
Le contenu de cet article porte sur ce qu'est le flux de documents HTML ? Une introduction au flux de documents HTML a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Introduction au flux de documents
1. Qu'est-ce que le « flux de documents normal » ?
Avant d'en apprendre davantage sur la mise en page flottante, comprenons d'abord ce qu'est le « flux de documents normal » ? Une compréhension approfondie du flux normal de documents est une condition préalable très importante pour la mise en page flottante et la mise en page de positionnement ultérieures. J'espère que les lecteurs ne manqueront pas cette section.
Qu'est-ce que le flux de documents ? En termes simples, il s'agit de l'ordre dans lequel les éléments apparaissent sur la page.
Alors, qu'est-ce que le « flux normal de documents » ? Examinons d'abord la définition simple du flux de documents normal : le flux de documents normal divise le formulaire en lignes de haut en bas, les éléments de bloc occupent une ligne et les éléments des lignes adjacentes sont disposés de gauche à droite dans chaque ligne.

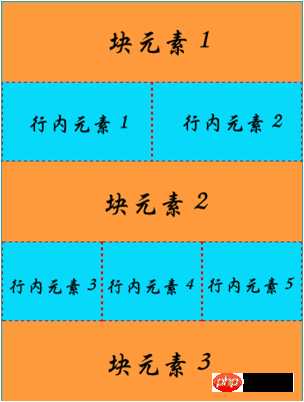
Le flux de documents du code HTML ci-dessus est le suivant :
<div><div> <span></span><span><span> <p></p> <span></span><i><i><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/806/931/846/1542014062250099.png" class="lazy" / alt="Qu'est-ce que le flux de documents HTML ?" > <hr/>
Explication :
Parce que div, p et hr sont tous des éléments de blocs, ils occupent donc leur propre ligne. Span, i et img sont tous des éléments en ligne, donc si deux éléments en ligne sont adjacents, ils seront sur la même ligne et disposés de gauche à droite.
2. Qu'est-ce que « s'écarter du flux de documents normal » ?
Le détachement du flux documentaire est relatif au flux documentaire normal. Le flux normal de documents est la structure du document HTML que nous n'utilisons pas de styles CSS pour contrôler. L'ordre de l'interface que vous écrivez est l'ordre dans lequel la page Web est affichée. Par exemple, j'ai écrit 5 éléments div. Le flux normal de documents consiste à afficher ces 5 éléments div dans l'ordre. Puisque l'élément div est un élément bloc, chaque élément div occupe sa propre ligne :
Code HTML :
<div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> <div id="div5"></div>

L'image ci-dessus s'affiche selon aux rendus normaux du flux de documents.
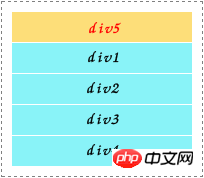
Ensuite, ce qu'on appelle la séparation du flux de documents signifie que la position affichée n'est pas cohérente avec l'ordre du code du document. Par exemple, vous pouvez utiliser le contrôle CSS pour afficher le dernier élément div à la position de. le premier élément div, comme suit Image :

Dans l'image ci-dessus, sans changer l'ordre du code HTML, on peut utiliser CSS pour déplacer l'élément div avec id= "div5" du flux de documents normal "Extraisez-le", puis affichez-le avant les autres éléments div. Dans ce cas, l'élément div avec id="div5" a été "hors du flux de documents normal".
Dans la mise en page CSS, nous pouvons utiliser des techniques de flottement ou de positionnement pour obtenir un « détachement du flux normal des documents », contrôlant ainsi la mise en page de la page comme nous le souhaitons.
Ce qui précède est une introduction complète à ce qu'est le flux de documents HTML ? Introduction au flux de documents HTML ? Si vous souhaitez en savoir plus sur le Tutoriel HTML5, veuillez prêter attention au. Site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel échange est EDX ?
Quel échange est EDX ?
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?