 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction à trois façons d'implémenter le ticker de texte (exemples de code)
Introduction à trois façons d'implémenter le ticker de texte (exemples de code)
Introduction à trois façons d'implémenter le ticker de texte (exemples de code)
Ce que cet article vous apporte est une introduction à trois façons d'implémenter le ticker de texte (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
J'ai récemment écrit une exigence de projet pour un chapiteau de texte. Je viens de commencer à l'écrire en js et j'ai pu répondre à l'exigence. Plus tard, j'ai pensé à utiliser une autre méthode (respectivement HTML et CSS) pour atteindre la même exigence de réduction de la consommation de performances.
Tout d'abord, analyse de la demande :
Point d'exigence 1. Déterminez la longueur du texte et la longueur du conteneur si la longueur du texte est supérieure à la longueur du conteneur. , commencez le défilement, sinon il ne défilera pas ;
Point requis 2. Déterminez la fin du défilement et déclenchez des événements à l'heure de fin (comme l'ajout ou la soustraction de styles, etc.) ;
1. Implémentation JSidées :
1. Déterminez la longueur du texte et la longueur du conteneur si la longueur du texte est supérieure à la longueur. du conteneur, commencez à faire défiler, sinon il ne défilera pas. (offsetWidth)
2. Obtenez la distance entre la barre de défilement et le côté gauche de l'élément, et faites défiler de manière récursive jusqu'à ce que la distance parcourue soit égale à la longueur du texte et quittez la récursion. (scrollLeft)
Rendu
 Remarque : la gigue du texte est due à la longue durée d'enregistrement, et le fichier GIF produit par PS ne peut que être 500 images Ci-dessous, la gigue du texte apparaît en abaissant la fréquence d'images.
Remarque : la gigue du texte est due à la longue durée d'enregistrement, et le fichier GIF produit par PS ne peut que être 500 images Ci-dessous, la gigue du texte apparaît en abaissant la fréquence d'images.
Partie code
HTML :
CSS :<div class="box">
<div class="content">
<p class="text">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>*{
margin:0;
padding:0;
}
.box{
margin-left: 200px;
margin-top: 100px;
color: #FFF;
white-space: nowrap;
overflow: hidden;
width: 300px;
background: #000;
}
.content p{
display:inline-block;
}
.content p.padding{
padding-right: 300px;
}Résumé
let [box, content, text] = [
document.querySelector('.box'),
document.querySelector('.content'),
document.querySelector('.text')
]
let [textWidth, boxWidth] = [
text.offsetWidth,
box.offsetWidth
]
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(boxWidth > textWidth){ return false}
content.innerHTML += content.innerHTML
document.querySelector('.text').classList.add('padding')
// 更新
textWidth = document.querySelector('.text').offsetWidth
toScrollLeft()
}
function toScrollLeft(){
// 如果文字长度大于滚动条距离,则递归拖动
if(textWidth > box.scrollLeft){
box.scrollLeft++
setTimeout('toScrollLeft()', 18);
}
else{
// setTimeout("fun2()",2000);
}
}La méthode js peut parfaitement satisfaire le point de sous-besoin 1 et le point de besoin personnel 2.
La longueur du texte et du conteneur peut être jugée par offsetWidth. Si le texte est plus long que le conteneur, le défilement commence.
Jugez la fin du défilement en fonction de la distance entre la barre de défilement et le côté gauche de l'élément et de la longueur du texte si la distance entre la barre de défilement et le côté gauche de l'élément. est égale à la longueur du texte, le défilement prendra fin.window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(boxWidth >= textWidth){ return false}
content.innerHTML += content.innerHTML
document.querySelector('.text').classList.add('padding')
// 更新
textWidth = document.querySelector('.text').offsetWidth
// 开始滚动 触发事件
toScrollLeft()
}function toScrollLeft(){
// 如果文字长度大于滚动条距离,则递归拖动
if(textWidth > box.scrollLeft){
box.scrollLeft++
setTimeout('toScrollLeft()', 18);
}
else{
// 滚动结束 触发事件
}
}Rendu :

Partie code :
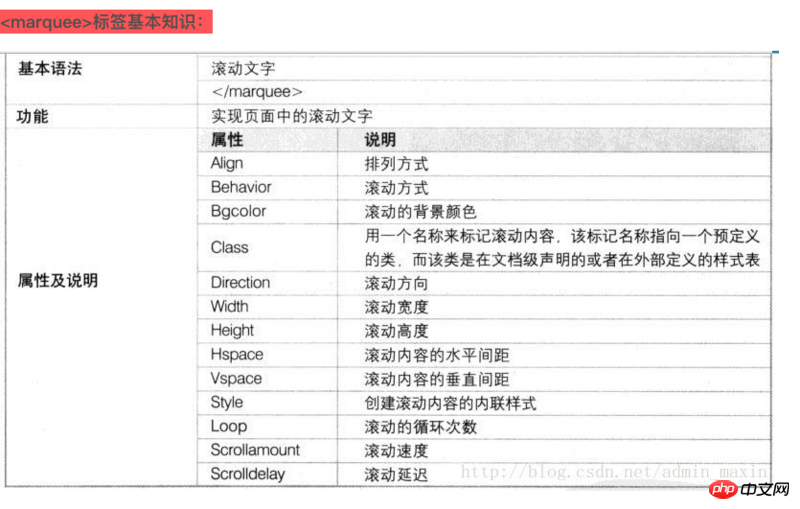
<marquee behavior="behavior" width="200" loop="2">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</marquee>
API de marquee
 Bien que l'API de la balise marquee soit très riche, la balise It est décrit ainsi sur MDN :
Bien que l'API de la balise marquee soit très riche, la balise It est décrit ainsi sur MDN :
Cette fonctionnalité est obsolète Bien qu'elle puisse encore fonctionner dans certains navigateurs, son utilisation est déconseillée car elle pourrait être supprimée à tout moment.
Le. L'élémentest obsolète, merci de ne plus l'utiliser. Bien que certains navigateurs le prennent toujours en charge, ce n'est pas obligatoire. De plus, utiliser cet élément est fondamentalement l’une des pires choses que vous puissiez faire à vos utilisateurs, alors ne le faites pas.
Par conséquent, selon le principe de suivre de près les normes documentaires dans notre cercle informatique, nous essayons de ne pas utiliser la balise marquee dans nos projets
3. Implémentation CSSRendu
 Partie code
Partie code
HTML :
<div class="wrap">
<div class="cont">
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.wrap{
margin:10% auto;
background: #ddd;
font-size: 0;
/* 固宽,溢出隐藏 */
width: 300px;
height: 40px;
overflow: hidden;
white-space: nowrap;
/* 相对定位 */
position: relative;
}
.wrap .cont{
position: absolute;
top: 0;
left: 0;
height: 100%;
/* 关键 */
width: 200%;
transition:left 10s linear;
}
.wrap .txt{
display: inline-block;
font-size: 18px;
line-height: 30px;
margin-top: 5px;
color: #fff;
background: #000;
}var cont = document.querySelector('.cont')
var wrap = document.querySelector('.wrap')
var text = document.querySelector('.txt')
var wrapWidth = wrap.offsetWidth
var textWidth = text.offsetWidth
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度 开始滚动
if(textWidth > wrapWidth) {
text.style.paddingRight = '300px'
cont.style.left = "-870px"
}
// 滚动结束
document.addEventListener("transitionend", function (){
console.log("end")
}, false)
}CSS peut répondre au sous-besoin point 1 et peut déterminer quand commencer le défilement.
En même temps, il peut également satisfaire le point de sous-demande 2 et déterminer la fin du défilement.window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(textWidth > wrapWidth) {
// 开始滚动 触发事件
text.style.paddingRight = '300px'
cont.style.left = "-870px"
}
}// 滚动结束
document.addEventListener("transitionend", function (){
console.log("end")
}, false)Examen des exigences
Point d'exigence 1. Déterminer la longueur du texte et la longueur du conteneur si le. la longueur du texte est supérieure à la longueur du conteneur, puis commencez le défilement, sinon il ne défilera pas ;
Point d'exigence 2. Déterminer la fin du défilement et déclencher des événements à l'heure de fin (par exemple : ajouter ou soustraire des styles, etc.);
Optimisation de la mise en œuvre Comparaison inférieure
| js réalise l'effet de sélection | html réalise l'effet de sélection | css pour obtenir l'effet de sélection | |
|---|---|---|---|
| Point de demande 1 | ✔️ | ✘ | ✔️ |
| Point de demande 2 | ✔️ | ✘ | ✔️ |
| Compatibilité | ✔️ | ✘ | ✘ |
| js实现跑马灯效果 | html实现跑马灯效果 | css实现跑马灯效果 | |
|---|---|---|---|
| 需求点1 | ✔️ | ✘ | ✔️ |
| 需求点2 | ✔️ | ✘ | ✔️ |
| 兼容性 | ✔️ | ✘ | ✘ |
De plus, CSS peut toujours être prioritaire s'il est utilisé pour des effets d'affichage purs, comme le défilement transparent CSS ci-dessous
Rendu
 Partie code
Partie code
HTML :
CSS :<div class="wrap">
<div class="cont">
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
<p class="txt">2.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.wrap{
position: relative;
width: 40%;
height: 40px;
margin:10% auto;
background: #ddd;
font-size: 0;
overflow: hidden;
}
.wrap .cont{
position: absolute;
top: 0;
left: 0;
/* 宽度 大于容器的两倍即可 */
width: 200%;
-webkit-animation:5s move infinite linear;
}
.wrap .txt{
font-size: 18px;
color: #fff;
display: inline-block;
/* 宽度 等于容器的宽度 */
width: 50%;
height: 30px;
border-left:1px solid #fff;
line-height: 30px;
text-align: center;
margin-top: 5px;
background: #000;
}
.wrap:hover .cont{
-webkit-animation-play-state:paused;
}
@-webkit-keyframes move{
/* 原理 left值的变化 移动一个容器的宽度 */
0%{
left: 0;
}
100%{
left: -100%;
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton



