 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Que signifie rayon frontière ? Explication détaillée de l'attribut de rayon de bordure
Que signifie rayon frontière ? Explication détaillée de l'attribut de rayon de bordure
Que signifie rayon frontière ? Explication détaillée de l'attribut de rayon de bordure
Pour de nombreux maîtres CSS, borderradius ne devrait pas être très inconnu, mais pour certains novices, l'attribut borderradius n'est pas si familier, alors que signifie borderradius ? Parlons de l'attribut border radius.
1 : Que signifie borderradius ?
Lorsque nous créons des sites Web, nous rencontrons toujours l'effet de coins arrondis sur le site Web. Du point de vue de l'utilisateur, nous utilisons des coins arrondis. Les coins peuvent rendre un site Web plus beau. Cependant, dans CSS2, obtenir l'effet des coins arrondis est un casse-tête. en CSS3 , nous pouvons utiliser l'attribut border-radius pour obtenir des coins arrondis, réduisant ainsi les problèmes rencontrés pour obtenir l'effet de coins arrondis. [Lecture recommandée : Comment utiliser l'attribut border du CSS pour dessiner un triangle]
Beaucoup de personnes qui développent des sites Web n'aiment pas pour utiliser des images. Essayez de conserver la possibilité d'utiliser des images CSS au lieu d'utiliser des images. Si le site Web contient de nombreuses images, le site Web enverra des requêtes FTP, et la transmission sera également très importante. attribut radius pour ajouter des coins arrondis aux images pour obtenir un bel effet.
2 : Explication détaillée de l'attribut de rayon de bordure
1. Syntaxe du rayon de bordure :
border-radius : valeur de longueur
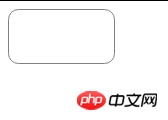
longueur La valeur peut être exprimée en px ou en pourcentage, par exemple :<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 border-radius属性</title>
<style type="text/css">
#div1
{
width:100px;
height:50px;
border:1px solid gray;
border-radius:20px;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
</html>
Tutoriel CSS3, veuillez faire attention au site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.





