
Les débutants qui viennent de terminer le HTML sont souvent confus au sujet des chemins absolus et des chemins relatifs sur le Web, et ils sont souvent confus. Alors, quelles sont les différences entre les chemins absolus et les chemins relatifs ? Parlons de la différence et des méthodes d'écriture entre les chemins absolus et les chemins relatifs.

1 : Écriture du chemin absolu et du chemin relatif
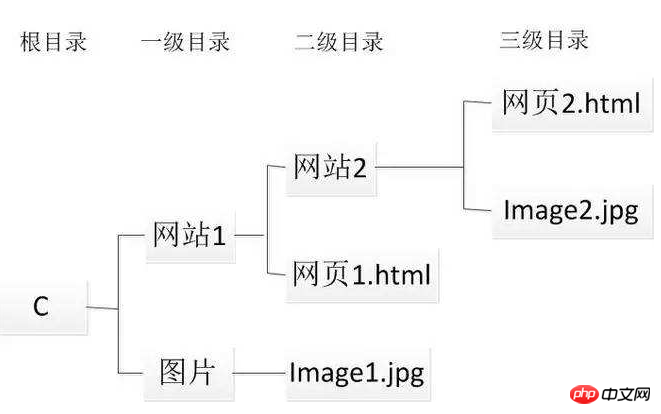
1 Le chemin dit relatif signifie que sous le même site Web, avant différents fichiers L'emplacement de  Écrivez comme ceci. [Lecture recommandée : Utilisez PHP pour calculer le chemin relatif de deux chemins]
Écrivez comme ceci. [Lecture recommandée : Utilisez PHP pour calculer le chemin relatif de deux chemins]
2 Le chemin dit absolu fait référence au chemin complet Nous devons atteindre le chemin relatif. la position de l'icône. C'est-à-dire que partir du lecteur c est l'emplacement absolu. Nous pouvons utiliser cette icône pour afficher des images. Si d'autres personnes veulent la voir, ils doivent utiliser le chemin absolu et rechercher dans le répertoire en HTML, par exemple :
<img src="c:/www/images/php中文网.jpg" alt="php中文网"/>
<.>Deux : La différence entre les chemins absolus et les chemins relatifs
Dans les pages Web, nous écrivons souvent le mauvais chemin, ce qui empêche les images du navigateur de s'afficher correctement. Cependant, dans le développement réel, les images doivent le faire. être cité Pour les chemins, nous utilisons tous des chemins relatifs et utilisons rarement des chemins absolus. Le chemin absolu est le chemin du répertoire sur la page d'accueil du disque dur. La différence est que les chemins précédents entre les deux sont différents. Ce qui précède est une introduction complète à la différence et aux méthodes d'écriture entre les chemins absolus et relatifs dans le Web. Si vous souhaitez en savoir plus sur leTutoriel HTML5, veuillez faire attention au site Web chinois php. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!