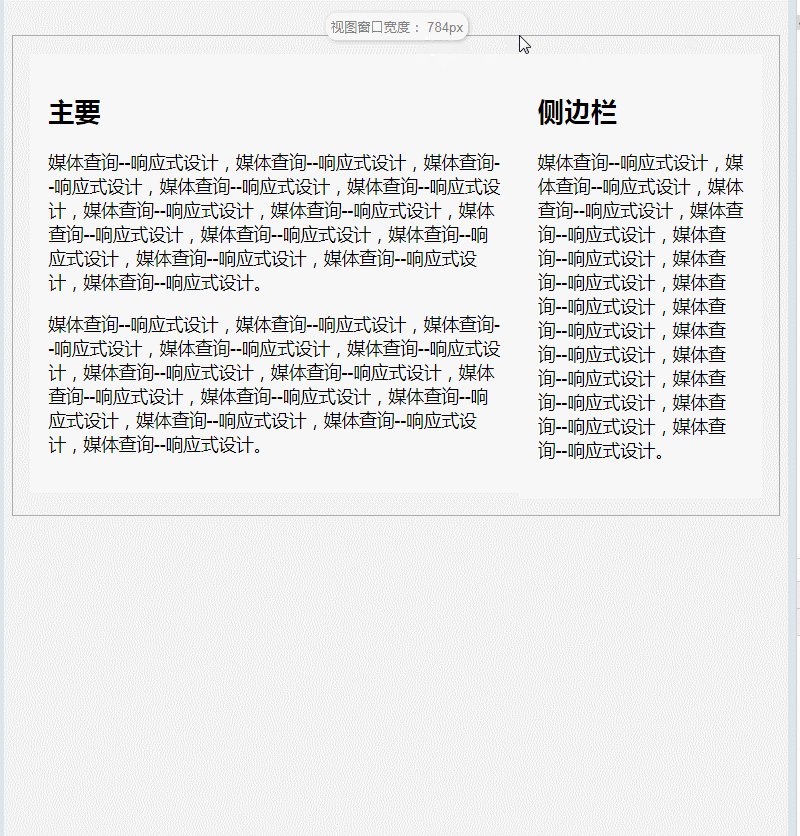
Utilisons plutôt la requête de largeur maximale pour le même scénario.

La requête média utilisée dans ce cas serait :
@media (max-width: 35em) {
/ *一些CSS属性* /
}Contrairement à la largeur minimale, la largeur maximale est lorsque l'écran est inférieur supérieur ou égal à 35em Lorsqu'elle est large, cette règle appliquera les styles contenus dans ce bloc. Cela signifie que vos styles de base fonctionneront sur des tailles d’écran plus larges.
À ce stade, vous devez écrire le style de base qui restitue l'élément principal à gauche et l'élément de la barre latérale à droite. Annulez ensuite le style dans la requête multimédia pour l'adapter à la taille de l'écran étroit. Ainsi, pour ce scénario spécifique, il est plus logique d'utiliser la requête multimédia « min-width ».
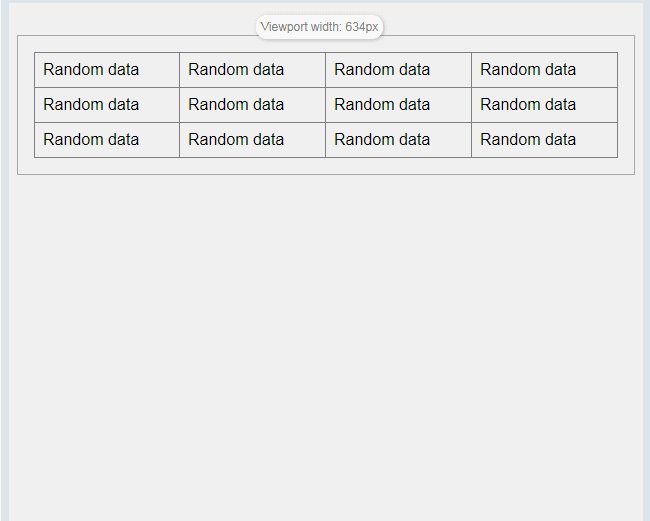
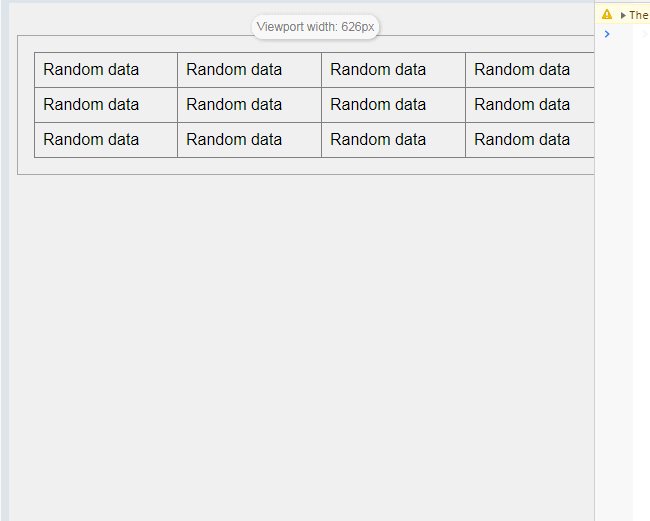
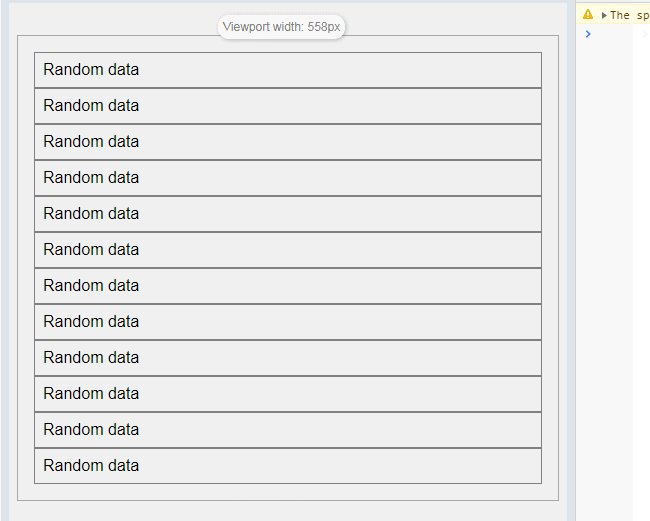
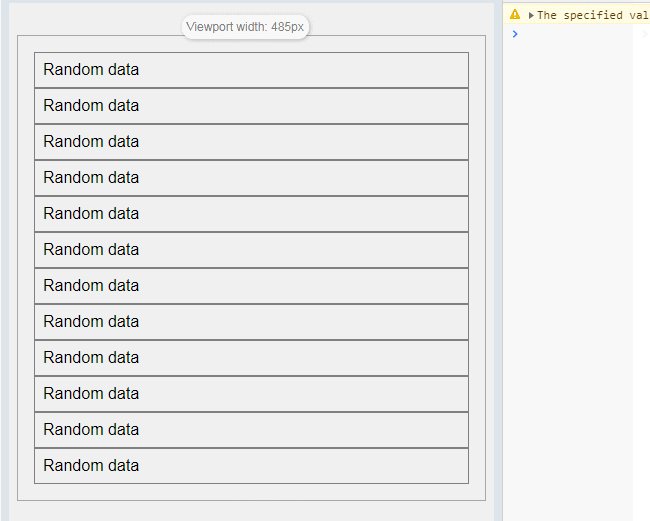
Mais il existe certains scénarios dans lesquels les requêtes multimédias de « largeur maximale » ont du sens, comme les tableaux. L'affichage par défaut des tableaux fonctionne bien sur les écrans larges, mais sur les écrans plus petits, nous souhaiterons peut-être appliquer « display:block; » aux lignes et aux cellules du tableau pour améliorer la lecture du contenu sur les écrans étroits.

La requête média utilisée dans ce cas serait :
@media screen and (max-width: 35em) {
tr,
td {
display: block;
width: 100%;
}
}Il n'y a pas de règle absolue, mais la ligne directrice est de la baser sur sur la valeur par défaut de l'élément, choisissez. Si la valeur par défaut fonctionne bien sur les écrans étroits, utilisez la requête multimédia « min-width » pour ajouter des styles sur des écrans plus larges. Si la valeur par défaut fonctionne bien sur les écrans larges, utilisez la requête multimédia « largeur maximale » pour ajouter des styles sur des écrans plus étroits.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article. Vous pouvez le compiler vous-même et essayer d'approfondir votre compréhension ; j'espère qu'il sera utile à votre étude.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment modifier le registre
Comment modifier le registre
 Outil de gestion des défauts
Outil de gestion des défauts
 Que dois-je faire si ma licence Windows est sur le point d'expirer ?
Que dois-je faire si ma licence Windows est sur le point d'expirer ?
 Pilote de carte son pour ordinateur portable HP
Pilote de carte son pour ordinateur portable HP
 Requête blockchain du navigateur Ethereum
Requête blockchain du navigateur Ethereum
 Comment exprimer la valeur de la largeur en CSS
Comment exprimer la valeur de la largeur en CSS