
Le contenu de cet article est de présenter comment utiliser du CSS pur pour obtenir l'effet d'histogramme ? (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Nous savons tous que CSS est si puissant dans la gestion de la composition. Ci-dessous, nous allons implémenter ensemble un histogramme.
Établissez d'abord un cadre précis. Nous utilisons une liste non ordonnée pour créer le tout, et nous choisissons essentiellement de la remplir en ligne avec span, strong et em non amorcés.

Expliquez, chaque li dans ul représente le contenu que nous voulons compter, span est la colonne, em est le nom de l'élément statistique et strong est le valeur numérique des statistiques. Nous pouvons ajouter une couleur de fond pour les distinguer.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}Exécutez le code :
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}
</style>

Mais comment donner à Li une forme de colonne ? Nous faisons d'abord en sorte que li s'affiche côte à côte. Pour obtenir cet effet, nous avons deux méthodes :
1. Changez l'affichage de li en inline,
2. Changez li en élément flottant.
Après mûre réflexion, j'ai choisi cette dernière solution, car le modèle de boîte des éléments en ligne est difficile à contrôler et le calcul de la marge et du remplissage deviendra très compliqué. Puisque nous choisissons cette dernière option, nous devons faire face à une situation où le flotteur déborde.
La contre-mesure consiste à transformer l'élément parent en élément flottant. Le conteneur flottant se rétrécira vers l'intérieur et s'adaptera à la hauteur et à la largeur des éléments enfants. En d’autres termes, nous pouvons simplement nous concentrer sur la conception de li ! Afin que le li se comporte comme une colonne, nous rendons la hauteur beaucoup plus longue que la largeur. En même temps, afin de permettre à chacun d'identifier facilement la portée de chaque li, je leur ajoute d'abord des bordures !
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}Exécutez le code :
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
</style>
<script>
</script>
<title>非法修改button的onclick事件</title>

Ensuite, nous devons séparer le contenu de l'élément li Puisqu'ils sont tous des éléments en ligne, Cela ne sert à rien de leur donner de la hauteur et de la largeur, il faut les déguiser en éléments de bloc. À ce stade, ils occuperont chacun leur propre rangée.
Puisque nous avons supprimé les deux points dans le span et qu'il est vide, le span semblera ne prendre aucun espace. Nous pouvons y insérer quelque chose, ce que j'ai mis, bien sûr, vous ne pouvez pas le voir. dans la zone de texte Oui, vous devez utiliser la fonction d'élément d'affichage de Firefox. (Vous pouvez vérifier la différence entre , , et !)
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}Exécutez le code :
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}
</style>

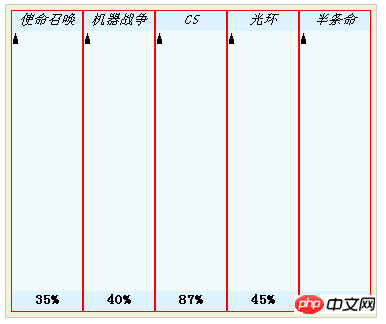
Ensuite on occupe les piliers L'espace apparaît et les éléments pertinents sont centrés.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}Exécutez le code :
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}
</style>

Ensuite, nous ajoutons une image à l'élément li, qui est le cylindre légendaire, puis utilisons span Afin de créer un calque de masque, nous exposerons autant que les statistiques du projet où se trouve li. Pour faciliter le calcul, nous réinitialisons la hauteur de span à 100px et la hauteur de li à 140px en conséquence. em et strong définissent la même couleur d'arrière-plan que li, couvrant le haut et le bas de la colonne.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}Exécutez le code :
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}
</style>

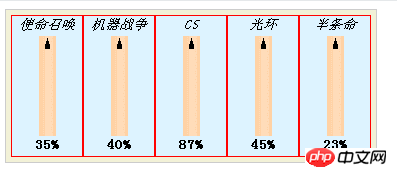
Ensuite on obtient une image de fond en span, la couleur est la même que l'élément li, les statistiques sont d'autant plus grandes que nous progressons ! Pour plus de commodité, nous utilisons des styles en ligne pour définir cette valeur backgroundPositionY. Enfin, supprimez la bordure de l'élément li et le tour est joué !
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
Exécutez le code :
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
</style>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!