
Cet article vous présentera quelles boîtes de dialogue sont disponibles en JavaScript ? Les trois types de boîtes de dialogue dans js vous permettront de savoir comment utiliser js pour faire apparaître des boîtes de dialogue et les fonctions des trois types de boîtes de dialogue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
JavaScript prend en charge trois types importants de boîtes de dialogue, correspondant à trois fonctions : alert(), confirm() et prompt(). Ces boîtes de dialogue peuvent être utilisées pour déclencher des alertes, ou pour confirmer toute entrée ou obtenir une entrée de l'utilisateur. Ci-dessous, nous discutons de chaque boîte de dialogue une par une.
Boîte de dialogue Alerte : alert()
alert() est principalement utilisée pour émettre des messages d'avertissement aux utilisateurs. Par exemple, si un champ de saisie nécessite du texte mais que l'utilisateur ne fournit aucune saisie, vous pouvez utiliser une boîte d'alerte pour émettre un message d'avertissement dans le cadre de la validation.
Les boîtes d'alerte peuvent cependant toujours être utilisées pour des messages plus conviviaux. La boîte d'alerte fournit uniquement un bouton "OK" pour sélectionner et continuer.
Exemple :
code html :
<p>点击下面查看消息:</p> <form> <input type="button" value="查看消息" onclick="message();" /> </form>
code js :
function message() {
alert("这是一个警告信息!");
document.write("<p style='text-align: center;'>这是一个警告信息!<p>");
}Résultat d'exécution :

Boîte de dialogue de confirmation : confirm()
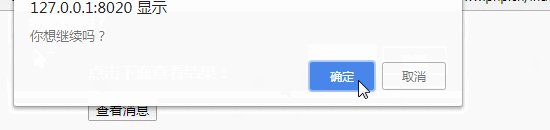
confirm() est principalement utilisé pour obtenir le consentement de l'utilisateur pour toute option. Il affiche une boîte de dialogue avec deux boutons : OK, Annuler.
La méthode window confirm() retournera true si l'utilisateur clique sur le bouton "OK". Si l'utilisateur clique sur le bouton Annuler, confirm() renvoie false. Vous pouvez utiliser la boîte de dialogue de confirmation suivante.
Exemple (le code html est le même) :
Code html :
<p>点击下面查看结果:</p> <form> <input type="button" value="查看消息" onclick="getConfirmation();" /> </form>
Code js :
function getConfirmation() {
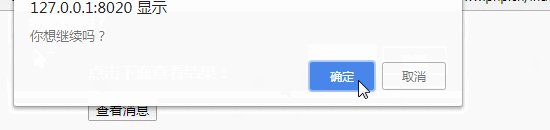
var retVal = confirm("你想继续吗?");
if(retVal == true) {
document.write("<p style='text-align: center;'>用户希望继续!</p>");
return true;
} else {
document.write("<p style='text-align: center;'>用户不希望继续!</p>");
return false;
}
}Résultat d'exécution :

Boîte de dialogue d'invite : prompt()
prompt() : la boîte de dialogue d'invite est très utile lorsque vous souhaitez faire apparaître une zone de texte pour obtenir la saisie de l'utilisateur. Par conséquent, il vous permet d’interagir avec les utilisateurs. L'utilisateur doit remplir le champ et cliquer sur OK.
La méthode prompt() renvoie la chaîne saisie par l'utilisateur après les entrées de l'utilisateur. Il a deux paramètres :
1. Afficher les informations d'invite
2. Afficher la zone de saisie et la chaîne par défaut.
La méthode prompt() renvoie la chaîne saisie par l'utilisateur après les entrées de l'utilisateur.
Cette boîte de dialogue comporte deux boutons : OK et Annuler. Si l'utilisateur clique sur le bouton OK, la méthode window prompt() renverra la valeur saisie dans la zone de texte. Si l'utilisateur clique sur le bouton Annuler, la méthode window prompt() renverra null.
Exemple :
L'exemple suivant montre comment utiliser la boîte de dialogue d'invite
code html :
<p>点击下面查看结果:</p> <form> <input type="button" value="查看消息" onclick="getValue();" /> </form>
code js :
function getValue() {
var retVal = prompt("输入你的名字:", "你的名字在这里");
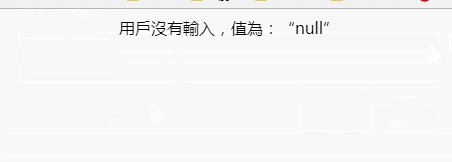
if(retVal == null)
document.write("<p style='text-align: center;'>用戶沒有輸入,值為:“" + retVal + "”</p>");
else
document.write("<p style='text-align: center;'>欢迎“" + retVal + "”进入</p>");
}Effet opérationnel :

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!