
Le contenu de cet article est de présenter comment utiliser Arcgis pour dessiner des lignes et des surfaces et calculer leurs tailles ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Dans le processus de développement de cartes à l'aide de l'API Arcgis pour JavaScript, tracer des lignes et des images sur la carte est une fonction fréquemment utilisée. Cet article présente principalement cette fonction.
Cet article s'applique à la version Arcgis API : Arcgis API for JS 4.x ou au-dessus de.
Analyse de la proposition :
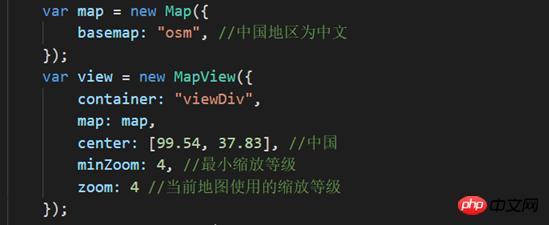
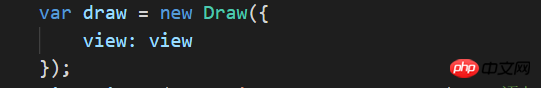
1. Initialisez d'abord map et mapView (carte 2D) ; puis utilisez Draw pour tracer des lignes et effectuer des opérations sur l'écran
3. Enfin, ajoutez les lignes et les surfaces au graphique pour terminer l'opération.
Étapes
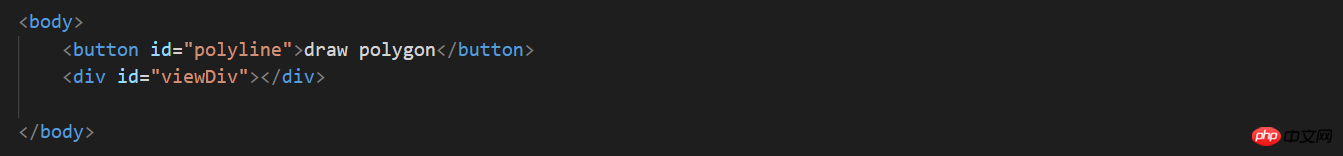
1. Définissez d'abord le conteneur de carte en HTML.


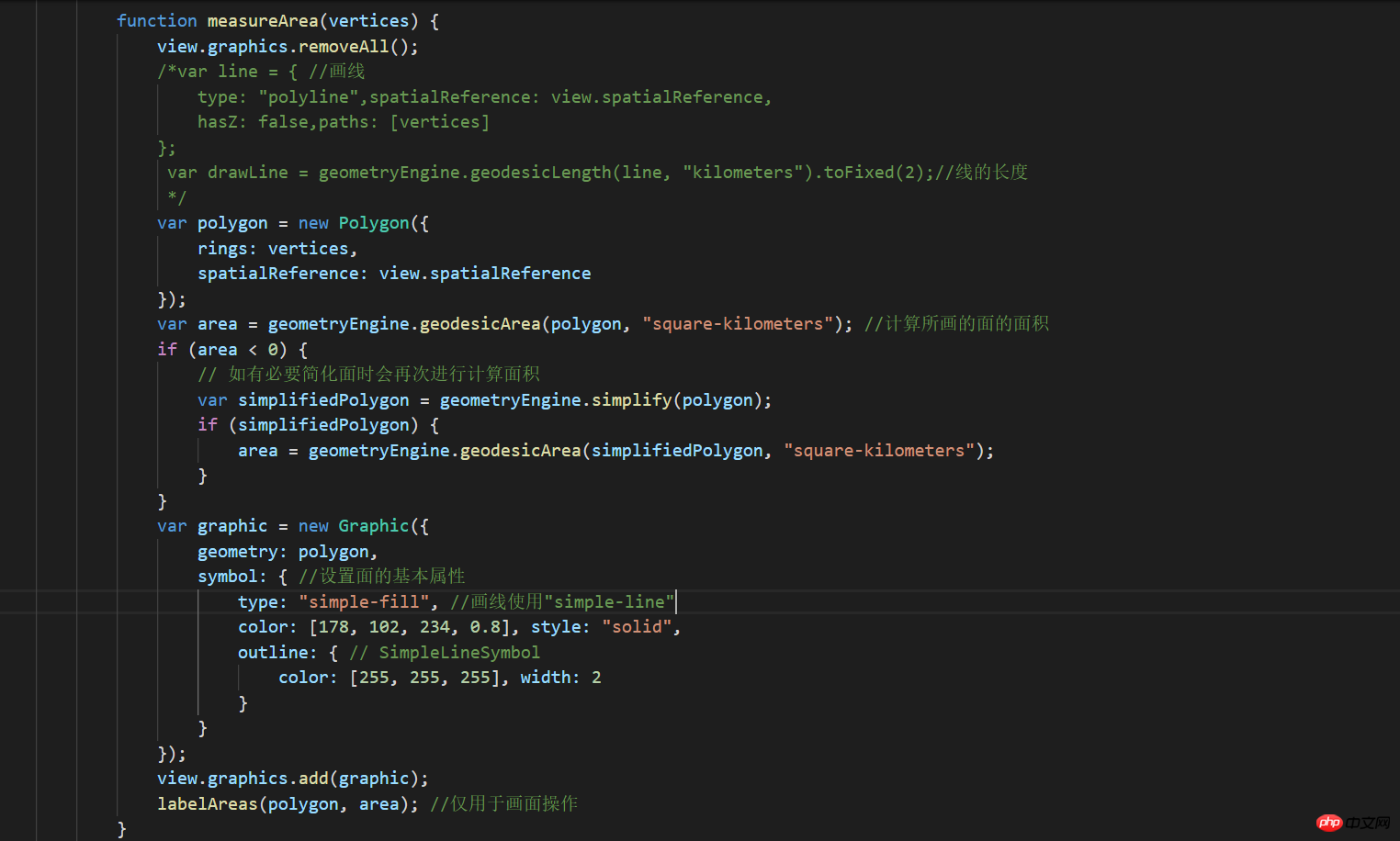
Démarrez l'écran GeometryEngine, calculez la taille de la surface : 
partie html :
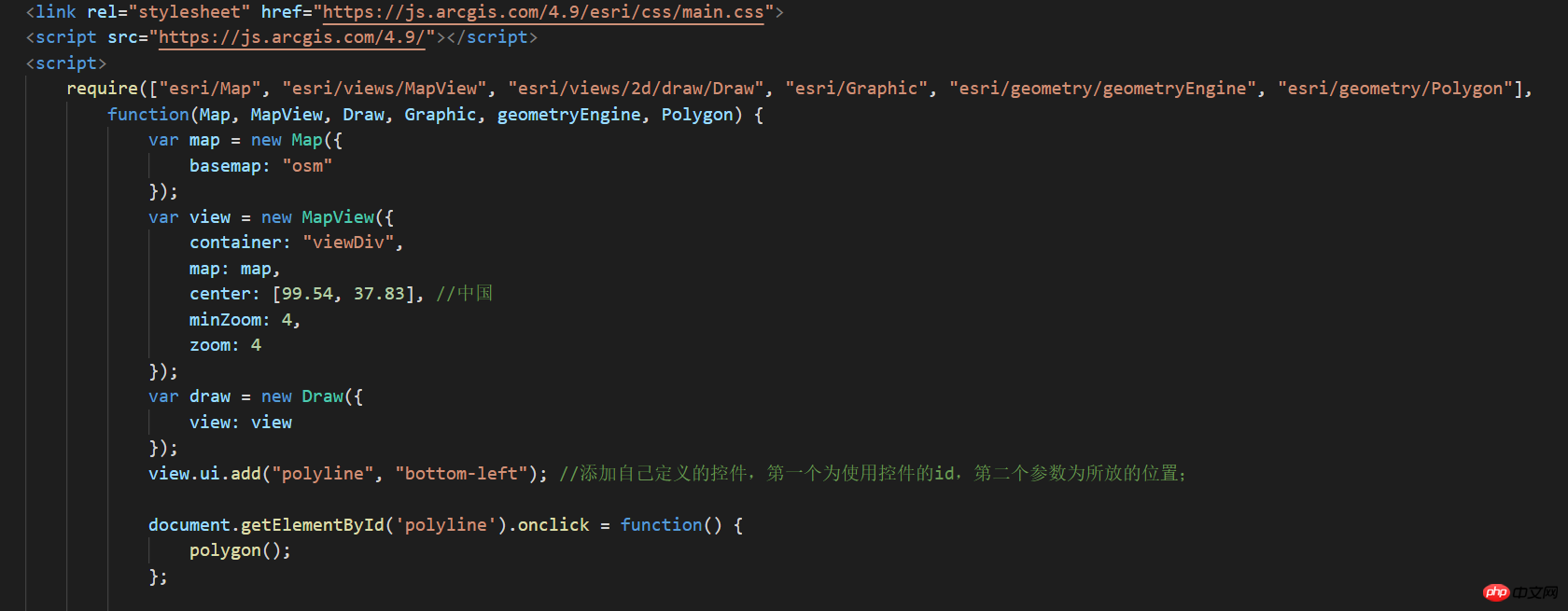
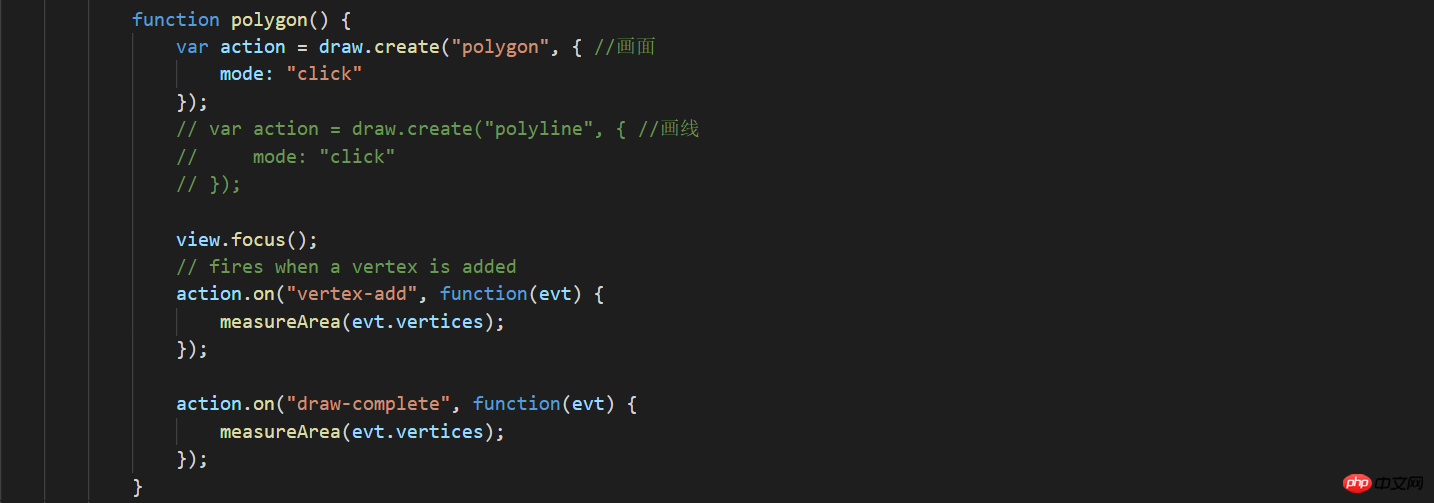
Partie JS :


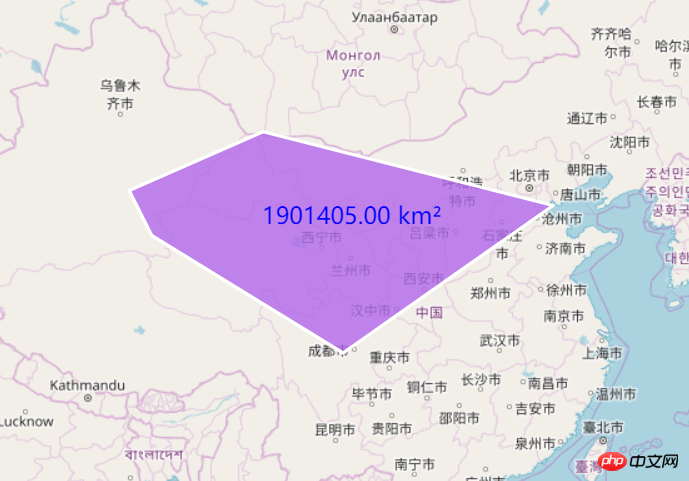
Affichage de l'effet de dessin au trait : 

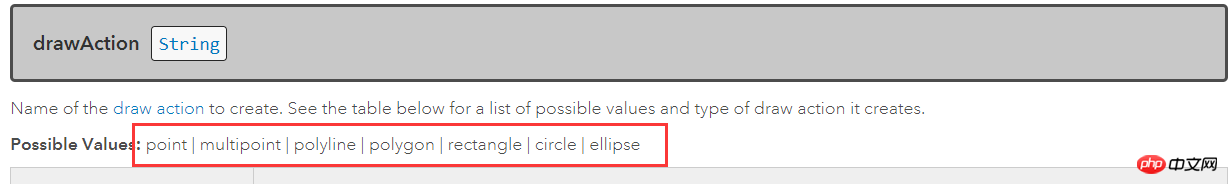
 Laissez-moi dire quelques mots supplémentaires. Bien que nous ayons parlé de dessiner des lignes et des images, en fait draw.create(drawAction,drawOption?); peut également dessiner d'autres formes
Laissez-moi dire quelques mots supplémentaires. Bien que nous ayons parlé de dessiner des lignes et des images, en fait draw.create(drawAction,drawOption?); peut également dessiner d'autres formes
 Toutes celles dans la boîte rouge ; peut être dessiné Vous pouvez dessiner des points/multipoints/lignes/surfaces/rectangles/cercles/ellipses, et il existe de nombreux styles.
Toutes celles dans la boîte rouge ; peut être dessiné Vous pouvez dessiner des points/multipoints/lignes/surfaces/rectangles/cercles/ellipses, et il existe de nombreux styles.
| hybride | Vous pouvez cliquer ou faire glisser dynamiquement pour générer les graphiques spécifiés. Les graphiques actuellement pris en charge sont les polylignes et les polygones. <p style="text-align: center;"></p> |
| à main levée | Spécifie que seules les actions de glissement peuvent générer des graphiques (imaginez que vous maintenez le bouton gauche de la souris enfoncé et que vous faites glisser la souris sans la lâcher.). Les graphiques actuellement pris en charge sont les polylignes et les polygones. |
| cliquez |
Cliquez pour générer le graphique spécifié. Fonctionne avec tous les graphiques actuellement pris en charge. |
Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!