
Cet article vous donne principalement une brève introduction aux connaissances de base de la disposition des boîtes flexibles CSS.
Dans l'article précédent, je vous ai présenté la disposition de grille CSS Grid Cette section continue de vous présenter la disposition flexible en CSS.
mise en page flexible est une méthode de mise en page efficace en CSS3.
Le but de l'introduction du modèle de disposition de boîte flexible (flex box) est de fournir un moyen plus efficace d'organiser, d'aligner et d'attribuer un espace vide pour les éléments dans un conteneur. Le modèle de présentation flexbox peut fonctionner normalement même si la taille des éléments dans le conteneur est inconnue ou change dynamiquement.
Ou des éléments qui se comportent de manière prévisible lorsque la mise en page doit s'adapter à différentes tailles d'écran et différents appareils d'affichage. Il n'utilise pas de flotteurs et les bords du conteneur flexible ne s'effondrent pas avec les bords de son contenu.
Alors, qu'est-ce qu'un conteneur flexible ?
Les éléments qui utilisent la disposition Flex sont appelés conteneurs Flex (conteneurs), ou « conteneurs » en abrégé.
Tutoriels vidéo de mise en page flexible recommandés : "Les 5 derniers didacticiels vidéo de mise en page flexible flexibles en 2018"
Disposition élastique flexibleExemple de code simple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
</head>
<style>
.box1{
background: #1F376D;
height: 500px;
width: 500px;
}
.box2{
background: #745A74;
height: 500px;
width: 500px;
}
.box3{
background: #26A3CF;
height: 500px;
width: 500px;
}
.box4{
background: #CCCC66;
height: 500px;
width: 500px;
}
</style>
<body style="display: flex; flex-direction: row">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box3"></div>
<div class="box1"></div>
</body>
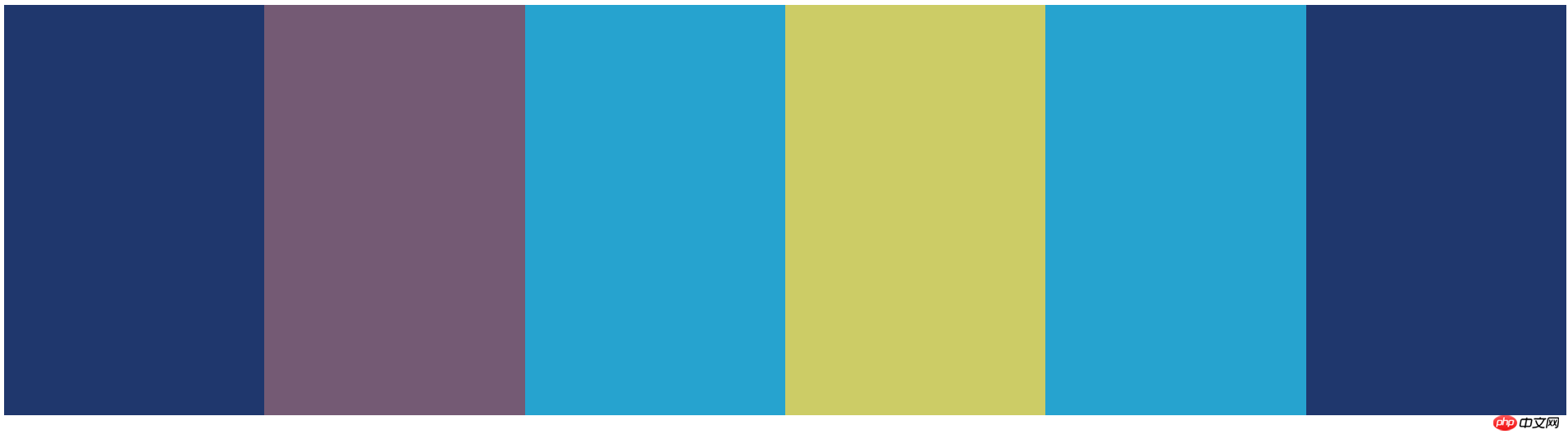
</html>L'effet est le suivant :

Nous pouvons définir up using display : flex; permet à la boîte d'avoir des propriétés de mise en page flexibles.
attribut flex-direction spécifie la direction de l'élément flex.
Le projet est membre du conteneur, appelé projet Flex (élément), ou « projet » en abrégé.
flex-direction peut avoir différentes valeurs d'attribut :
row : valeur par défaut. Les éléments flexibles seront affichés horizontalement, comme dans cet exemple les éléments sont affichés horizontalement de droite à gauche.
row-reverse : Identique à row, mais dans l'ordre inverse.
colonne : Les éléments flexibles seront affichés verticalement.
column-reverse : Identique à la colonne, mais dans l'ordre inverse.
initial : Définissez cette propriété sur sa valeur par défaut.
inherit : hérite de cet attribut de l'élément parent.
Remarque : Si l'élément n'est pas un élément de l'objet flexbox, la propriété flex-direction n'a aucun effet.
Cet article est une brève introduction à la disposition des boîtes flexibles. J'espère qu'il sera utile aux amis intéressés !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!