
Le contenu de cet article concerne le modèle de boîte et BFC. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider les amis dans le besoin.
Les développeurs savent tous qu'en raison de problèmes historiques et du développement de normes établies, il existe deux modèles de boîte CSS. C'est-à-dire le modèle de boîte standard du W3C et le modèle de boîte étrange d'IE. En CSS, vous pouvez utiliser le dimensionnement de boîte pour définir le modèle de boîte d'un élément.
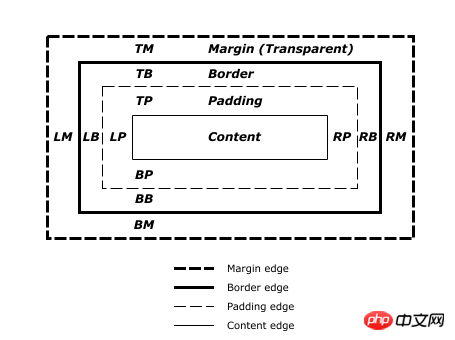
Avant de comparer les différences entre les deux modèles de box, regardons une photo :

Ne discutons pas d'abord de la largeur et de la hauteur d'un élément . Les composants sont : le contenu, le remplissage, la bordure et la marge.
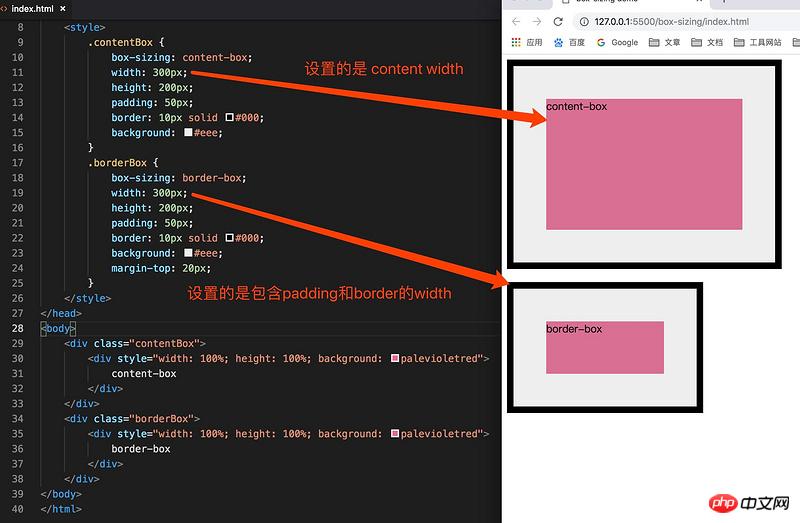
Modèle de boîte standard (box-sizing : content-box), qui est le modèle de boîte par défaut dans la norme W3C. Il stipule que la largeur et la hauteur d'un élément n'incluent pas le remplissage et la bordure, alors sa formule de calcul de largeur et de hauteur lors du rendu est la suivante :
width = content width; height = content height;
Modèle de boîte IE (boîte -sizing: border-box), au contraire, sa largeur et sa hauteur incluent en fait le remplissage et la bordure, donc
width = content width + padding + border; height = content height + padding + border;

À ce stade, la différence entre les deux les modèles de boîte devraient l'être. C'est tout à fait compréhensible. Ensuite, nous parlons de BFC.
BFC, Block Formatting Context, se traduit littéralement par « contexte de formatage au niveau du bloc ». La définition sur MDN est la suivante :
Un contexte de formatage de bloc fait partie du rendu visuel CSS d'une page Web. C'est la région dans laquelle se produit la disposition des boîtes de bloc et dans laquelle les flotteurs interagissent avec d'autres éléments.
Cela fait partie du rendu visuel CSS de la page Web. C'est la zone où les boîtes au niveau des blocs sont générées pendant le processus de mise en page. C'est également la zone limitée d'interaction entre les éléments flottants et d'autres éléments.
Avant d'en savoir plus sur BFC, regardons ce qu'est le "chevauchement de marge".
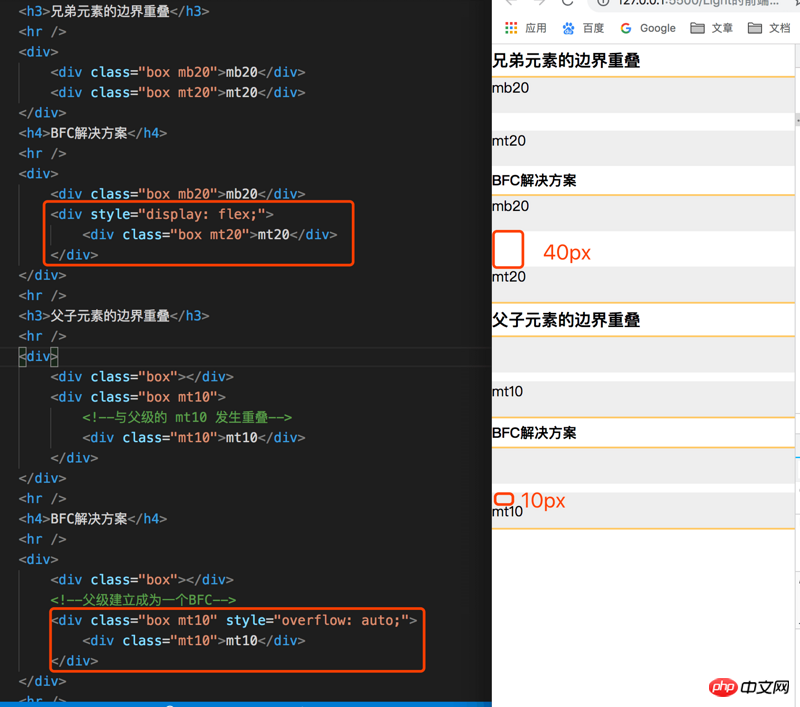
Réduire les marges signifie que deux ou plusieurs marges adjacentes (y compris les éléments parents et enfants) fusionneront en une seule marge. La soi-disant contiguïté des marges peut être attribuée aux deux points suivants :
Ces deux ou plusieurs marges ne sont pas séparées par contenu non vide, remplissage, bordure ou effacer séparé par .
Ces marges sont en flux normal.
Principe BFC
Le positionnement et l'effacement des flotteurs ne seront appliqués qu'aux éléments du même BFC
Le flottement n'affectera pas la disposition des éléments dans d'autres BFC, tandis que l'effacement des flotteurs ne peut effacer que les flotteurs des éléments devant lui dans le même BFC
Le pliage de la marge extérieure ne se produira qu'entre les éléments au niveau du bloc appartenant au même BFC
Par conséquent, nous évitons souvent le chevauchement des marges en établissant un BFC.
Vous pouvez faire d'un élément un BFC des manières suivantes :
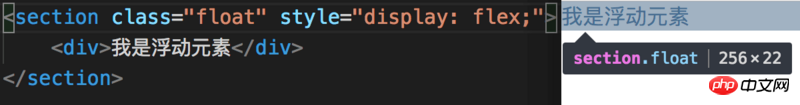
Float (la valeur de float n'est pas nulle)
Élément positionné de manière absolue (la valeur de la position est absolue ou fixe)
Bloc en ligne (l'affichage est un bloc en ligne)
Cellule de tableau (l'affichage est un tableau, une cellule de tableau, une légende de tableau et d'autres attributs liés au tableau HTML)
Boîte flexible (l'affichage est flexible ou en ligne) flex)
le débordement n'est pas visible

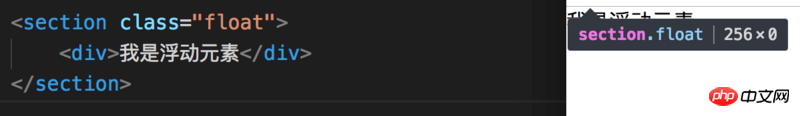
1. Puisque BFC calcule la hauteur, tous les éléments qu'il contient, y compris les éléments flottants, sont impliqués dans le calcul. Vous pouvez donc même utiliser BFC pour obtenir l'effet de compensation des flotteurs.

Après la création de BFC :

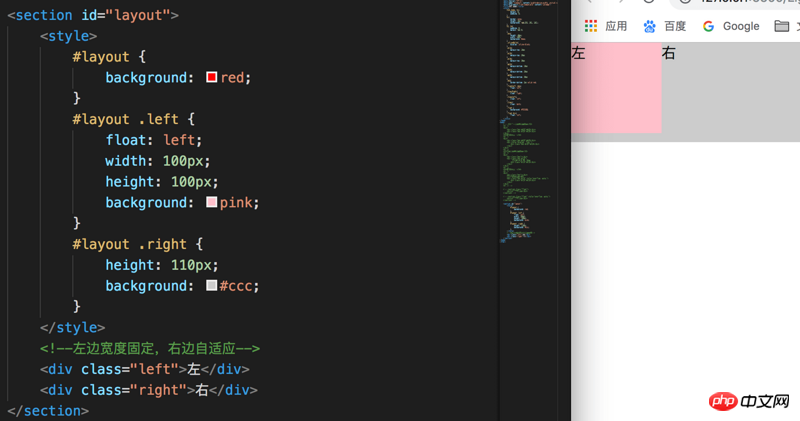
2 Étant donné que les éléments BFC et float ne se chevaucheront pas, selon cette fonctionnalité, vous pouvez obtenir une mise en page adaptative à deux colonnes. Puisque l'élément de gauche est flottant, l'arrière-plan de l'élément de droite est recouvert de l'intégralité du conteneur.

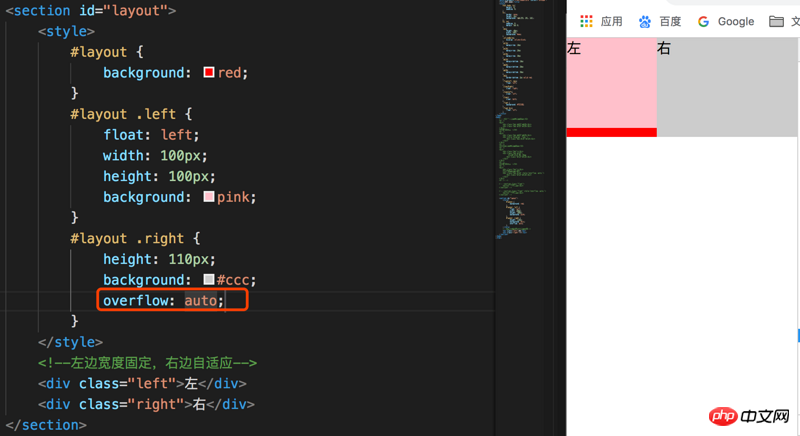
Après avoir changé le bon élément en BFC :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!