 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire
Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire
Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire
Cet article vous présente l'utilisation des attributs CSS float pour implémenter des pages réactives secondaires. Le contenu est très détaillé et a une certaine valeur de référence.
Sans plus tard, passons directement au texte~
Nous utilisons l'attribut float: left pour implémenter une page responsive secondaire (cours recommandé : Tutoriel vidéo CSS)
Le code est le suivant :
LRColumnSimple.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimple.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
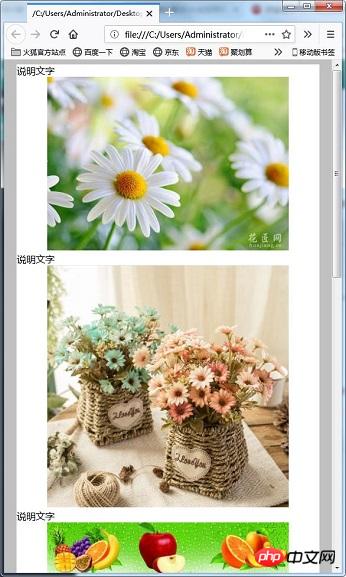
}L'effet sur le navigateur est la suivante :

Supplément : Afficher l'image au milieu du cadre
Si vous affichez l'image au milieu du cadre, il vous faut pour définir l'alignement du texte : centre de l'image.
Le code est le suivant :
LRColumnSimpleImageCenter.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>L'effet est le suivant : l'image est affichée au milieu

Affichage responsive sur la page
LRColumnSimpleResponsiveW1.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW1.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW1.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
}L'effet est le suivant :

Si vous réduisez la largeur ici, elle ressemblera à l'image ci-dessous. Il est aligné à gauche avec un flotteur, mais comme la largeur est réduite, il devient un affichage enveloppé. A ce moment, lorsque l'image se trouve sur la bordure droite, le texte de description de l'image est affiché sur l'image et le texte de description de gauche est affiché en bas de l'image.

Exemple de réponse :
Dans le HTML précédent, il y avait le problème suivant : lorsque la largeur de la fenêtre se rétrécissait et que le cadre était réduit, la description La position du texte ne peut pas être une question de même emplacement. Permettez-moi de vous présenter le code pour éviter ce phénomène.
LRColumnSimpleResponsiveW2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW2.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW2.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.EndColumn {
clear:both;
}Description :
Les classes TextColumnA et ImageColumnA sont utilisées pour la gauche Texte descriptif, tandis que le cadre sert à afficher l'image de droite. Pour ces classes, float:left est spécifié, et les instructions descriptives décrites précédemment sont à gauche et l'image à droite. D'un autre côté, les classes TextColumnB et ImageColumnB sont utilisées pour le texte descriptif sur le côté droit, tandis que les cadres sont utilisés pour afficher les images sur le côté gauche. Dans ces classes, float:right est spécifié, donc le texte descriptif décrit précédemment sera placé à droite et l'image sera placée à gauche.
Lorsque la largeur de la fenêtre est réduite, le cadre décrit précédemment est d'abord affiché dans le cadre de float:left. Même dans les cadres où float:right est spécifié, le placement des instructions descriptives décrites précédemment est effectué en premier, de sorte que le texte décrivant le cadre sera affiché au-dessus de l'image.
L'effet est le suivant :

Réduire la largeur de la fenêtre. Le cadre se réduira, mais le texte de description apparaîtra uniformément sur l'image.

Regardons un exemple pratique basé sur le code précédent
LRColumnSimpleResponsive.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsive.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" / alt="Utilisez l'attribut float de CSS pour implémenter une page réactive secondaire" ></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsive.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:200px;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:200px;
}
.EndColumn {
clear:both;
}
@media screen and (max-width: 760px) {
.Container {
width:95%;
}
.TextColumnA {
float:none;
width:100%;
}
.ImageColumnA {
float:none;
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:80%;
}
.TextColumnB {
width:100%;
}
.ImageColumnB {
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:80%;
}
}Description :
C'est la même chose que le code précédent, mais si vous utilisez des requêtes multimédias CSS et que le navigateur Web fait 760 pixels de large ou moins, le float est défini sur aucun et la colonne est supprimé. De plus, l'image est affichée à 80 % de la largeur de l'écran. Il est ainsi affiché dans une colonne.
L'effet est le suivant :

Si la largeur de la fenêtre est de 760 pixels ou plus, elle est affichée sur deux colonnes.

Lorsque la largeur de la fenêtre atteint 760 pixels ou moins, elle devient une colonne. La largeur de l'image correspond également à 80 % de la largeur horizontale.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.





