HTML5 implémente la validation des cases à cocher du formulaire
Cet article vous présentera la vérification des cases à cocher des formulaires HTML5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Dans l'article précédent [Comment implémenter la validation des cases à cocher dans les formulaires avec JavaScript], nous avons présenté la méthode d'utilisation de js pour implémenter la validation des cases à cocher dans les formulaires. Cet article vous la présentera. Un moyen de valider les cases à cocher, en utilisant HTML5 pour valider les cases à cocher.
1. Case à cocher de validation HTML5
Ajouter une validation HTML5 à une case à cocher est en fait très simple. Tout ce que vous avez à faire est d'inclure les attributs requis : obligatoire
<form id="example1" method="POST" > <p><input id="field_terms" type="checkbox" required name="terms"> <label for="field_terms">我接受 <u>条款和条件</u></label></p> <span><input type="submit"></span> </form>
Rendu :

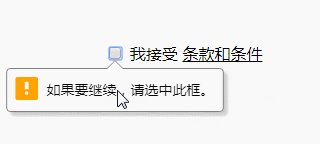
Cela indique au navigateur ce qui se passe lorsque la case n'est pas cochée. Formulaire la soumission n’est pas autorisée. Certains navigateurs (mais pas tous) le reconnaîtront et l'appliqueront.
L'avantage de la validation des formulaires HTML5 est qu'elle se produit avant que nous appelions JavaScript, affichant les instructions et dirigeant l'utilisateur vers l'élément concerné.
Les messages d'alerte textuels sont entièrement générés par le navigateur et peuvent même être automatiquement convertis en différentes langues, ce qui est presque impossible à faire avec JavaScript.
L'avantage de la validation de formulaire HTML5 est qu'elle indique la cause du problème et ne nécessite pas de clic sur une fenêtre d'alerte. De plus, le texte d'alerte peut également être personnalisé.
2. Message HTML5 personnalisé
Nous pouvons utiliser notre propre message texte défini pour l'afficher sur le navigateur, mais cela ne peut être fait que via Terminer JavaScript. Cela nécessite de vérifier vous-même l'état de validité de l'élément et de définir (et d'effacer) explicitement le message :
<form id="example1" method="POST" onsubmit="return checkForm(this);">
<p><input id="field_terms" onchange="this.setCustomValidity(validity.valueMissing ? '请选择接受条款和条件!' : '');" type="checkbox" required name="terms">
<label for="field_terms">我接受 <u>条款和条件</u></label></p>
<span><input type="submit"></span>
</form>
<script type="text/javascript">
document.getElementById("field_terms").setCustomValidity("请选择接受条款和条件!");
</script>Le bloc JavaScript sous le formulaire attribue un message d'erreur personnalisé à la case à cocher lors du chargement de la page. Nous savons que la case est décochée par défaut, nous devons donc indiquer au navigateur quel message afficher.
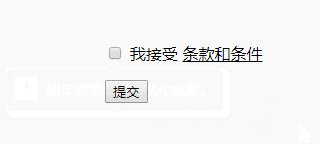
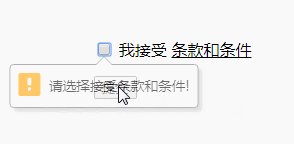
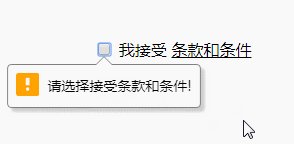
Si la case n'est pas cochée et que le bouton Soumettre est cliqué, une alerte similaire à l'exemple ci-dessus sera affichée, mais avec notre texte au lieu de la valeur par défaut.

Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






