Comment configurer le retour automatique du texte CSS ?
Le contenu de cet article explique comment configurer le retour à la ligne automatique du texte CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
CSS3 contient plusieurs fonctionnalités supplémentaires, comme suit :
1. Débordement de texte
2. Retour à la ligne automatique
3. 🎜>Il existe les attributs suivants les plus couramment utilisés en CSS3 : [Apprentissage recommandé :
Tutoriel CSS3]1. >
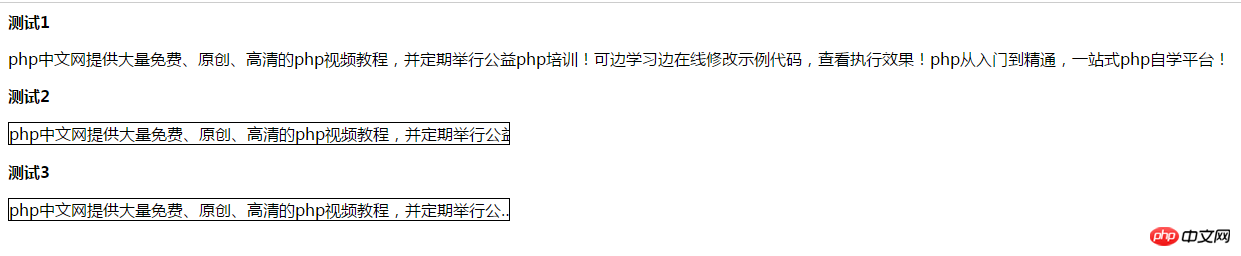
La propriété de débordement de texte détermine la manière dont le contenu de débordement non affiché est signalé à l'utilisateur. Un exemple de débordement de texte est présenté ci-dessous :2. Retour à la ligne :
<html>
<head>
<style>
p.text1 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.text2 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<b>测试1</b>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试2</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试3</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精客家话通,一站式php自学平台!
</p>
</body>
</html>Le code suivant montre un exemple de code pour la césure :
p {
word-wrap: break-word;
} L'effet d'affichage est le suivant :
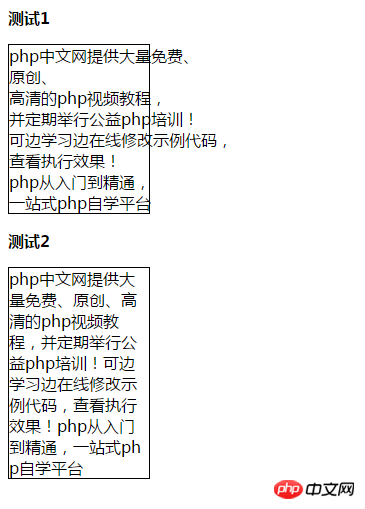
L'effet d'affichage est le suivant :
<html>
<head>
<style>
p.text1 {
width: 140px;
border: 1px solid #000000;
word-break: keep-all;
}
p.text2 {
width: 140px;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
<b>测试1</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
<b>测试2</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
</body>
</html>Le contenu de cet article explique comment configurer le retour à la ligne automatique du texte CSS. Il a une certaine valeur de référence et est. nécessaire. Les amis peuvent s'y référer, j'espère que cela vous sera utile. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment fixer l'heure prévue de publication des ouvrages sur Douyin ? Comment définit-il la durée de la vidéo ?
Mar 27, 2024 pm 06:11 PM
Comment fixer l'heure prévue de publication des ouvrages sur Douyin ? Comment définit-il la durée de la vidéo ?
Mar 27, 2024 pm 06:11 PM
Publier des œuvres sur Douyin peut attirer plus d'attention et de likes, mais il peut parfois nous être difficile de publier des œuvres en temps réel. Dans ce cas, nous pouvons utiliser la fonction de publication programmée de Douyin. La fonction de publication planifiée de Douyin permet aux utilisateurs de publier automatiquement des œuvres à des heures planifiées, ce qui permet de mieux planifier le plan de publication et d'augmenter l'exposition et l'influence des œuvres. 1. Comment fixer l'heure prévue de publication des ouvrages sur Douyin ? Pour définir une heure de sortie programmée, accédez d'abord à la page d'accueil personnelle de Douyin, recherchez le bouton « + » dans le coin supérieur droit et cliquez pour accéder à la page de sortie. Il y a une icône d'horloge dans le coin inférieur droit de la page de publication. Cliquez pour accéder à l'interface de publication planifiée. Dans l'interface, vous pouvez choisir le type d'œuvre que vous souhaitez publier, notamment des vidéos courtes, des vidéos longues et des diffusions en direct. Ensuite, vous devez définir quand votre travail sera publié. TikTok fournit
 Configurer le chinois avec VSCode : le guide complet
Mar 25, 2024 am 11:18 AM
Configurer le chinois avec VSCode : le guide complet
Mar 25, 2024 am 11:18 AM
Configuration de VSCode en chinois : un guide complet Dans le développement de logiciels, Visual Studio Code (VSCode en abrégé) est un environnement de développement intégré couramment utilisé. Pour les développeurs qui utilisent le chinois, la configuration de VSCode sur l'interface chinoise peut améliorer l'efficacité du travail. Cet article vous fournira un guide complet, détaillant comment définir VSCode sur une interface chinoise et fournissant des exemples de code spécifiques. Étape 1 : Téléchargez et installez le pack de langue. Après avoir ouvert VSCode, cliquez sur la gauche.
 Où est définie la balise Douyin ? Comment peut-on l'étiqueter pour pouvoir le pousser avec précision ?
Mar 27, 2024 am 11:01 AM
Où est définie la balise Douyin ? Comment peut-on l'étiqueter pour pouvoir le pousser avec précision ?
Mar 27, 2024 am 11:01 AM
En tant que l'une des plateformes de vidéos courtes les plus populaires au monde, Douyin permet à chacun de devenir créateur et de partager chaque instant de la vie. Pour les utilisateurs de Douyin, les balises sont une fonction très importante. Elles peuvent aider les utilisateurs à mieux classer et récupérer le contenu, et permettent également à la plate-forme de transmettre plus précisément le contenu approprié aux utilisateurs. Alors, où sont définies les balises Douyin ? Cet article expliquera en détail comment configurer et utiliser les balises sur Douyin. 1. Où est définie la balise Douyin ? L'utilisation de balises sur Douyin peut aider les utilisateurs à mieux classer et étiqueter leurs œuvres, permettant ainsi aux autres utilisateurs de les trouver et de les suivre plus facilement. La méthode pour définir l'étiquette est la suivante : 1. Ouvrez l'application Douyin et connectez-vous à votre compte. 2. Cliquez sur le signe "+" en bas de l'écran et sélectionnez le bouton "Publier". 3.
 Comment définir un fond d'écran sur WallpaperEngine
Mar 23, 2024 pm 09:06 PM
Comment définir un fond d'écran sur WallpaperEngine
Mar 23, 2024 pm 09:06 PM
Wallpaperengine est un logiciel de fond d'écran très populaire, alors comment définir un fond d'écran ? Les utilisateurs doivent d'abord démarrer ce logiciel, puis cliquer sur un fond d'écran. Après avoir double-cliqué sur le fond d'écran, les paramètres seront automatiquement effectués. Cette introduction à la configuration du fond d'écran vous indiquera la méthode spécifique. . Venez jeter un oeil. Comment définir le fond d'écran sur WallpaperEngine ? Réponse : Double-cliquez sur le fond d'écran pour le définir automatiquement. Méthodes spécifiques : 1. Tout d'abord, cliquez sur le logiciel dans Steam pour le démarrer. 2. Choisissez de démarrer WallpaperEngine. 3. Après être entré dans l'interface, sélectionnez un fond d'écran que vous aimez et cliquez sur Confirmer pour l'utiliser. 4. Il y aura quelques boutons de réglage sur le côté droit, qui pourront être utilisés selon les besoins
 Comment configurer la publication programmée sur Weibo_Tutoriel sur la configuration de la publication programmée sur Weibo
Mar 29, 2024 pm 03:51 PM
Comment configurer la publication programmée sur Weibo_Tutoriel sur la configuration de la publication programmée sur Weibo
Mar 29, 2024 pm 03:51 PM
1. Ouvrez le client Weibo, cliquez sur les trois petits points sur la page d'édition, puis cliquez sur Publication programmée. 2. Après avoir cliqué sur la publication programmée, il y aura une option d'heure sur le côté droit de l'heure de publication, modifiez l'article et cliquez sur les mots jaunes dans le coin inférieur droit pour publier régulièrement. 3. La version mobile de Weibo ne prend actuellement pas en charge la publication programmée. Cette fonction ne peut être utilisée que sur le client PC !
 Le mode Ne pas déranger ne fonctionne pas sur iPhone : correctif
Apr 24, 2024 pm 04:50 PM
Le mode Ne pas déranger ne fonctionne pas sur iPhone : correctif
Apr 24, 2024 pm 04:50 PM
Même répondre à des appels en mode Ne pas déranger peut être une expérience très ennuyeuse. Comme son nom l'indique, le mode Ne pas déranger désactive toutes les notifications d'appels entrants et les alertes provenant d'e-mails, de messages, etc. Vous pouvez suivre ces ensembles de solutions pour résoudre ce problème. Correctif 1 – Activer le mode de mise au point Activez le mode de mise au point sur votre téléphone. Étape 1 – Faites glisser votre doigt depuis le haut pour accéder au Centre de contrôle. Étape 2 – Ensuite, activez le « Mode Focus » sur votre téléphone. Le mode Focus active le mode Ne pas déranger sur votre téléphone. Aucune alerte d’appel entrant n’apparaîtra sur votre téléphone. Correctif 2 – Modifier les paramètres du mode de mise au point S'il y a des problèmes dans les paramètres du mode de mise au point, vous devez les résoudre. Étape 1 – Ouvrez la fenêtre des paramètres de votre iPhone. Étape 2 – Ensuite, activez les paramètres du mode Focus
 Comment définir le filigrane au milieu sur Weibo_Comment définir le filigrane au milieu sur Weibo
Mar 29, 2024 pm 03:31 PM
Comment définir le filigrane au milieu sur Weibo_Comment définir le filigrane au milieu sur Weibo
Mar 29, 2024 pm 03:31 PM
1. Entrez d'abord Weibo, puis cliquez sur moi dans le coin inférieur droit et sélectionnez [Service client]. 2. Saisissez ensuite [Filigrane] dans la zone de recherche et sélectionnez [Définir le filigrane de l'image Weibo]. 3. Cliquez ensuite sur [Lien] dans l'interface. 4. Cliquez ensuite sur [Paramètres du filigrane d'image] dans la fenêtre nouvellement ouverte. 5. Enfin, cochez [Picture Center] et cliquez sur [Enregistrer].
 Où définir les recommandations et les sélections Douyin
Mar 27, 2024 pm 05:06 PM
Où définir les recommandations et les sélections Douyin
Mar 27, 2024 pm 05:06 PM
Où sont les recommandations et les sélections sur Douyin ? Dans les courtes vidéos Douyin, il existe deux catégories : sélection et recommandation. La plupart des utilisateurs ne savent pas comment configurer les recommandations et les sélections. Vient ensuite le didacticiel Douyin que l'éditeur propose aux utilisateurs. recommandations et tutoriels sur les méthodes de réglage sélectionnées, les utilisateurs intéressés viennent y jeter un œil ! Tutoriel d'utilisation de Douyin Où configurer les recommandations et les sélections de Douyin 1. Ouvrez d'abord l'application vidéo courte Douyin et entrez dans la page principale, cliquez sur la zone [Moi] dans le coin inférieur droit et sélectionnez [trois lignes horizontales] dans le coin supérieur droit ; 2. Puis à droite La barre de fonctions s'agrandit, faites glisser la page pour sélectionner [Paramètres] en bas ; 3. Ensuite, sur la page de fonction des paramètres, recherchez le service [Gestion des informations personnelles] 4. Enfin, passez au personnel ; page de gestion des informations, diapositive [Recommandations de contenu personnalisées] 】Le bouton au dos peut être défini.






