
Le contenu de cet article est de présenter comment implémenter la numérotation automatique en CSS ? Utilisation de compteurs. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Numérotation automatique
La numérotation automatique en CSS 2.1 est contrôlée par deux attributs, ce sont : "contre-incrément" et " contre-réinitialisation". Les compteurs définis par ces propriétés sont utilisés avec les fonctions counter() et counters() de la propriété "content".
'contre-incrément'
Syntaxe :
counter-increment:[ <identifier> <integer>? ]+ | none | inherit
Description :
Initial : Aucun
S'applique à : Tous les éléments
Hérité : Aucun
Pourcentage : N/A
Média : Tous
Valeur calculée : Un ou plusieurs noms de compteurs (identifiants) acceptés comme attribut
compteur-incrément" spécifié, chaque nom étant éventuellement suivi d'un nombre entier. Un nombre entier indiquant de combien incrémenter le compteur chaque fois qu'un élément apparaît. L'incrément par défaut est 1, zéro et les entiers négatifs sont autorisés.
'counter-reset'
Syntaxe :
counter-reset:[ <identifier> <integer>? ]+ | none | inherit
Instructions :
Initial : Aucun
S'applique à : Tous les éléments
Hérité : Aucun
Pourcentage : N/A
Média : Tous
Valeur calculée : Comme spécifié, l'attribut
counter-reset contient un ou plusieurs noms de compteurs, chaque nom étant éventuellement suivi d'une liste d'entiers. Un entier donnant la valeur à laquelle le compteur est mis à chaque fois qu'un élément apparaît. La valeur par défaut est 0.
Remarque : Les mots-clés "aucun", "hériter" et "initial" ne peuvent pas être utilisés comme noms de compteur ; la valeur "aucun" elle-même signifie que le compteur n'est pas réinitialisé et "hériter" lui-même a son propre nom. sens habituel (hérité), "initial" est réservé pour une utilisation future.
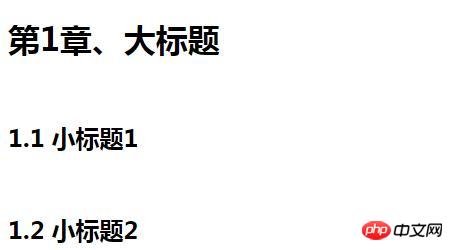
Exemple : montre comment numéroter les chapitres en utilisant "Chapitre 1", "1.1", "1.2", etc.
Code html :
<h1>大标题</h1> <h2>小标题1</h2> <h2>小标题2</h2>
Code css :
body {
counter-reset: chapter; /* 创建章节计数器范围 */
}
h1:before {
content: "第" counter(chapter) "章、";
counter-increment: chapter; /* 在章节中添加1 */
}
h1 {
counter-reset: section; /* 将部分设置为0 */
}
h2:before {
content: counter(chapter) "." counter(section) " ";
counter-increment: section;
}Rendu :

Remarque :
1. Si l'élément incrémente/réinitialise le compteur et utilise également le compteur (dans l'attribut 'content' de son pseudo-élément :before ou :after), alors les compteurs doivent être utilisé après incrémentation/réinitialisation.
2. Si l'élément réinitialise et incrémente le compteur, réinitialisez d'abord le compteur, puis incrémentez-le.
3. Si le même compteur est spécifié plusieurs fois dans la valeur des attributs 'counter-reset' et 'counter-increment', chaque réinitialisation/incrément du compteur sera traité dans l'ordre spécifié.
Exemple :
1. Remettez le compteur 'section' à 0 :
h1 { counter-reset: section 2 section }2 Augmentez le compteur "chapitre" de 3 :
<🎜. >h1 { counter-increment: chapter chapter 2 }h1 {counter-reset:section -1}
h1 {counter-reset:imagenum 99}h1 {counter-reset:section -1 imagenum 99}2. Style du compteur
Par défaut, le compteur utilise le formatage des nombres décimaux, mais tous les styles disponibles de l'attribut "list-style-type" sont également disponibles pour les compteurs. Les symboles sont :counter(name)
counter(name,< 'list-style-type' >)
h1:before {
content: counter(chno, upper-latin) ". "
}
h2:before {
content: counter(section, upper-roman) " - "
}
blockquote::after {
content: " [" counter(bq, lower-greek) "]"
}
div.note:before {
content: counter(notecntr, disc) " "
}
p:before {
content: counter(p, none)
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique
 qu'est-ce qui est okx
qu'est-ce qui est okx
 Outils de test de logiciels
Outils de test de logiciels
 Comment changer l'adresse IP sous Linux
Comment changer l'adresse IP sous Linux
 Quels sont les avantages du framework Spring Boot ?
Quels sont les avantages du framework Spring Boot ?
 Quels sont les frameworks Spring ?
Quels sont les frameworks Spring ?
 Comment utiliser la fonction plot en Python
Comment utiliser la fonction plot en Python
 Introduction au contenu principal du travail des ingénieurs front-end
Introduction au contenu principal du travail des ingénieurs front-end
 Quelle est la touche de raccourci pour la taille du pinceau ?
Quelle est la touche de raccourci pour la taille du pinceau ?