
Ce que cet article vous apporte, c'est l'utilisation d'unités relatives pour les requêtes multimédias en CSS (exemple d'introduction), afin que chacun puisse comprendre pourquoi vous pouvez utiliser des unités relatives pour les requêtes multimédias et quels en sont les avantages. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Utiliser des unités relatives pour les requêtes multimédias
La largeur définie dans la requête multimédia est appelée point d'arrêt. Ce point est ajusté par votre sélection de la manière la plus adaptée à l'espace disponible. Même s’il s’agissait d’une approche courante basée sur des largeurs cibles pour les appareils populaires, aujourd’hui, avec le grand nombre de tailles d’écran disponibles, cette solution n’est plus viable.
Idéalement, nous devrions laisser le contenu déterminer quel sera le point d'arrêt. Les avantages de concevoir pour la plus petite taille d’écran nous obligent d’abord à identifier consciemment quelles sont les informations les plus importantes et comment les présenter à vos utilisateurs de la manière la plus claire et la plus accessible.
Dans des circonstances normales, l'unité CSS que vous choisissez pour une requête multimédia en hauteur ou en largeur ne fait pas beaucoup de différence. Cependant, nous n'avons aucun contrôle sur le moment où les utilisateurs modifient leur environnement de navigation en zoomant ou en modifiant les paramètres de police. Si tel est le cas, nous commençons à rencontrer un comportement inattendu.
Étant donné que nous laissons le contenu déterminer nos valeurs de point d'arrêt, si l'utilisateur modifie le paramètre « taille de police » du navigateur, nous voulons que la requête multimédia s'adapte à ce changement en conséquence. Cependant, si nous utilisons une unité absolue comme les pixels, la requête multimédia restera fixée à une valeur qui risque de ne plus correspondre au contenu. À ce stade, vous devez utiliser des unités relatives.
Évitez le problème des doubles points d'arrêt
En raison de la logique d'évaluation de ces requêtes, il y aura des problèmes lorsque nous utiliserons des requêtes de largeur minimale et de largeur maximale. À ce stade, nous pouvons inclure l'utilisation d'opérateurs de comparaison, ce qui signifie que la condition devient vraie une fois que la largeur de la fenêtre correspond à la valeur du point d'arrêt déclaré.
Supposons que nous ayons une requête de largeur minimale et une requête de largeur maximale utilisant 35em comme point d'arrêt. Étant donné que chaque navigateur majeur utilise un moteur de rendu différent, les sites peuvent ne pas fonctionner comme prévu avec 35em, et la gravité de l'impact dépendra du type de styles dans chaque requête multimédia. Jetons un coup d'œil à un exemple :
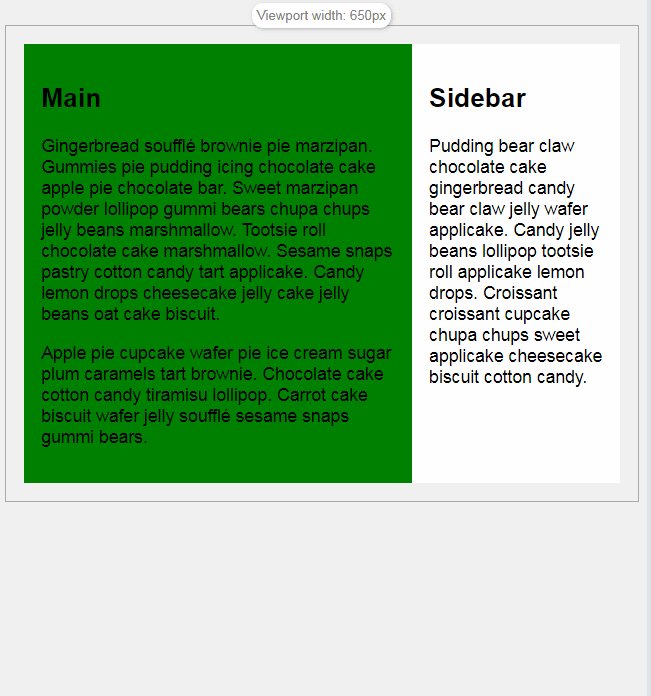
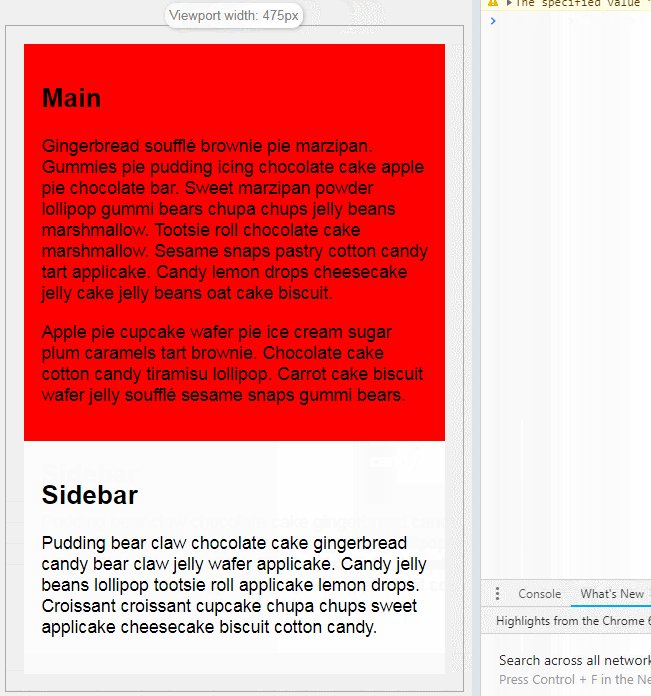
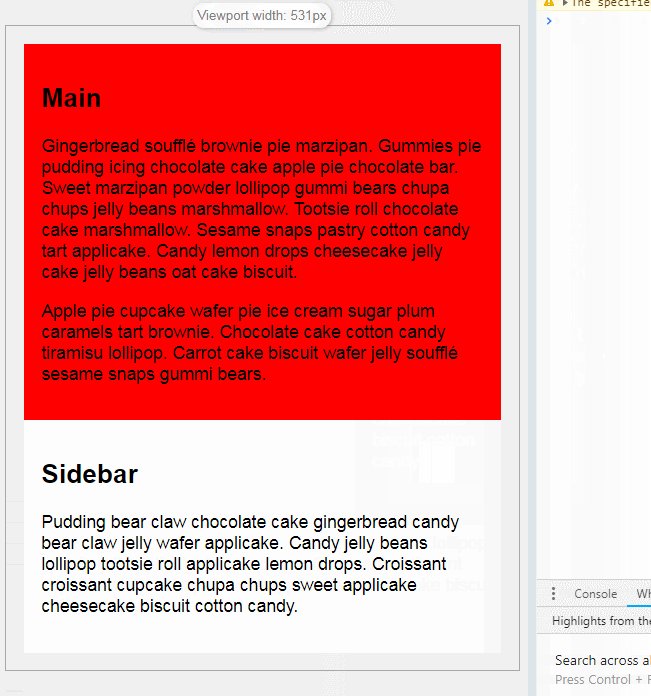
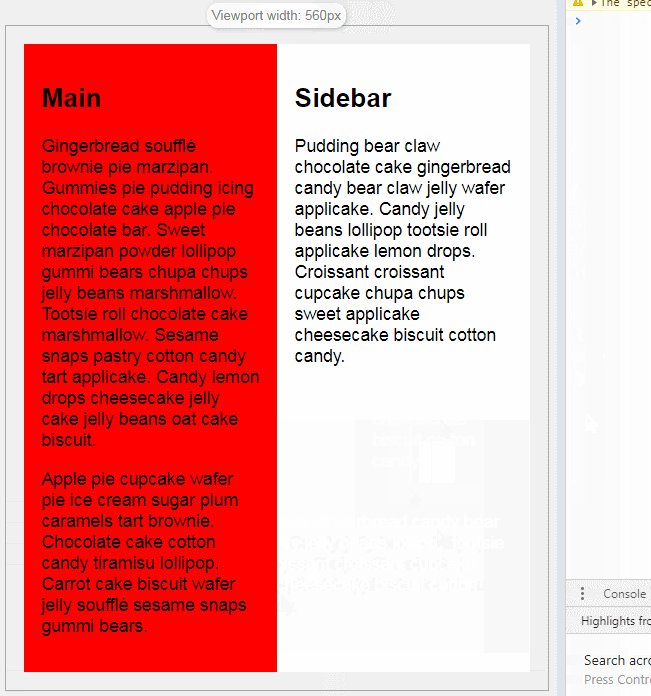
Dans l'exemple, le comportement attendu est que le contenu de l'élément principal a un fond vert lorsqu'il est affiché en lignes et colonnes, et un fond rouge lorsqu'il est affiché en lignes et colonnes. . À la largeur '35em', min-width' et 'max-width' sont actifs en même temps, la requête 'min-width' définit flex-wrap sur nowrap, la requête 'max-width' définit 'background-color' sur ' red', 'flex-basis' est réglé sur '100%', 'cassé' ainsi notre démo. (Adresse de démonstration en ligne : https://tympanus.net/codrops-playground/huijing/4jANYmn0/editor)
.flex-wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap
}
@media (min-width: 35em) {
.flex-wrapper {
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 67%;
flex: 1 1 67%;
background-color: green;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 33%;
flex: 1 1 33%;
}
}
@media (max-width: 35em) {
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
background-color: red;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
}
}
Le point clé dans cet exemple est de garantir que lorsque vous utilisez Lors de l'interrogation de "min-width" et "max-width" adjacents, n'utilisez pas la même largeur. Une approche courante consiste à les séparer en utilisant 0,01em pour contourner ce chevauchement.
Résumé : Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Explication détaillée de l'utilisation de la fonction Oracle Substr
Explication détaillée de l'utilisation de la fonction Oracle Substr
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 A quoi sert Bitlocker
A quoi sert Bitlocker
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Comment insérer de l'audio dans ppt
Comment insérer de l'audio dans ppt
 Qu'en est-il de l'échange Binance ?
Qu'en est-il de l'échange Binance ?