
Le texte vertical est souvent utilisé dans la mise en page des pages Web, cet article vous expliquera donc comment utiliser CSS pour spécifier la position verticale du texte dans le cadre. Le contenu est très détaillé. peut pour référence.
Dans l' article précédent , nous avons introduit l'utilisation de l'attribut CSS text-align pour réaliser l'alignement horizontal du texte. Nous allons maintenant présenter la méthode utilisée pour spécifier la position verticale. du texte dans le contenu du cadre.
Comme il n'y a pas de propriété qui spécifie directement la position verticale du texte dans le cadre, nous pouvons la définir via la méthode suivante. (Cours recommandé :)
Méthode 1 : Changez le style du cadre en cellule de tableau et utilisez l'attribut d'alignement vertical Si vous changez le cadre Si le style est modifié en cellule de tableau, vous pouvez utiliser l'attribut vertical-align pour spécifier la position verticale.
Écrivez le code suivant en CSS et définissez la position verticale.
Exemple aligné en haut.TextVerticalTop {
display: table-cell;
vertical-align: top;
}.TextVerticalBottom {
display: table-cell;
vertical-align: bottom;
}
.TextVerticalCenter {
display: table-cell;
vertical-align: middle;
}Si position : relative spécifie un style, vous pouvez spécifier le placement interne en coordonnées relatives Emplacement .
Spécifiez la position du texte à afficher dans une position relative (par exemple "50%").
Exemple aligné en hautspan.top {
position: absolute;
top: 0;
}span.bottom {
position: absolute;
bottom: 0;
}
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}Le code est le suivant :
TextAlignVerticalCell.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVerticalCell.css" />
</head>
<body>
<div class="TextVerticalTop">
顶部垂直对齐。 </div>
<br />
<div class="TextVerticalBottom">
底部垂直对齐。 </div>
<br />
<div class="TextVerticalCenter">
居中垂直对齐。 </div>
</body>
</html>.TextVerticalTop {
height:96px;
width:280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: top;
}
.TextVerticalBottom {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: bottom;
}
.TextVerticalCenter {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: middle;
}affichage : table-cell gère les balises div comme des cellules de tableau. Afin d'utiliser efficacement l'attribut vertical-align lors du traitement en tant que cellule de tableau, utilisez vertical-align pour définir la position verticale du texte interne.
display : table-cell est défini, car ce n'est plus un élément de bloc, il ne s'enroule pas à la fin de la balise div, donc le caractère de nouvelle ligne
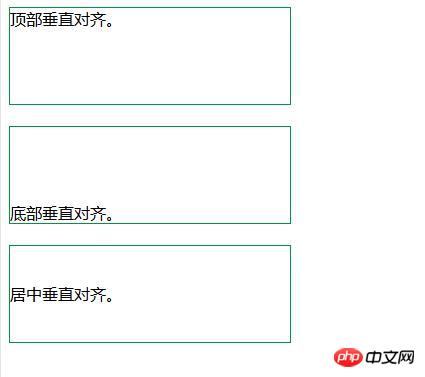
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

TextAlignVertical.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVertical.css" />
</head>
<body>
<div class="Frame">
<span class="top">顶部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="bottom">底部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="center">居中垂直对齐。</span>
</div>
</body>
</html>.Frame {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #8b5285;
position: relative;
}
span.top {
position: absolute;
top: 0;
}
span.bottom {
position: absolute;
bottom: 0;
}
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}position : relative est définie dans la balise div externe et la spécifie avec des coordonnées relatives. Si le texte doit être aligné en haut, spécifiez 0 dans l'attribut top du style de texte interne. Si vous souhaitez aligner le texte en bas, spécifiez 0 dans l'attribut bottom. Dans le cas du centre, précisez 50 % dans l'attribut supérieur. Mais comme les coordonnées du coin supérieur gauche du texte sont à la position 50 %, la hauteur de la ligne de texte doit être décalée de moitié au centre du cadre, et cette valeur est l'attribut margin-top de - 0,5 em.
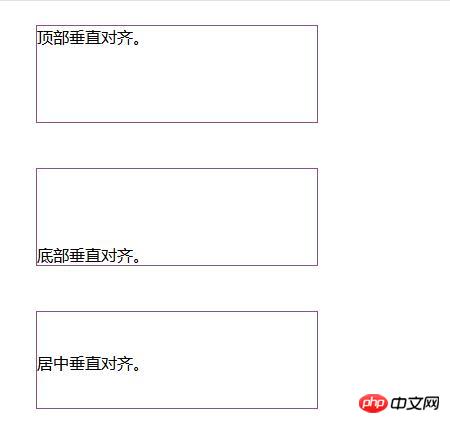
L'effet est le suivant :
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!