Apprentissage approfondi de jQuery Animate (2)
Le contenu de cet article concerne l'apprentissage approfondi d'Animate en jQuery (2), faisant suite à l'article précédent [Apprentissage approfondi d'Animate en jQuery (1) ] pour permettre à chacun de comprendre le utilisation d'animer dans jQuery. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Étape
Type : Fonction (Numéro maintenant, Tween tween)
La fonction qui sera appelée pour chaque propriété d'animation de chaque élément animé. Cette fonction offre la possibilité de modifier l'objet Tween pour changer les valeurs des propriétés dans les paramètres.
C’est tellement vague, regardons un exemple !
var k=0;
$( ".block:first" ).animate(
{
left: 100,top:200
},
{
duration: 1000,
step: function( now, fx ){
k++;
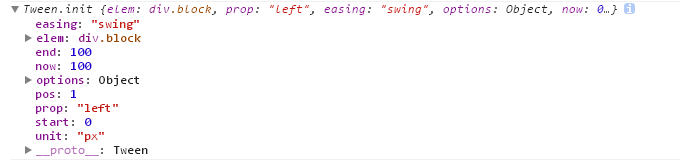
if(k==1) console.log(fx);
}
);Pouvez-vous imaginer le résultat ?

Jetons un coup d'oeil au code source de jQuery :
jQuery.fx = Tween.prototype.init;
...
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
...}ok ! Vous devriez avoir une idée générale. Laissez-moi vous expliquer la signification des paramètres en détail ~~
| 属性 | 类型 | 值 |
| easing | 字符串 | 动画方式"linear",swing,easeIn,easeOut...等 |
| elem | DOM元素 | 正在动画的元素 |
| end | 数值 | 动画结束值 |
| now | 数值 | 动画当前值 |
| options | 对象 | 参数 |
| options.duration | 数值 | 传到动画动的duration |
| options.queue | 字符串 | 动画队列 |
| pos | 数值 | 在动画过程中从0.0到1.0 |
| prop | 字符串 | 正在变化的css属性 |
| start | 数值 | CSS属性开始变化的值 |
| unit | 字符串 | CSS值的单位 |
Sachant cela, nous pouvons faire beaucoup de choses !
jQuery Animation implémente l'animation CSS3 :
jQuery Animation fonctionne en changeant le style CSS d'un élément d'un état à un autre. Les valeurs des propriétés CSS changent progressivement, vous permettant de créer des effets animés. Seules les valeurs numériques peuvent être animées (par exemple "margin:30px"). Les valeurs de chaîne ne peuvent pas être animées (telles que « background-color:red »).
De nombreux effets comme CSS3 ne sont pas numériques, il n'y a donc aucun moyen de les implémenter directement via la méthode animate(). Tels que Translate(), Rotate(), Scale(), Skew(), Matrix(), RotateX(), RotateY() et d'autres méthodes. Une caractéristique de ces méthodes est que leurs valeurs sont mélangées avec des caractères. et des chiffres. Par conséquent, nous ne pouvons pas utiliser directement la méthode animate() pour modifier dynamiquement leurs valeurs afin d'obtenir des effets d'animation.
Si nous utilisons Javascript pour implémenter nous-mêmes l'animation CSS3, alors nous ne pouvons l'implémenter que via la méthode setInterval(), qui est plus compliquée à implémenter. En fait, la méthode animate() fonctionne sur la base de la méthode setInterval(), mais vous pouvez facilement définir la vitesse d'animation, et vous pouvez également définir s'il s'agit d'une vitesse constante ou d'une vitesse variable. La deuxième utilisation de la méthode animate() a un paramètre stp qui spécifie la fonction à exécuter à chaque étape de l'animation. Nous pouvons utiliser une valeur CSS qui n'affecte pas l'élément de manière significative pour déclencher la méthode animate(), puis modifier la valeur que nous souhaitons modifier dans la fonction de rappel step, afin que l'animation puisse être implémentée indirectement.
Code CSS :
#box {
width:100px;
height:100px;
position:absolute;
top:100px;
left:100px;
text-indent: 90px;
background-color:red;
}Code HTML :
<p id="box"></p>
Code Javascript :
var s=0;
$('#box').animate({ textIndent: 0 }, { //这里的now参数即前面设置的数值,即textIndent: 0中的0,然后后面还有,则以后面的数值为准。
duration:2000,
step: function(now,fx) {
s++;
fx.start=45;//你可以尝试修改start,end值,来看rotate的变化
fx.end=0;
if(s==1) console.log(fx.start+"----"+fx.end+"---"+fx.startTime);
$(this).css('-webkit-transform','rotate('+now+'deg)');
}
});Ici, l'attribut text-indent est utilisé pour déclencher l'animation, c'est parce que nous n'avons pas de texte ici, donc le retrait du texte est utilisé sans affecter l'effet de style de l'élément, etc. peut également être utilisé ici. Utilisez ensuite le rythme généré par la méthode animate() pour implémenter l'animation.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s






