 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction à la méthode de définition de l'espacement des lignes de texte en CSS (exemple de code)
Introduction à la méthode de définition de l'espacement des lignes de texte en CSS (exemple de code)
Introduction à la méthode de définition de l'espacement des lignes de texte en CSS (exemple de code)
Le contenu de cet article est une introduction à la méthode de définition de l'espacement des lignes de texte avec CSS. Le contenu est très détaillé. Les amis dans le besoin peuvent s'y référer.
Pour définir l'espacement des lignes, l'attribut de hauteur de ligne line-height est absolument nécessaire pour définir l'espacement. (Recommandations associées : Manuel d'apprentissage CSS)
Lors de la spécification d'une valeur absolue
Le code est le suivant :
LineHeight.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" href="LineHeight.css" /> <meta charset="utf-8" /> </head> <body> <div class="TextFrame">采薇采薇,薇亦作止。曰归曰归,岁亦莫止。靡家靡室,猃狁之故。不遑启居,猃狁之故。采薇采薇,薇亦柔止。曰归曰归,心亦忧止。忧心烈烈,载饥载渴。我戍未定,靡使归聘。采薇采薇,薇亦刚止。曰归曰归,岁亦阳止。王事靡盬,不遑启处。忧心孔疚,我行不来。彼尔维何,维常之华。彼路斯何,君子之车。戎车既驾,四牡业业。岂敢定居,一月三捷。驾彼四牡,四牡騤騤。君子所依,小人所腓。四牡翼翼,象弭鱼服。岂不日戒,猃狁孔棘。昔我往矣,杨柳依依。今我来思,雨雪霏霏。行道迟迟,载饥载渴。我心伤悲,莫知我哀。</div> </body> </html>
LineHeight.css
.TextFrame {
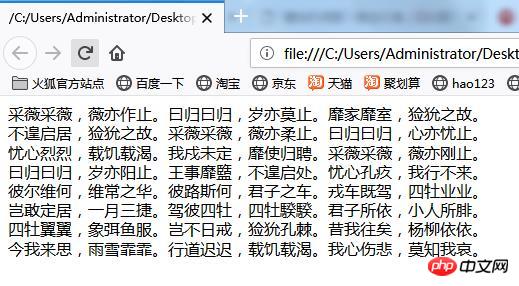
line-height:48px;
width:480px;
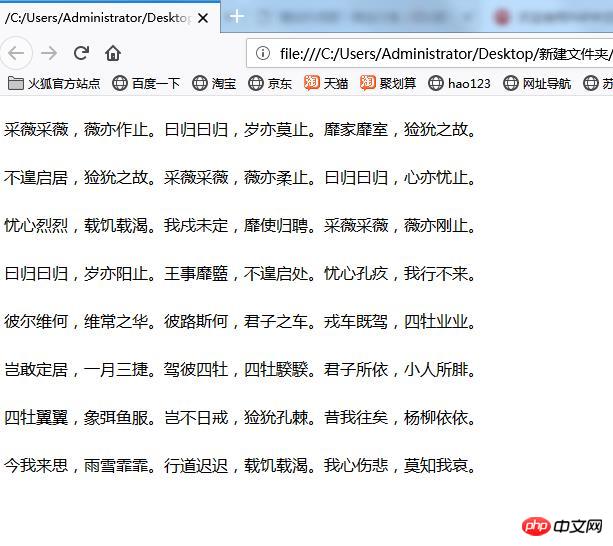
}L'effet est le suivant :

Change LineHeight.css Modifiez la hauteur de la ligne à 24px.
LineHeight.css
.TextFrame {
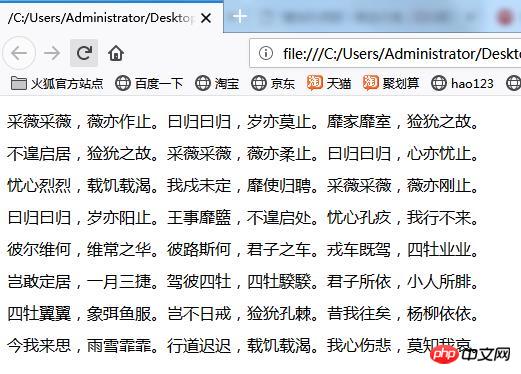
line-height:24px;
width:480px;
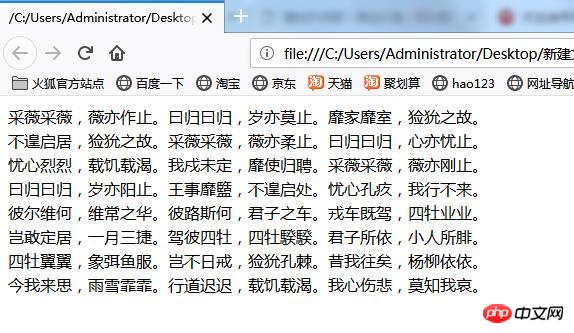
}L'effet est le suivant : après avoir modifié le code ci-dessus, l'espacement des lignes devient plus étroit

Modifiez davantage la LineHeight. La hauteur de ligne du .css est modifiée en 8px.
LineHeight.css
.TextFrame {
line-height:8px;
width:480px;
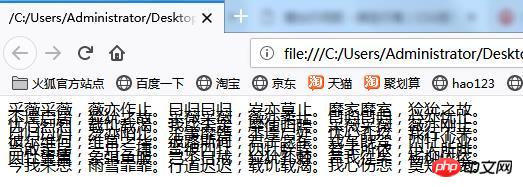
}L'effet est le suivant : réduisez trop l'interligne et le contenu se chevauchera.

Lors de la spécification de valeurs relatives,
Le code est le suivant :
Sauf modifier la ligne précédente En plus de spécifier la hauteur comme valeur absolue en pixels ou d'autres unités, vous pouvez également spécifier une valeur relative à la valeur de la police.
LineHeight.css
.TextFrame {
line-height:1.0;
width:480px;
}Si vous écrivez un nombre sans préciser d'unités, il sera relatif à la taille de la police. Pour la version 1.0, la hauteur de la police correspond à la hauteur de la ligne.
Modifiez le CSS ci-dessus et ouvrez Lineheight.html dans votre navigateur Web. L'écran ci-dessous s'affichera. Étant donné que la hauteur des lignes est la même que la hauteur de la police, il n’y a pratiquement aucun interligne.

Modifiez le code CSS comme suit
.TextFrame {
line-height:1.2;
width:480px;
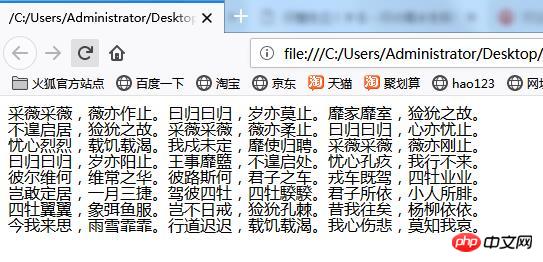
}Après la modification, ouvrez Lineheight.html dans votre navigateur Web. Le résultat sera affiché comme indiqué ci-dessous. Étant donné que la hauteur de ligne est 1,2 fois la hauteur de la police, l’espacement des lignes est activé.

Modifiez ensuite le code CSS comme suit
.TextFrame {
line-height:1.2;
width:480px;
}Après la modification, ouvrez Lineheight.html dans votre navigateur Web. Le résultat sera affiché comme indiqué ci-dessous. La hauteur de ligne est deux fois supérieure à la hauteur de la police et active l'espacement des lignes pour une ligne.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...





