 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Animation CSS des changements de transparence (effet de fondu entrant et sortant)
Animation CSS des changements de transparence (effet de fondu entrant et sortant)
Animation CSS des changements de transparence (effet de fondu entrant et sortant)
Dans cet article, nous utiliserons CSS pour animer les changements de transparence et obtenir des effets de fondu d'entrée et de sortie.
Pour animer les changements de transparence en CSS, vous devez utiliser l'attribut transition. L'attribut transition étant un nouvel attribut en CSS3, il est nécessaire d'ajouter un préfixe lors de l'exécution sur certains navigateurs pris en charge.
Comme Chrom, Safari s'écrit "-webkit-transition", FireFox s'écrit "-moz-transition", Internet Explorer s'écrit "-ms-transition" et Opera s'écrit "- o-transition" ; S'il s'agit d'un navigateur web récent (Internet Explorer 11, Microsoft Edge), utilisez directement l'attribut "transition" sans le préfixer. (Recommandations associées : Manuel en ligne CSS3)
Syntaxe :
transition: all [变化时间];
Pour [Change Time], spécifiez l'heure du changement d'animation
Exemple :
L'exemple suivant est animé en 3 secondes.
transition: all 3s;
L'exemple de code est le suivant :
Créez le fichier HTML suivant.
fade.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="fade.css" />
<meta charset="utf-8" />
<script type="text/javascript">
function FadeOutLinkClick() {
var frame = document.getElementById("FadeOutDivFrame");
frame.className = "FadeOutFrame fadeout";
}
function FadeInLinkClick() {
var frame = document.getElementById("FadeInDivFrame");
frame.className = "FadeInFrame fadein";
}
</script>
</head>
<body>
<div id="FadeOutDivFrame" class="FadeOutFrame">按钮。</div>
<a id="fadeout" href="javascript:void(0);" onclick="FadeOutLinkClick();">淡出</a>
<hr/>
<div id="FadeInDivFrame" class="FadeInFrame">框架。</div>
<a id="fadeout" href="javascript:void(0);" onclick="FadeInLinkClick();">淡入</a>
</body>
</html>fade.css
.FadeOutFrame {
width: 320px;
height: 180px;
background-color: #abffe8;
border: 1px solid #0067aa;
opacity: 1;
}
.FadeOutFrame.fadeout{
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
opacity: 0;
}
.FadeInFrame {
width: 320px;
height: 180px;
background-color: #ffd3d3;
border: 1px solid #b50042;
opacity: 0;
}
.FadeInFrame.fadein{
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
opacity: 1;
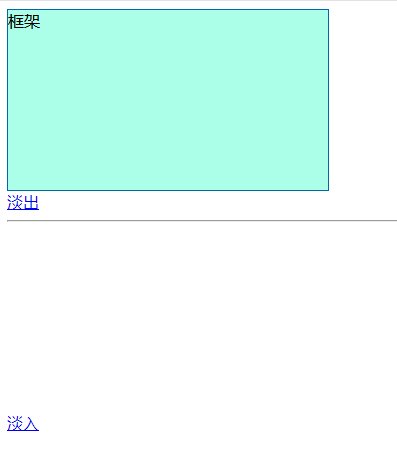
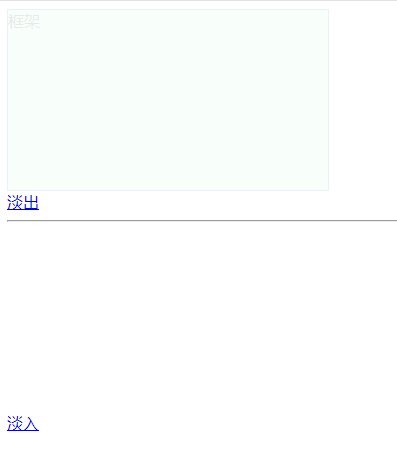
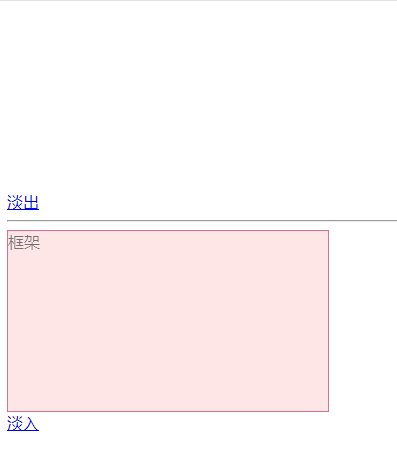
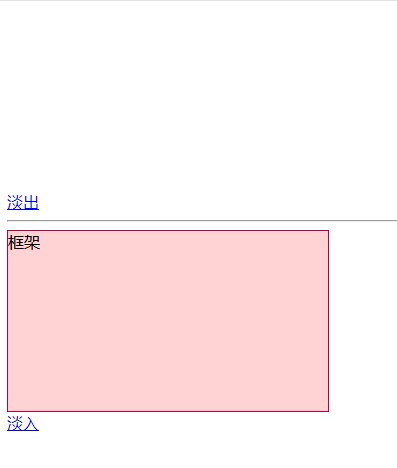
}Description : Lorsque vous cliquez sur le lien "Fade Out", changez la catégorie du " La zone FadeOutDivFrame" de "FadeOutFrame" est remplacée par "FadeOutFrame fadeout" et "FadeOutFrame fadeout" définit l'attribut de transition et l'opacité : 0 ;. Étant donné que l'attribut de transition et l'opacité : 0 ; ont été définis, le fondu se transforme en une animation transparente. .
L'effet est le suivant :

Cet article se termine ici Pour plus de contenu connexe, vous pouvez faire attention à la Vidéo CSS3 sur php. Colonne Tutoriel du site Web chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".





