Jeu de démineur implémenté en utilisant vue (avec code)
Le contenu de cet article concerne le jeu de dragueur de mines implémenté à l'aide de vue (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Je n'ai rien à faire pendant mon temps libre au travail, et je le fais sur un coup de tête. Je veux utiliser la vue que je viens d'apprendre pour écrire un jeu de dragueur de mines. . Bon, allons droit au but.
La première étape consiste à réaliser une carte quadrillée 10x10. . Je ne parlerai pas de ces pièces. . Tout le monde le fait.

La deuxième étape consiste à créer un tableau pour générer des champs de mines aléatoires.
let arr = []
for (var i = 0; i <p>La troisième étape consiste à créer un tableau json et à le laisser boucler pour générer la grille sur la page. </p><pre class="brush:php;toolbar:false"> let arrs = []
for (var j = 0; j -1) {
obj.isLei = true // 是否是地雷
} else {
obj.isLei = false // 是否是地雷
}
obj.id = j
obj.isTrue = false // 安全区样式
obj.isFalse = false // 雷区样式
arrs.push(obj)
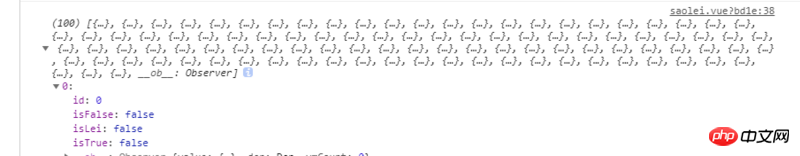
}Les données ressemblent probablement à ceci

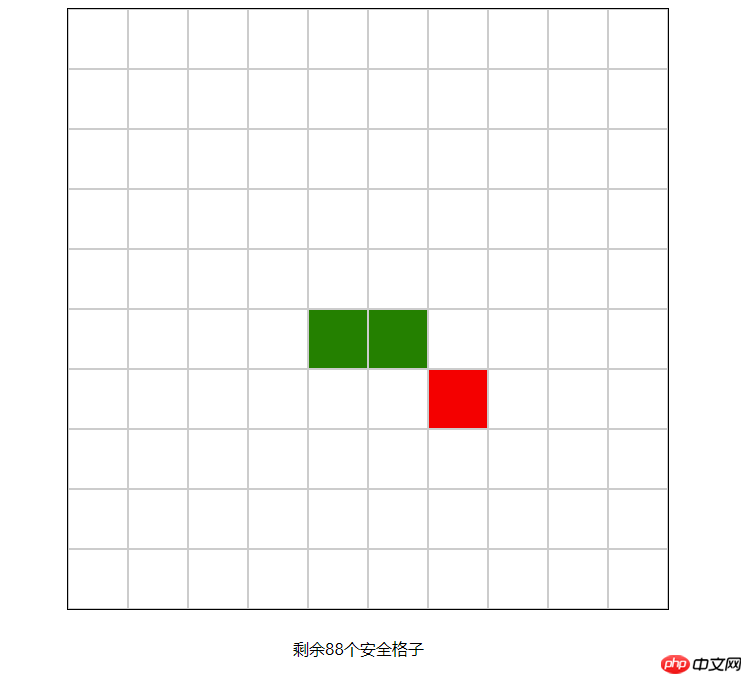
La quatrième étape consiste à cliquer sur la grille pour déclencher l'événement. Déterminez s’il s’agit d’un champ de mines. Il s'affiche en vert s'il est sûr, sinon il s'affiche en rouge.
toclick (e) {
console.log(e.isTrue)
if (e.isLei === true) {
e.isFalse = true
} else {
e.isTrue = true
this.surPlus = this.surPlus - 1
}
}Ce qui suit est tout le code :
<script>
export default{
data () {
return {
lattice: null, // 100个格子
surPlus: 90 // 安全区。。因为是10个雷。所以就是100-10 = 90
}
},
methods: {
toclick (e) {
console.log(e.isTrue)
if (e.isLei === true) {
e.isFalse = true
} else {
e.isTrue = true
this.surPlus = this.surPlus - 1
}
},
random () {
let arr = []
for (var i = 0; i < 10; i++) {
arr.push(Math.floor(Math.random() * 100))
}
let arrs = []
for (var j = 0; j < 100; j++) {
let obj = {}
if (arr.indexOf(j) > -1) {
obj.isLei = true // 是否是地雷
} else {
obj.isLei = false // 是否是地雷
}
obj.id = j
obj.isTrue = false // 安全区样式
obj.isFalse = false // 雷区样式
arrs.push(obj)
}
this.lattice = arrs
console.log(arrs)
}
},
mounted () {
this.random()
}
}
</script>
<template>
<div>
<div>
<div></div>
</div>
<div>剩余{{surPlus}}个安全格子</div>
</div>
</template>
<style>
.page{
overflow: hidden;
}
.bg{
border:1px solid #000;
width:600px;
height:600px;
margin:20px auto;
}
.lattice{
border: 1px solid #ccc;
box-sizing: border-box;
float:left;
width:60px;
height:60px;
}
.surplus{
line-height: 38px;
height:38px;
width:150px;
margin:0 auto;
}
.security{
background-color: green;
}
.danger{
background-color: red;
}
</style>Le look final est probablement comme ceci :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






