 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Introduction à la décoration de pages Web flask_bootstrap en python (avec code)
Introduction à la décoration de pages Web flask_bootstrap en python (avec code)
Introduction à la décoration de pages Web flask_bootstrap en python (avec code)
Cet article vous présente une introduction à la décoration de pages Web flask_bootstrap en Python (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
flask_bootstrap
Bootstrap est un framework open source développé par Twitter qui fournit des composants d'interface utilisateur pour créer des pages Web propres et attrayantes compatibles avec tous les navigateurs Web modernes <.>Bootstrap est un framework côté client, il n'y a donc pas d'implication directe du serveur. Tout ce que le serveur doit faire est de fournir une réponse HTML qui fait référence aux feuilles de style en cascade (CSS) et aux fichiers JavaScript de Bootstrap, et d'instancier les composants requis dans le code HTML, CSS et JavaScript. L'endroit idéal pour effectuer ces opérations est le modèle.
Flask-Bootstrap peut intégrer Bootstrap dans le programme
pip install flask-bootstrap
from flask_bootstrap import Bootstrap ...... bootstrap = Bootstrap(app)
Héritage des fichiers html
Après avoir initialisé Flask-Bootstrap, vous pouvez utiliser un modèle de base qui contient tous les fichiers Bootstrap de votre programme. Ce modèle utilise le mécanisme d'héritage de modèle de Jinja2 pour permettre au programme d'étendre un modèle de base avec une structure de page de base, qui inclut des éléments utilisés pour introduire Bootstrap. Document base.html de bootstrap :{% block doc -%}
nbsp;html>
{%- block html %}
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta>
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link>
{%- endblock styles %}
{%- endblock head %}
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script></script>
<script></script>
{%- endblock scripts %}
{%- endblock body %}
{%- endblock html %}
{% endblock doc -%}{#自己编写一个基类模板#}
{% extends 'bootstrap/base.html' %}
{% block styles %}
{{ super() }}
<link>
{% endblock %}
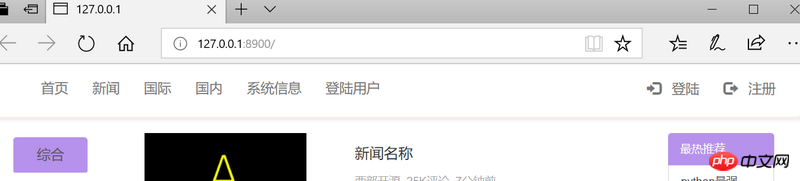
{% block navbar %}
<nav>
<p>
<!-- Brand and toggle get grouped for better mobile display -->
</p>
<p>
<button>
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a></a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p>
</p>
<ul>
<li><a>首页<span>(current)</span></a></li>
<li><a>新闻</a></li>
<li><a>国际</a></li>
<li><a>国内</a></li>
<li><a>系统信息</a></li>
<li><a>登陆用户</a></li>
</ul>
<ul>
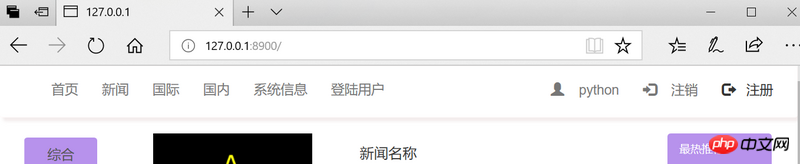
{% if 'user' in session %}
<li><a><span></span>
{{ session.user }}</a></li>
<li><a><span></span>
注销 </a></li>
{% else %}
<li><a><span></span>
登陆</a></li>
{% endif %}
<li><a><span></span>
注册</a></li>
</ul>
<!-- /.navbar-collapse -->
<!-- /.container-fluid -->
</nav>
{% endblock %}
{% block content %}
{#定义属于自己的block#}
{% block newcontent %}
{% endblock %}
{% block footer %}
<p>
宇宙大魔王--ZAJ
</p>
{% endblock %}
{% endblock %}{% block styles %}
{{ super() }}
<link>
{% endblock %}Écrivez un projet FLASK en utilisant flask_bootstrap et flask_wtf
Exigences :Réaliser l'affichage de la page d'accueil, l'affichage de la page de connexion, l'affichage de la page d'inscription et la sortie de l'utilisateur (déconnexion). Et seuls les utilisateurs existant dans la base de données peuvent se connecter à la page Web. L'interaction des données se fait principalement via des formulaires. Actuellement, pour l'enregistrement des utilisateurs, la base de données n'est pas renvoyée.模板文件有templates/base.html , templates/index.html , templates/login.html , templates/register.html Py文件有 zaj_run.py , zaj_ forms.py , zaj_modles.py , zaj_config.py
链接:https://pan.baidu.com/s/1Uov-i8b2fZMr9fOe32tcgg 提取码:jrbs
# zaj_run.py
from flask import Flask,render_template,session,redirect,url_for
from flask_bootstrap import Bootstrap
from zaj_forms import LoginForm,RegisterFrom
from zaj_models import isPasswdOk
import functools
app = Flask(__name__)
app.config['SECRET_KEY'] = 'SHEEN'
bootstrap = Bootstrap(app)
def is_login(f):
"""判断用户是否登陆的装饰器"""
@functools.wraps(f)
def wrapper(*args, **kwargs):
# 主函数代码里面, 如果登陆, session加入user, passwd两个key值;
# 主函数代码里面, 如果注销, session删除user, passwd两个key值;
# 如果没有登陆成功, 则跳转到登陆界面
if 'user' not in session:
return redirect('/login/')
# 如果用户是登陆状态, 则访问哪个路由, 就执行哪个路由对应的视图函数;
return f(*args, **kwargs)
return wrapper
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login/',methods=['GET','POST'])
def login():
# session.pop('user',None)
# session.pop('passwd',None)
form = LoginForm()
print(form.data) #{'user': 'root123', 'passwd': 'sheen123', 'submit': True,....}
if form.validate_on_submit():
user = form.data['user']
passwd = form.data['passwd']
if isPasswdOk(user,passwd):
session['user'] = user
session['passwd'] = passwd
return redirect(url_for('index'))
else:
return render_template('login.html',form=form,message='密码或用户名错误')
else:
return render_template('login.html',form=form)
@app.route('/register/',methods=['GET','POST'])
def register():
form = RegisterFrom()
# 如果是post方法并且表单验证通过的话, 返回True;
if form.validate_on_submit():
# 用户提交的表单信息
print(form.data)
return 'ok'
return render_template('register.html', form=form)
@app.route('/logout/')
def logout():
session.pop('user', None)
session.pop('passwd', None)
# 注销即删除用户的session信息, 注销成功, 跳转到首页;
return redirect(url_for('index'))
# return redirect('/')
if __name__ == '__main__':
app.run( port = 8900)
# 报错1:TypeError: __init__() takes from 1 to 2 positional arguments but 3 were given
# 解决:把输入表单LoginForm,RegisterFrom中的Required去掉
# 问题2:每次重新运行程序,都会显示root123用户已登陆,即session里面有数据
# 解决:添加判别session内容的函数is_login()。# zaj_models.py,存放数据库操作
import pymysql
from zaj_config import DB
# 1. 创建连接
conn = pymysql.connect(
host=DB.HOST,
user = DB.USER,
passwd = DB.PASSWD,
port = DB.PORT,
db = DB.DBNAME,
)
cur = conn.cursor()
def isUserExist(username):
"""判断用户名是否存在"""
sqli = "select * from user where name='%s'" %(username)
res = cur.execute(sqli)
# res返回的是sql语句查询结果的个数;
# 如果为0, 没有查到。
if res == 0:
return False
else:
return True
def isPasswdOk(username, passwd):
sqli = "select * from user where name='%s' and passwd='%s'" %(
username, passwd)
res = cur.execute(sqli)
if res == 0 :
return False
else:
return True
def addUser(username, passwd):
"""用户注册时, 添加信息到数据库中"""
sqli = "insert into user(name, passwd) values('%s', '%s')" %(
username, passwd)
try:
res = cur.execute(sqli)
conn.commit()
except Exception as e:
conn.rollback()
return e
#
# cur.close()
# conn.close()
if __name__ == "__main__":
addUser('root', 'root')
print(isUserExist('root'))
print(isPasswdOk('root', 'root'))# zaj_forms.py,存放表单操作
from flask_wtf import FlaskForm
# 每个Web表单都由一个继承自FlaskForm的类表示
from wtforms import StringField,PasswordField,SubmitField
# StringField类表示的是属性为type="text"的<input>元素。
# SubmitField类表示的是是属性为type="submit"的<input>元素
#WTForms内建的验证函数validators,而且是以数组形式,正对应了前面说的一个字段可以有一个或者多个验证函数
from wtforms.validators import Length, Required, EqualTo, Regexp,Email
class LoginForm(FlaskForm):
user = StringField(
label='用户名',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
submit = SubmitField(
label='登陆'
)
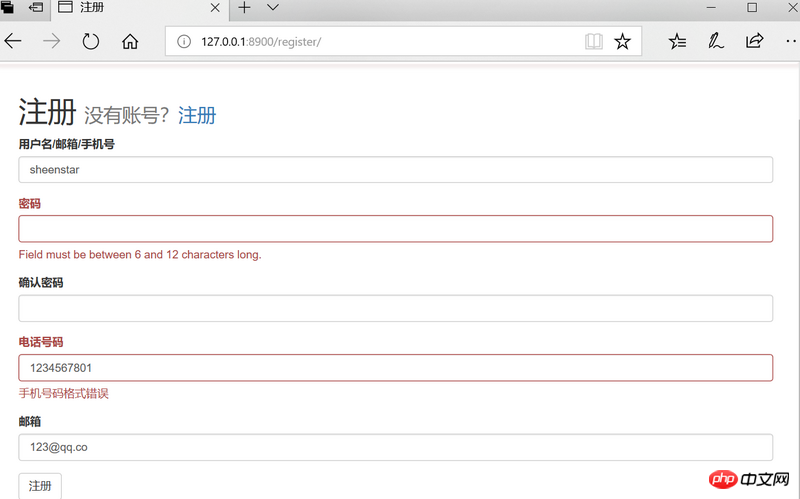
class RegisterFrom(FlaskForm):
user = StringField(
label='用户名/邮箱/手机号',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
repasswd = PasswordField(
label='确认密码',
validators=[
EqualTo('passwd',message='密码不一致!')
]
)
phone = StringField(
label='电话号码',
validators=[
Regexp(r'1\d{10}', message='手机号码格式错误')
]
)
email = StringField(
label='邮箱',
validators=[
Email(message='邮箱格式错误!')
]
)
submit = SubmitField(
label='注册'
)# zaj_config.py , 存放数据库类 class DB: HOST = 'localhost' USER= 'root' PASSWD = 'sheen' PORT = 3306 DBNAME = 'zaj_form'




Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment appeler docker lnmp
Apr 15, 2025 am 11:15 AM
Comment appeler docker lnmp
Apr 15, 2025 am 11:15 AM
Docker LNMP Container Call Étapes: Exécutez le conteneur: docker run -d --name lnmp-container -p 80:80 -p 443: 443 lnmp-stack pour obtenir le conteneur ip: docker inspect lnmp-container | Site Web d'accès Grep iPadress: http: // & lt; contener ip & gt; /index.phpssh Access: docker exec -it lnmp-container bash access mysql: mysql -u roo
 VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
Les raisons de l'installation des extensions de code vs peuvent être: l'instabilité du réseau, les autorisations insuffisantes, les problèmes de compatibilité système, la version de code vs est trop ancienne, un logiciel antivirus ou des interférences de pare-feu. En vérifiant les connexions réseau, les autorisations, les fichiers journaux, la mise à jour vs du code, la désactivation des logiciels de sécurité et le redémarrage du code ou des ordinateurs, vous pouvez progressivement dépanner et résoudre les problèmes.
 Comment démarrer MySQL par Docker
Apr 15, 2025 pm 12:09 PM
Comment démarrer MySQL par Docker
Apr 15, 2025 pm 12:09 PM
Le processus de démarrage de MySQL dans Docker se compose des étapes suivantes: Tirez l'image MySQL pour créer et démarrer le conteneur, définir le mot de passe de l'utilisateur racine et mapper la connexion de vérification du port Créez la base de données et l'utilisateur accorde toutes les autorisations sur la base de données
 Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Dans VS Code, vous pouvez exécuter le programme dans le terminal via les étapes suivantes: Préparez le code et ouvrez le terminal intégré pour vous assurer que le répertoire de code est cohérent avec le répertoire de travail du terminal. Sélectionnez la commande Run en fonction du langage de programmation (tel que Python de Python your_file_name.py) pour vérifier s'il s'exécute avec succès et résoudre les erreurs. Utilisez le débogueur pour améliorer l'efficacité du débogage.
 Qu'est-ce que VScode pour quoi est VScode?
Apr 15, 2025 pm 06:45 PM
Qu'est-ce que VScode pour quoi est VScode?
Apr 15, 2025 pm 06:45 PM
VS Code est le code Visual Studio Nom complet, qui est un éditeur de code multiplateforme gratuit et open source et un environnement de développement développé par Microsoft. Il prend en charge un large éventail de langages de programmation et fournit une mise en surbrillance de syntaxe, une complétion automatique du code, des extraits de code et des invites intelligentes pour améliorer l'efficacité de développement. Grâce à un écosystème d'extension riche, les utilisateurs peuvent ajouter des extensions à des besoins et des langues spécifiques, tels que les débogueurs, les outils de mise en forme de code et les intégrations GIT. VS Code comprend également un débogueur intuitif qui aide à trouver et à résoudre rapidement les bogues dans votre code.
 Ce qui se passe avec vscode qui ne fonctionne pas python
Apr 15, 2025 pm 06:00 PM
Ce qui se passe avec vscode qui ne fonctionne pas python
Apr 15, 2025 pm 06:00 PM
Le problème "ne peut pas exécuter Python" le plus courant découle de la mauvaise configuration du chemin de l'interprète Python. Les solutions incluent: la confirmation de l'installation de Python, la configuration du code vs et l'utilisation d'un environnement virtuel. De plus, il existe des techniques de débogage efficaces et des meilleures pratiques telles que le débogage des points d'arrêt, la surveillance des variables, la sortie du journal et la mise en forme du code, tels que l'isolement des dépendances à l'aide d'environnements virtuels, le suivi de l'exécution du code en utilisant des points d'arrêt et le suivi des changements variables en temps réel à l'aide d'expressions de surveillance, etc., ce qui peut améliorer considérablement l'efficacité du développement.
 L'extension VScode est-elle malveillante?
Apr 15, 2025 pm 07:57 PM
L'extension VScode est-elle malveillante?
Apr 15, 2025 pm 07:57 PM
Les extensions de code vs posent des risques malveillants, tels que la cachette de code malveillant, l'exploitation des vulnérabilités et la masturbation comme des extensions légitimes. Les méthodes pour identifier les extensions malveillantes comprennent: la vérification des éditeurs, la lecture des commentaires, la vérification du code et l'installation avec prudence. Les mesures de sécurité comprennent également: la sensibilisation à la sécurité, les bonnes habitudes, les mises à jour régulières et les logiciels antivirus.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.





