Comment dessiner un joli panda géant avec CSS ? (exemple de code)
Le contenu de cet article est de présenter la méthode de dessin d'un joli panda géant avec CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
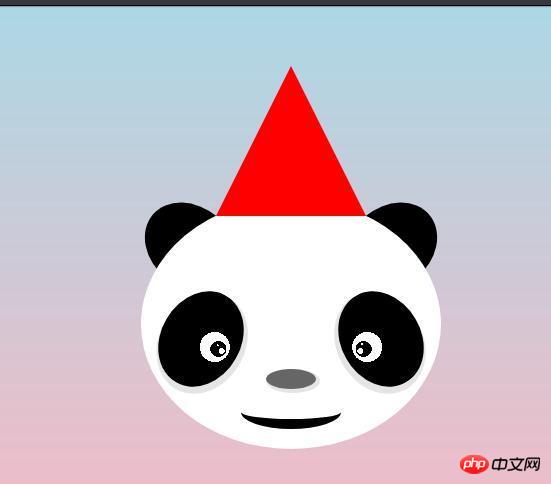
Le panda géant avec des cernes est très mignon Aujourd'hui, je vais utiliser CSS pour réaliser le mignon panda géant suivant (l'effet est le suivant) :

<p> <span></span> <span></span> <span></span> <span> <span></span> <span></span> <span></span> <span></span> </span> </p>
1 . Chapeau de production
Utilisez la bordure pour faire un triangle, et utilisez des pseudo classes pour faire la boule sur le chapeau.hat {
position: absolute;
border-bottom: 150px solid red;
border-left: 75px solid transparent;
border-right: 75px solid transparent;
left: 75px;
z-index: 2;
}
.hat::before {
content: "";
position: absolute;
width: 30px;
height: 30px;
border-radius: 50%;
background-color: #fff;
left: -15px;
top: -8px;
}Faire un visage de panda hahaha.
.face {
position: absolute;
width: 300px;
height: 250px;
background-color: #fff;
border-radius: 50%;
top: 133px;
}3. Créez les yeux
Utilisez un dégradé radial pour créer les yeux. La rotation des deux yeux étant symétrique, des variables sont utilisées. pour contrôler la rotation, et des ombres sont ajoutées pour rendre les yeux plus réalistes.eyes {
position: absolute;
width: 100px;
height: 80px;
border-radius: 50%;
transform: rotate(calc(-60deg * var(--n)));
}
.eyesLeft {
left: 10px;
top: 100px;
--n: 1;
background: radial-gradient(circle at 53% 72%, #fff 1px, transparent 1px), radial-gradient(circle at 50% 80%, #fff 3px, transparent 3px), radial-gradient(circle at 50% 75%, #000 8px, transparent 8px), radial-gradient(circle at 50% 70%, white 15px, transparent 15px), #000;
box-shadow: -3px 3px 0 3px rgba(0, 0, 0, .1);
}
.eyesRight {
right: 10px;
top: 100px;
--n: -1;
background: radial-gradient(circle at 45% 74%, #fff 1px, transparent 1px), radial-gradient(circle at 50% 80%, #fff 3px, transparent 3px), radial-gradient(circle at 50% 75%, #000 8px, transparent 8px), radial-gradient(circle at 50% 70%, white 15px, transparent 15px), #000;
box-shadow: 3px 3px 0 3px rgba(0, 0, 0, .1);
}4 Faites le nez
Le nez n'est qu'un ovale + une ombre..nose {
position: absolute;
width: 50px;
height: 20px;
background-color: #666;
border-radius: 50%;
left: calc((300px - 50px)/2);
box-shadow: 2px 2px 0 2px rgba(0, 0, 0, .1);
bottom: 60px;
}5. Faire la bouche
Faire la couleur de fond avec un rectangle arrondi transparent + bordure noire, retirer la bordure supérieure .mouth {
position: absolute;
width: 100px;
height: 20px;
background-color: transparent;
border-bottom: 10px solid #000;
border-radius: 77% 77% 77%/60% 60% 90% 90%;
bottom: 20px;
left: calc((300px - 100px)/2);
}Six : Faites deux oreilles
Ellipse noire, largeur > hauteur .ear {
position: absolute;
width: 100px;
height: 80px;
background-color: #000;
border-radius: 50%;
top: 141px;
transform: rotate(calc(40deg * var(--e)));
}
.earL {
--e: 1;
left: 0;
}
.earR {
--e: -1;
right: 0;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1358
1358
 52
52
 Comment faire une barre de progression avec H5
Apr 06, 2025 pm 12:09 PM
Comment faire une barre de progression avec H5
Apr 06, 2025 pm 12:09 PM
Créez une barre de progression à l'aide de HTML5 ou CSS: créez un conteneur de barre de progression. Définissez la largeur de la barre de progression. Créez des éléments internes de la barre de progrès. Définit la largeur des éléments internes de la barre de progression. Utilisez la bibliothèque JavaScript, CSS ou Progress Bar pour afficher les progrès.
 Comment régler la bordure de la table H5
Apr 06, 2025 pm 12:18 PM
Comment régler la bordure de la table H5
Apr 06, 2025 pm 12:18 PM
Dans HTML, définissez les bordures de la table H5 via CSS: introduisez une feuille de style CSS, style la bordure en utilisant les attributs de bordure (y compris les sous-propriétés de la largeur de la bordure, de la bordure et de la bordure des bordures) et appliquez le style aux éléments de la table. De plus, des styles de frontières spécifiques peuvent être définis, tels que la frontière, la frontière droite, la frontière et la frontière-gauche.
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
H5 ÉTAPES DE CRÉATION DE LA FINES POP-UP: 1. Déterminez la méthode de déclenchement (cliquez, temps, sortie, défilement); 2. Conception du contenu (titre, texte, bouton d'action); 3. Set Style (taille, couleur, police, arrière-plan); 4. Implémentation du code (HTML, CSS, JavaScript); 5. Tester et déploiement.
 Comment résoudre le problème de compatibilité H5
Apr 06, 2025 pm 12:36 PM
Comment résoudre le problème de compatibilité H5
Apr 06, 2025 pm 12:36 PM
Les solutions aux problèmes de compatibilité H5 comprennent: l'utilisation de conception réactive qui permet aux pages Web d'ajuster les dispositions en fonction de la taille de l'écran. Utilisez des outils de test de croisement pour tester la compatibilité avant la libération. Utilisez Polyfill pour fournir un support pour les nouvelles API pour les navigateurs plus âgés. Suivez les normes Web et utilisez du code efficace et des meilleures pratiques. Utilisez des préprocesseurs CSS pour simplifier le code CSS et améliorer la lisibilité. Optimiser les images, réduire la taille de la page Web et accélérer le chargement. Activez HTTPS pour assurer la sécurité du site Web.
 Comment faire le menu déroulant H5
Apr 06, 2025 pm 12:24 PM
Comment faire le menu déroulant H5
Apr 06, 2025 pm 12:24 PM
Le menu déroulant Create H5 comprend les étapes suivantes: Créer une liste déroulante, appliquer un style CSS, ajouter des effets de basculement et gérer les sélections d'utilisateurs. Les étapes spécifiques sont les suivantes: Utilisez HTML pour créer une liste déroulante. Utilisez CSS pour ajuster l'apparence du menu déroulant. Utilisez JavaScript ou CSS pour réaliser l'effet de commutation. Écoutez les événements de changement pour gérer les sélections d'utilisateurs.
 Comment faire la barre de progrès H5
Apr 06, 2025 am 11:54 AM
Comment faire la barre de progrès H5
Apr 06, 2025 am 11:54 AM
Il existe deux façons de faire une barre de progression H5: utiliser des éléments de barre de progression HTML et utiliser JavaScript pour créer une barre de progression. La méthode de l'élément de barre de progression HTML consiste à créer un élément de barre de progression et à définir sa valeur maximale et actuelle, tandis que la méthode JavaScript comprend la création d'un conteneur de barre de progression et une fonction qui met à jour la barre de progression.




