
Le contenu de cet article est de présenter comment implémenter une animation de mini-programme ? Comment implémenter une animation de mini-programme. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Dans le développement Web ordinaire, les effets d'animation peuvent répondre à la plupart des besoins grâce au CSS3. Dans le développement de petits programmes, css3 peut également être utilisé, et il peut également être obtenu via api.
Interprétation de l'API
Dans l'applet, pour créer une animation en appelant api, vous devez d'abord créer un objet instance. Cet objet est renvoyé via wx.createAnimation, et une série de propriétés de animation sont basées sur cet objet instance.
Créer cet objet
let animation = wx.createAnimation({
duration: 2000,
delay: 0,
timingFunction: "linear",
});Ce animation est l'instance renvoyée après avoir passé wx.createAnimation. Pendant le processus de création, vous pouvez ajouter quelques attributs à cette instance, comme indiqué dans le code ci-dessus, qui équivaut à l'écriture de css3 dans animation:$name 2s linear.
Ajouter des effets dynamiques
Une fois l'instance créée, ajoutez les effets dynamiques requis en fonction de l'instance. Le type dynamique se trouve dans. la documentation. Prenons comme exemple le mouvement et la rotation les plus courants :
animation.translate($width, 0).rotate($deg);
Fin de l'animation
.step() représente la fin de un ensemble d'animations
animation.step();
Exporter l'animation
L'effet d'animation est ajouté. Comment ajouter un effet d'animation au dom souhaité. Ici, vous devez utiliser .export() pour exporter la file d'attente d'animation et l'attribuer à un objet DOM.
this.setData({ moveOne: animation.export() })<view></view>
Exemple
Ce qui suit utilisera 2 ensembles d'animations pour comparer les méthodes de mise en œuvre de css3 et api différent.
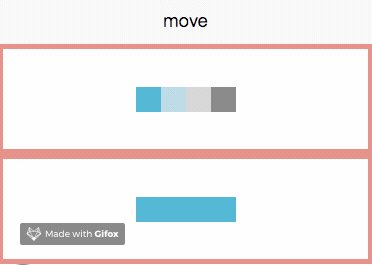
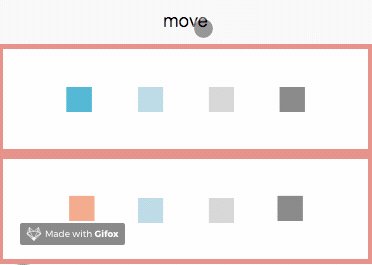
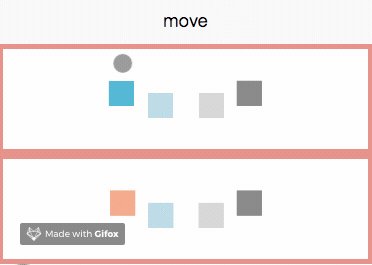
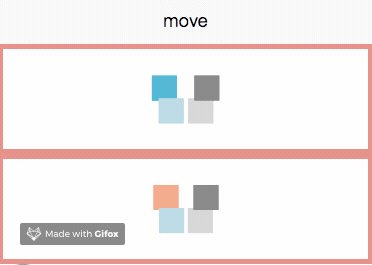
1. Animation de mouvement du module
Effet d'animation :
Il existe deux ensembles d'animations. dans l'image ci-dessous, respectivement les effets complétés par la méthode api (en haut) et la méthode css3 (en bas). Cliquez sur le bouton déplacer pour démarrer l'animation.

Mise en œuvre du code
Voici les codes de base de css3 et api respectivement :
css3 :
<view></view> <view></view> <view></view> <view></view>
// scss
@mixin movePublic($oldLeft,$oldTop,$left,$top) {
from {
transform:translate($oldLeft,$oldTop);
}
to {
transform:translate($left,$top);
}
}
@mixin blockStyle($color,$name) {
background: $color;
animation:$name 2s linear infinite alternate;
}
.one {
@include blockStyle(lightsalmon,onemove);
}
@keyframes onemove {
@include movePublic(50rpx,-25rpx,-150rpx,0rpx);
}
.two {
@include blockStyle(lightblue,twomove);
}
@keyframes twomove {
@include movePublic(0rpx,25rpx,-50rpx,0rpx);
}
.three {
@include blockStyle(lightgray,threemove);
}
@keyframes threemove {
@include movePublic(0rpx,25rpx,50rpx,0rpx);
}
.four {
@include blockStyle(grey,fourmove);
}
@keyframes fourmove {
@include movePublic(-50rpx,-25rpx,150rpx,0rpx);
} // js
moveFunction(){
this.setData({
isMove: true
})
}css3 obtient un effet d'animation en modifiant dynamiquement le nom de la classe class Le code ci-dessus passe. one, two, three, four pour contrôler la distance de déplacement respectivement. (Pour les enfants qui ne savent pas comment utiliser sass dans les mini-programmes, veuillez voir ici : wechat-mina-template)
api :
moveClick(){
this.move(-75,-12.5,25,'moveOne');
this.move(-25,12.5, 0,'moveTwo');
this.move(25, 12.5,0,'moveThree');
this.move(75, -12.5,-25,'moveFour');
this.moveFunction(); // 该事件触发css3模块进行移动
},
// 模块移动方法
move: function (w,h,m,ele) {
let self = this;
let moveFunc = function () {
let animation = wx.createAnimation({
duration: 2000,
delay: 0,
timingFunction: "linear",
});
animation.translate(w, 0).step()
self.setData({ [ele]: animation.export() })
let timeout = setTimeout(function () {
animation.translate(m, h).step();
self.setData({
// [ele] 代表需要绑定动画的数组对象
[ele]: animation.export()
})
}.bind(this), 2000)
}
moveFunc();
let interval = setInterval(moveFunc,4000)
}Comme le montrent les rendus, les modules sont tous des mouvements simples. Leurs changements de mouvement peuvent être écrits comme un événement public, et ils peuvent être déplacés vers différentes positions en transmettant des valeurs . à l'événement. Les paramètres w,h,m,ele représentent respectivement la distance déplacée dans le sens horizontal lors d'une divergence, la distance dans le sens vertical et le sens horizontal lors d'une convergence, et l'objet qui doit être modifié animationData.
L'animation générée par cette méthode ne peut pas être rétractée selon la trajectoire d'origine, donc un minuteur est défini après l'événement, définissant une autre animation à exécuter 2 secondes après l'exécution de l'animation. Dans le même temps, l'animation ne peut être exécutée qu'une seule fois Si une animation en boucle est requise, une minuterie pour une exécution répétée doit être enveloppée dans la couche externe.
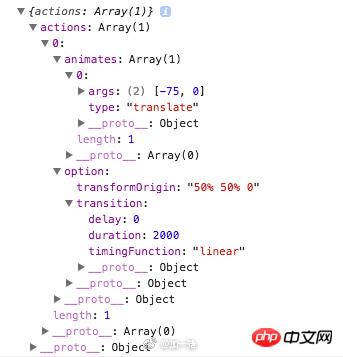
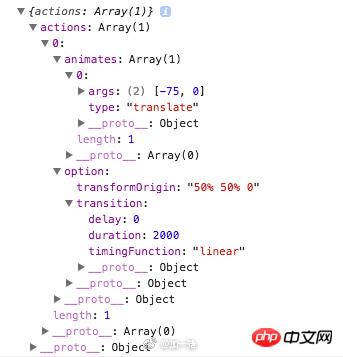
Vérifiez le code source et constatez que la méthode api consiste à insérer et à modifier le style en ligne via js pour obtenir l'effet d'animation. L'animation suivante peut clairement voir le changement de style.

imprime le animationData attribué animates stocke le type et les paramètres de l'événement d'animation options stocke les options de configuration de cette animation. stocke la configuration lorsque transition est appelé. wx.createAnimation est la configuration par défaut, ce qui signifie que l'animation démarre à partir du centre de l'objet. Elle peut également être configurée lorsque transformOrigin est utilisé. wx.createAnimation

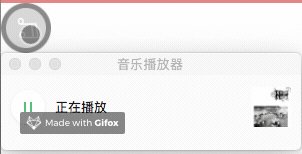
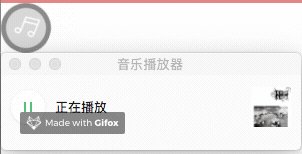
2. Animation de lecture de musique
L'animation de mouvement du module ci-dessus n'implique pas d'interaction logique, donc nouveau J'ai essayé une animation de lecture de musique, qui doit obtenir des effets de pause et de continuation.Effet d'animation :

两组不同的动画效果对比,分别为api(上)实现与css3实现(下):

代码实现
以下分别是css3实现与api实现的核心代码:
css3:
<!-- wxml --> <view> <text></text> <text></text> </view>
// scss
.musicRotate{
animation: rotate 3s linear infinite;
}
@keyframes rotate{
from{
transform: rotate(0deg)
}
to{
transform: rotate(359deg)
}
}
.musicPaused{
animation-play-state: paused;
} // js
playTwo(){
this.setData({
playTwo: !this.data.playTwo
},()=>{
let back = this.data.backgroundAudioManager;
if(this.data.playTwo){
back.play();
} else {
back.pause();
}
})
}通过playTwo这个属性来判断是否暂停,并控制css类的添加与删除。当为false时,添加.musicPaused类,动画暂停。
api:
<!-- wxml --> <view> <text></text> <text></text> </view>
// js
play(){
this.setData({
play: !this.data.play
},()=>{
let back = this.data.backgroundAudioManager;
if (!this.data.play) {
back.pause();
// 跨事件清除定时器
clearInterval(this.data.rotateInterval);
} else {
back.play();
// 继续旋转,this.data.i记录了旋转的程度
this.musicRotate(this.data.i);
}
})
},
musicRotate(i){
let self = this;
let rotateFuc = function(){
i++;
self.setData({
i:i++
});
let animation = wx.createAnimation({
duration: 1000,
delay: 0,
timingFunction: "linear",
});
animation.rotate(30*(i++)).step()
self.setData({ musicRotate: animation.export() });
}
rotateFuc();
let rotateInterval = setInterval(
rotateFuc,1000
);
// 全局定时事件
this.setData({
rotateInterval: rotateInterval
})
}通过api实现的方式是通过移除animationData来控制动画,同时暂停动画也需要清除定时器,由于清除定时器需要跨事件进行操作,所以定了一个全局方法rotateInterval。
api方式定义了旋转的角度,但旋转到该角度之后便会停止,如果需要实现重复旋转效果,需要通过定时器来完成。因此定义了变量i,定时器每执行一次便加1,相当于每1s旋转30°,对animation.rotate()中的度数动态赋值。暂停之后继续动画,需要从原有角度继续旋转,因此变量i需要为全局变量。
代码变化:
下图可以看出,api方式旋转是通过不断累加角度来完成,而非css3中循环执行。

对比
通过上述两个小例子对比,无论是便捷度还是代码量,通过css3来实现动画效果相对来说是更好的选择。api方式存在较多局限性:
动画只能执行一次,循环效果需要通过定时器完成。
无法按照原有轨迹返回,需要返回必须定义定时器。
频繁借助定时器在性能上有硬伤。
综合以上,推荐通过css3来完成动画效果。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!