 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quelles sont les fonctions de forme de base de CSS ? Comment utiliser ?
Quelles sont les fonctions de forme de base de CSS ? Comment utiliser ?
Quelles sont les fonctions de forme de base de CSS ? Comment utiliser ?
Ce que cet article vous apporte, c'est de présenter les fonctions de forme de base de
Dans l'article précédent [Qu'est-ce que
Tout d'abord, nous devons savoir qu'il existe quatre fonctions de forme de base prises en charge dans CSS
1, inset()--rectangle
2. circle()--circle
3. ellipse()--ellipse
4. polygon()--polygon
Apprenons-en plus sur ci-dessous ces quatre fonctions de forme de base et voyez comment elles sont utilisées.
inset()
Syntaxe :
inset( <shape-arg>{1,4} [round <border-radius>]? )la fonction inset() est définie Un rectangle inséré. Il nécessite une à quatre valeurs de décalage, qui pointent vers le décalage des bords internes de la boîte de référence (bordures et sommets supérieur, droit, inférieur et gauche). Ceux-ci spécifient la position du rectangle d'insertion dans l'élément.
Ils suivent la syntaxe marginale abrégée (sténographie), de sorte que quatre décalages peuvent être définis avec une, deux ou quatre valeurs. Si une valeur de décalage est spécifiée (par exemple 15px), elle sera utilisée comme décalage supérieur, droit, inférieur et gauche. Si deux valeurs de décalage sont spécifiées (par exemple 20px 10px), elles spécifient respectivement le décalage haut et bas et le décalage droit et droit. Si trois valeurs sont spécifiées (par exemple 10px 15px 20px), la première spécifie le décalage supérieur, la seconde spécifie le décalage droit et gauche et la troisième spécifie le décalage inférieur. Si quatre valeurs sont spécifiées, la première est utilisée comme décalage supérieur, la seconde comme décalage droit, la troisième comme décalage inférieur et la quatrième comme décalage gauche.
Tout comme les marges, les valeurs de décalage peuvent être définies sous forme de longueurs absolues ou de pourcentages.
Le paramètre facultatif
Les déclarations suivantes sont toutes valides en forme de rectangle inset() :
Un rectangle arrondi de 5 px dont les bords sont placés à 10 % vers l'intérieur à partir des bords supérieur et inférieur, les côtés gauche et inférieur à droite 20 % de la boîte de référence de la boîte
inset(10% 20% round 5px);
crée un rectangle intégré non circulaire, définissant la boîte de référence à 15 px vers l'intérieur à partir du haut, à 20 px à gauche et à droite et à 30 px à partir du bord inférieur
inset(15px 20px 30px);
Créez un rectangle dans les quatre, placé à 25 % vers l'intérieur par rapport au bord de la boîte de référence, et faites en sorte que les coins supérieur gauche et inférieur droit soient tous deux arrondis à 10 px, et les coins supérieur droit et inférieur gauche arrondis à 30 px
inset(25% round 10px 30px);
Un rectangle arrondi de 10 px avec un cadre de référence vers l'intérieur à 10 px du haut, 40 px de la gauche, 20 px de la droite et 30 px du bord inférieur
inset(10px 20px 30px 40px round 10px);
circle()
Syntaxe :
circle() = circle( [<shape-radius>]? [at <position>]? ) / *其中.. * / <shape-radius> = <length> | <percentage> | closest-side | farthest-side
la fonction circle() est utilisée pour définir un cercle. Le point d'interrogation indique que les deux paramètres sont facultatifs et peuvent être omis. Si un est omis, le navigateur définit le paramètre à sa valeur par défaut.
Si le paramètre position est omis, le centre du cercle sera au centre de l'élément dans lequel il est utilisé. Vous pouvez spécifier la position en utilisant la même syntaxe que la syntaxe de l'attribut background-position. Le paramètre position est précédé du mot at.
Le paramètre shape-radius spécifie le rayon du cercle. Il peut être défini sur une longueur absolue ou un pourcentage. La valeur en pourcentage ici est analysée à partir de la largeur et de la hauteur utilisées de la zone de référence. Les valeurs négatives ne sont pas autorisées.
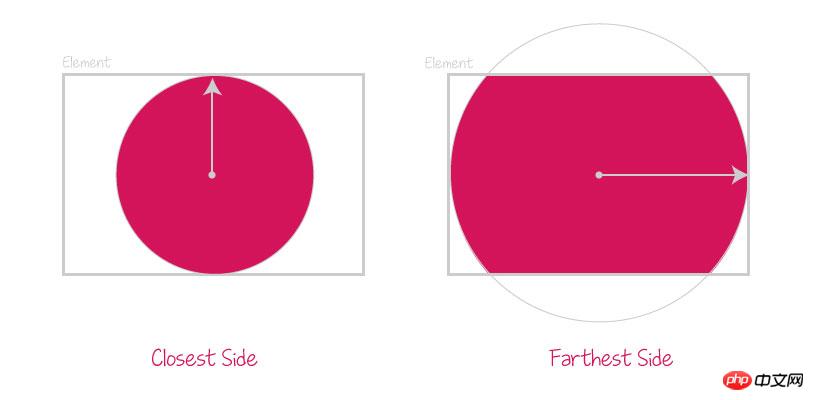
En plus de spécifier le rayon d'un cercle en utilisant la longueur et le pourcentage, il peut également être défini à l'aide de l'un des deux mots-clés suivants : le côté le plus proche ou le côté le plus éloigné. le côté le plus proche est la valeur par défaut, ce qui signifie que si ce paramètre est omis et que le rayon du cercle n'est pas spécifié, le navigateur utilisera la longueur du centre de l'élément jusqu'au côté le plus proche dans n'importe quelle dimension comme longueur du rayon . le côté le plus éloigné utilise la longueur du centre au côté le plus éloigné.
La figure suivante illustre la comparaison visuelle des valeurs de rayon du côté le plus proche et du côté le plus éloigné :

Ce qui suit sont toutes des déclarations de forme circle() valides :
Utiliser par défaut : cercle avec le rayon le plus proche, centré sur l'élément
circle();
Cercle avec un rayon de 100 px, horizontalement à 30 %, verticalement à 50%*
circle(100px at 30% 50%);
définit un cercle dont le rayon est la moitié de la longueur. Le côté le plus long, situé à la coordonnée 25% du système de coordonnées de l'élément 25%
circle(farthest-side at 25% 25%);
Définit un cercle dont le centre est situé à 500px, 300px horizontalement et verticalement, et a un rayon de 10em
circle(10em at 500px 300px);
ellipse()
Syntaxe :
ellipse()= ellipse([ < shape-radius > {2}]?[at < position > ]?)
/ *其中.. * /
<shape-radius> = <length> | <percentage> | closest-side | farthest-sideellipse()函数定义椭圆形状。它采用与circle()函数相同的参数列表和值,除了不是采用一个形状半径值,而是采用两个半径rx和ry,它们按顺序表示椭圆的x轴和y轴半径。此外,此处的百分比值是根据参考框的使用宽度(对于rx值)和使用的高度(对于ry值)来解析的。
有关circle()可能的参数,其含义和可能的值的更多信息,请参阅上面的circle()函数说明。
注意:
1、closest-side:
对于圆,这是任何维度中最近的一侧。对于椭圆,这是半径尺寸中最接近的一侧。
2、farthest-side:
对于圆,这是任何尺寸中最远的一面。对于椭圆,这是半径尺寸中最远的一侧。
以下是所有有效的ellipse()形状声明:
使用默认值:
ellipse();
椭圆x半径100px和y半径50px,水平放置30%,垂直放置50%
ellipse(100px 50px at 30% 50%);
定义一个椭圆,其x半径是长度的一半;最长的一侧,y半径是长度的一半;较短的一侧,位于元素坐标系上的坐标分别为:25% 25%
ellipse(farthest-side closest-side at 25% 25%);
定义一个椭圆,其中心位于500px;水平、垂直、x和y都为300 px,半径为10em(这基本上是一个圆圈)
ellipse(10em 10em at 500px 300px);
polygon()
语法:
polygon()= polygon([ < fill-rule >,]?[ < shape-arg > < shape-arg > ]#) / *其中.. * / <shape-arg> = <length> | <percentage>
polygon()函数用于使用任意数量的点定义更复杂的任意形状。
该函数接受一组坐标对(
坐标对以逗号分隔,可以使用绝对长度或百分比进行设置。
除了坐标对的集合外,该polygon()函数还可以使用一个名为the的可选参数fill-rule。这指定了如何处理多边形内部可能与自身相交的区域。有关fill-rule详细信息,请参阅SVG中的属性 可能的值是nonzero或evenodd。省略时的默认值是nonzero。
以下是所有有效的polygon()函数声明:
polygon(0 0, 100% 100%, 0 100%); polygon(0 0, 100% 100%, 0 100%); polygon(50px 0px, 100px 100px, 0px 100px); polygon(170.67px 291.00px, 126.23px 347.56px, 139.79px 417.11px, 208.92px 466.22px, 302.50px 482.97px, 343.67px 474.47px, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, 336.50px 235.26px, 299.67px 196.53px, 259.33px 209.53px, 217.00px 254.76px); polygon(evenodd, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, ...);
接下面了我们看看使用基本形状函数定义基本形状的示例和实例:
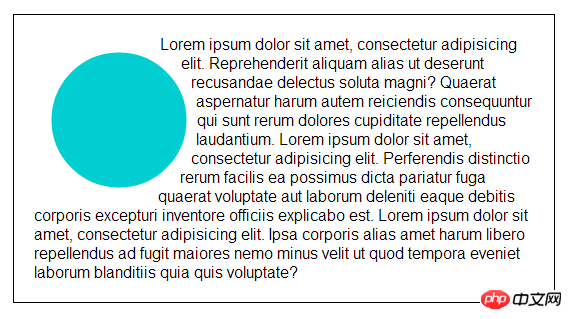
示例1:指定参考框,定义一个圆
.element {
shape-outside:circle(100px at 50%50%)margin-box;
}使用shape-outside属性定义用于更改元素浮动区域形状的形状。注意如何在属性声明中定义形状的引用框。
上面代码的结果看起来类似于下图:

示例2:定义了与clip-path属性一起使用的多边形形状,以将元素剪切为定义的形状:
.element {
clip-path:polygon(26px 111px,222px 386px,311px 281px,470px 393px,660px 293px,604px 47px,505px 107px,318px 37px,42px 107px);
}实例:使用clip-path属性将元素剪切为定义为属性值的形状。定义的形状是使用该polygon()函数的随机多边形形状。
html代码:
<div class="container"> <p>未指定参考框,因此默认情况下设置边框。</p> <div class="element"></div> </div>
css代码:
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 100%;
height: 0;
padding-top: 75%;
background: url(http://tympanus.net/codrops-playground/assets/images/cssref/datatypes/basic-shape/spring.jpg);
background-size: 100% 100%;
border: 1px solid grey;
-moz-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
-webkit-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
}效果图:
总结:以上就是本篇文章的全部内容,大家可以自己动手试试,制作不同的形状,希望能对大家的学习有所帮助。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.




