
Comment définir l'indentation de la première ligne : créez d'abord un exemple de fichier HTML ; puis définissez du contenu de texte dans le corps ; enfin définissez l'effet d'indentation de la première ligne via l'attribut "text-indent".

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, HTML5&&CSS3.
Le contenu de cet article est un code qui utilise HTML pour mettre en retrait la première ligne d'un paragraphe. Nous devons savoir que l'attribut nécessaire pour mettre en retrait un paragraphe est text-indent. . contenu.
Format de syntaxe :
text-indent : (largeur du retrait)
Exemple de description :
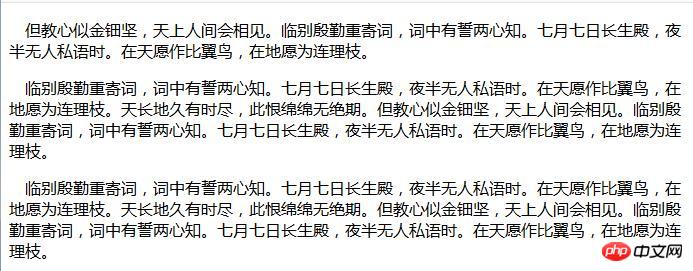
p {text-indent:1em;}Exemple de code 1 : indentation Indentation un seul caractère
Indentez le début d'un paragraphe d'un caractère en précisant "text-indent:1em".
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:1em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>(Recommandations associées : Manuel d'apprentissage CSS)
Afficher les résultats
Utiliser un navigateur Web Affichez le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché. Vous pouvez confirmer que la première ligne d'un paragraphe est indentée d'un caractère.

Exemple de code 2 : Retrait du semi-texte
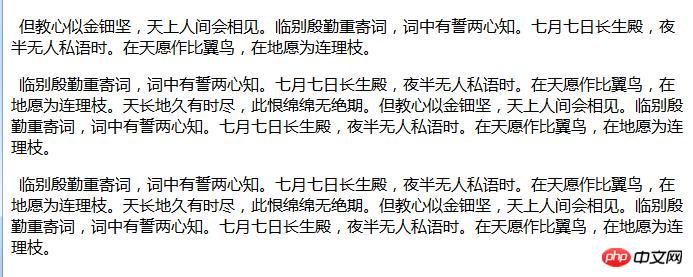
Vous pouvez mettre en retrait le début d'un paragraphe de 0,5 em en spécifiant "text-indent: 0.5 em" personnage.
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:0.5em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>Afficher les résultats
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus, et l'effet ci-dessous sera affiché : Vous peut confirmer que la première partie du paragraphe Les lignes sont réduites.

Exemple de code 3 : Spécification des pixels
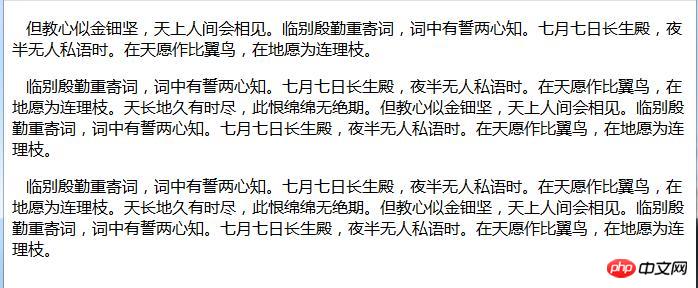
Indentez le début d'un paragraphe de 14 pixels en spécifiant "text-indent:14px".
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:14px;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>Afficher les résultats
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus, l'effet indiqué ci-dessous sera affiché : définissez le nombre de pixels pour le paragraphe. Le début de est en retrait.

Cet article se termine ici Pour plus de contenu sur CSS, vous pouvez faire attention à la colonne Tutoriel vidéo CSS du site Web chinois php ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment Oracle crée une base de données
Comment Oracle crée une base de données
 La différence entre la grande fonction et la fonction maximale
La différence entre la grande fonction et la fonction maximale
 Quel logiciel est le podcasting ?
Quel logiciel est le podcasting ?
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Caractéristiques du réseau
Caractéristiques du réseau
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 Comment ouvrir le fichier dmp
Comment ouvrir le fichier dmp