 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quelle est la balise d'entrée ? Quels sont les attributs de la balise input ?
Quelle est la balise d'entrée ? Quels sont les attributs de la balise input ?
Quelle est la balise d'entrée ? Quels sont les attributs de la balise input ?
À quelle balise appartient la balise d'entrée ? Quels sont les attributs de la balise input ? Je pense que ceux qui sont nouveaux dans les formulaires devraient être très peu familiers avec ceux-ci, alors parlons de quels sont les attributs de la balise d'entrée ?
1 : Qu'est-ce que la balise d'entrée ?
La balise d'entrée est utilisée pour collecter des informations sur l'utilisateur. Selon les différentes valeurs d'attribut, il existe de nombreuses formes de. champs de saisie. Par conséquent, il existe de nombreuses valeurs pour la balise d'entrée. La valeur de la balise d'entrée est déterminée en fonction du champ de saisie dans le formulaire. La balise d'entrée prend actuellement en charge les navigateurs tels que IE, Firefox, Google et Safari. Il est également largement utilisé. [Lecture recommandée : Comment obtenir la valeur de la balise input en HTML ? Explication détaillée sur l'utilisation de la valeur d'entrée 】
Syntaxe de la balise d'entrée :
<input type="表单类型"/>
La balise d'entrée est une balise d'élément unique et n'a pas de balise de fin.
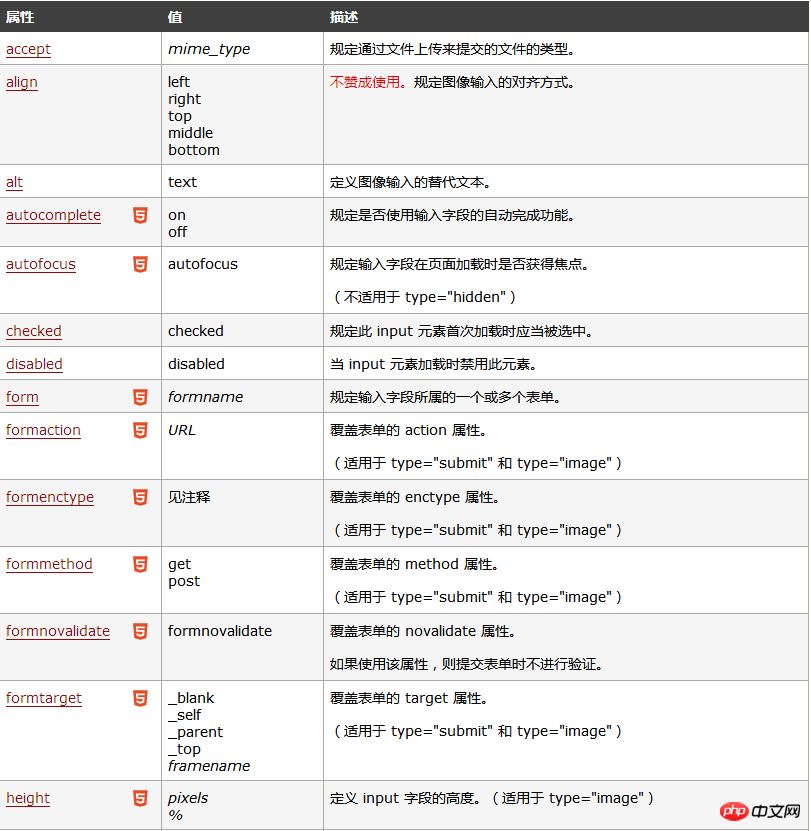
2 : Quels sont les attributs de la balise d'entrée

1.attribut :
Attribut de texte : nous utilisons la valeur de l'attribut txxt pour définir la zone de texte sur une seule ligne.
Zone de texte Mot de passe : Nous utilisons la valeur de l'attribut passwprd afin de pouvoir définir la saisie de la zone de mot de passe.
le bouton consiste à définir le bouton, et la réinitialisation consiste à définir le bouton de réinitialisation.
2. Attribut de formulaire :
form spécifie que l'entrée est un ou plusieurs formulaires.
3. Attribut formtarget :
L'attribut formtarget fait référence à l'endroit où l'utilisateur définit où afficher les mots-clés après l'envoi du formulaire. Actuellement, il s'applique uniquement à type="submit" et type="image. ".
Il existe en fait beaucoup plus d'attributs de balises d'entrée, qui peuvent être interrogés via le manuel. Ce qui précède concerne quelle est la balise d’entrée ? Une introduction complète aux attributs de la balise input. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





